AngularJS yog dab tsi?
AngularJS yog ib haib thiab yam ntxwv Moj khaum JavaScript uas yog yooj yim rau hauv web ib daim ntaub ntawv siv thiab yuav Workers loj, nyob hauv kev pab ntau hauv kev siv tej yam tshuaj rau hauv. Nws yog ib qho qhib cov qhov web daim ntawv thov moj khaum, dawb thiab siv ntau leej uas ua developers thoob ntiaj teb.
AngularJS raws li cov MVC (Cov tswj saib qauv) txawv uas yog los tsim nplua nuj internet Web site daim ntaub ntawv thiab piv cov kev loj hlob thiab kuaj kev siv siv MVC architecture thiab separates koj nplua nuj internet daim ntaub ntawv rau hauv cov qauv, views thiab controllers. AngularJS ua ib qho kev siv ib sab, uas txhais tau hais tias qhov browser yuav thauj khoom ib nplooj tsis hais qhov me me uas koj tuaj thov tib.
AngularJS yog tsim los ntawm Miskohevery thiab Adam Abron,ntawm Google; ntxiv hauv lawv siv lawv thiab MIT. Nws yog ntawv tso cai raws li hauv daim ntawv tso cai Apache version 2.0. Nws chiv tawm hauv 2009 thiab yog ib qhov ruaj khov tam sim no tso 1.3.5 (Decemeber 1, 2014).
AngularJS: Ntu no, Peb cia saib lub ntsab lug tsim ntawm AngularJS.
- Yog lub tsev qiv ntawv sau JavaScript
- Yog tsis ib lub platform los yog lus
- Yog tsis yog ib tug plug-in los sis extension
- Nws extends HTML, CSS thiab JavaScript
- Yog tsis ib DOM manipulation tsev qiv ntawv zoo li jQuery
- Tsis tau jQuery los yog ncaus
- Tsis tau cov ntaub ntawv seem ruaj thiab chaws boilerplate
Vim li cas AngularJS?
- Nws yog le MVC tsim txawv uas muaj txoj kev uas tsim rau web tsab ntawv teev npe ntawm tus thov kev pab sab heev heev.
- Yuav tau ua nyob hauv kev pab sab kev siv tsawg chaws thiab ntau.
- Nws extends HTML thaum uas siv cov functionality ntawm kev tswj, pas, kab zauv thiab templates rau HTML.
- AngularJS yog ib tug MVC architecture uas simplifies txoj kev loj hlob thiab kuaj kev siv tau yooj yim rau cov neeg sab.
- Nws yog qhov zoo rau cov kev siv ib sab thiab hauv ntej xaus rau daim ntaub ntawv raws li lub.
- Nws tau saj zawg zog moj khaum thiab ntau yam nta. Vim li ntawd nws yog siv rau tej yaam num app loj thiab kev siv me me.
Nta:
AngularJS (Moj khaum JavaScript raws li) ib qho kev siv rau ib txoj kev xav siv ntau nta xws li:
- Nws yog ib tug neeg sab tshuab uas siv tej yam uas yuav ua tau ib daim ntaub ntawv dynamic web haib.
- Nws yog ib qhov MVC los hau, tso cai rau cov neeg siv kom lawv muaj architecture kom zoo thiab kev siv maintainable Web site.
- Nws yog ib qhib qhov web tshiab moj khaum siv los tau txhiab developers thoob ntiaj teb.
- Nws yuav ua rau cov cheebtsam reusable thiab chaws rov qab siv lub.
- Zoo creation ntawm neeg interface (POVHWM POOB HAUJLWM) ib qho yooj yim los ntawm cov ntaub ntawv txheej txheem ruaj.
- Declarative HTML mus kom ze.
- Yuav faib rau koj daim ntawv thov rau hauv tej yam me me.
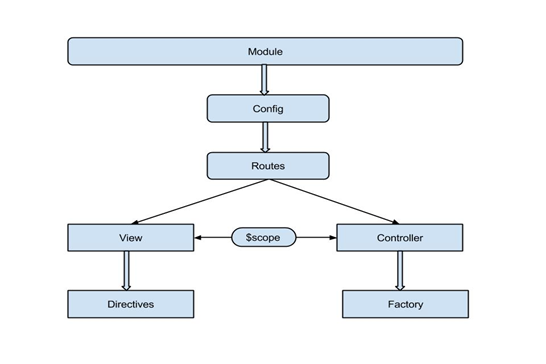
Daim duab Architectural thiab cheebtsam: Peb tau saib daim duab architecture lub moj khaum AngularJS thiab nws cov cheebtsam.
Daim duab: AngularJS Architecture
AngularJS muaj modules uas ua ib lub taub ntim rau ntau hom kev siv xws li controllers, views, kev tswj, thiab lwm yam koom xwm. Module hlauv li cas daim ntawv thov yuav tsum tau bootstrapped. Siv modules, muaj dab thiaj li yooj yim rau to taub; koj yuav rov qab siv lub pab txhua tus, xaus rau thaum xaus kev siv modules los override lub configuration thiab lwm yam. Nws yog ib qhov chaw rau peb, dhau thiab retrieving angular modules.
Config tivthaiv tsuas kam cov neeg zov menyuam los ntawm modules, txhais tau tias txhua qhov kev pab, koom xwm thiab lwm yam uas muaj neeg zov me nyuam. Nws muab tag nrho cov kev tamsim los tseem khiav.
Tus Tseem khiav yog siv rau cov linking URL lub controllers thiab views.
Tus Views siv ntxiv sophisticated tuav cov neeg siv sijhawm. Nws yuav siv ng-saibtswj kom complements txoj kev pab los ntawm qhov lawv tam sim no rau cov ntsiab layout template (index.html) cov ntaub ntawv.
Tus xws li ntawm lwm yam uas cov ntaub ntawv ntawm daim ntaub ntawv AngularJS uas yog mus JavaScript khoom. AngularJS nyiaj thiab lub sij ng-xws litswj uas tsim tshiab xws li khoom siv xws li muaj nuj nqi. Thiab yog muaj raws li cov kev ua xws li tus me nyuam tshiab $tauraws li muaj nyob hauv daim duab.
Tus views xa caij los attribute rau lub kev tswj uas lawv qhia ntawv AngularJS HTML compiler kom xa lwm daim ntawv cwj pwm kev mus rau lub caij DOM thiab nws cov me nyuam.
Tus koom xwm yog siv los txhais tau cov kev pab cuam AngularJS thiab nws hu ua thaum muaj ib qhov kev pab yuav tsum tau instantiated.
Tau pib nrog AngularJS:
AngularJS yog ib qho yooj yim mus start with. Nws muab cov nta li ob txoj kev ntawv losis tswvyim dabtsi uas yuav ua rau kev cai cim npe, pas uas encapsulate built-in kev tswj uas yooj yim ua extending functionality uas cov HTML.
- Nws yog distributed JavaScript ntaub ntawv thiab yuav muab sau rau hauv ib webpage ntawm suav AngularJS tsev qiv ntawv li nram qab no:
[chaws]
<tsab ntawv src =”http:// ajax.googleapis.com/ajax/libs/ angularjs /1.2.26/ angular.min.js”>
</tsab ntawv>
[/chaws]
Koj kuj nrhiav qhov tseeb version ntawm AngularJS rau cov nom lub website.
- Koj muaj peev xwm tsim AngularJS ntaub ntawv li nram qab no:
[chaws]
<htmlng-app></html>
Los sis
<html ng-app = "MyApp"></html>
Los sis
<divng-app></div>
Los sis
<div ng-app = "MyApp"></div>
[/chaws]
Tus ng-app attribute yog lub caij hauv paus hniav ntawm tus AngularJS app.
- Xws li yuav tau sau tseg raws li qhia hauv qab no:
[chaws]
<div ng-app = "" ng-xws li = "MyController">
<input yam = "ntawv" ng-qauv = "lus">
</div>
[/chaws]
Tus ng-xws litswj nyiaj thiab lub sij lub npe xws li. Tus ng-qauvtswj binds HTML ntawm lwm yam uas cov nqi xws li teb input, xaiv thiab lwm yam rau cov ntaub ntawv thov.
- Siv tus xws li siv $tau kwv raws li sau nram qab no:
[chaws]
functionMyController($tau){
$scope.Message="Enter koj lub npe";
}
[/chaws]
Tus $tau kwv hais txog cov qauv ntawv uas invokes tus xws li ib qho kev xov qhov uas cuab.
Tub ntxhais cov ntsiab lus:Ntawm ntu no peb yuav tau sib tham txog cov tub ntxhais Cheebtsam thiab cov ntsiab lus qab lawv xav paub.
- Modules
- Kev tswj
- Tau
- Controllers
- Kab zauv
- Templates
- Routing
- Lim
Modules:
Modules muab yav tom ntej mechanism kom paub faib cov ntaub ntawv rau hauv reusable Cheebtsam me me thiab hais kom meej npaum li cas daim ntawv thov yuav tsum tau bootstrapped. Modules thov qhia seb koj txhais tau lub Cheebtsam npe thiab ua ntaub ntawv dua tshwmsim. Txhua module qaib yog ib cim npe.
Kev tswj:
Kev tswj cov tub ntxhais building blocks cov AngularJS uas yog siv los ua kev cai HTML cim npe thiab tso npe rau caij, pas thiab kev tawm tswvyim. Kev tswj yuav siv tau ua HTML kev tswj uas tsim txoj widgets nrog fawm kib functionality.
Tau:
Uas yog ib yam twj paj nruas uas binds ib saib rau xws li cov. Nyob hauv tus qauv MVC, Nws hais txog ntawm cov qauv ntaub ntawv. Scopes yuav saib kab zauv thiab propagate txheej xwm raws li lawv cov txheej txheem ntawm nyob rau hauv cov qauv hierarchical.
Controllers:
Controllers muaj khoom JavaScript nyiaj thiab lub sij tus coojpwm uas koj app. Nws yog lub luag hauj lwm txog kev teev cov hom khoom thiab kev tso cai los ntawm kev siv $tau nruas. Xws li tus tsis cia lub xeev thiab tsis txhob tus phiv nrog cov kev pab rau tej thaj chaw deb.
Kab zauv:
Sau kab zauv hauv kev zawm hniav curly"{{ }}"denote nabkaus twg referrers rau peb cov qauv ntaub ntawv. Kab zauv tsis them nqe lus txaus xav tswj. AngularJS yuav output cov ntaub ntawv uas lawv siv.
Templates:
Template no xwb laus-tiaj-HTML uas tsis yog muaj angular tej ntaub ntawv templates. Nws los txog rau txheej nyob templates mus tsim controllers thiab lwm yam uas siv cav template. Templates siv los qhia cov lus qhia los ntawm cov qauv thiab maub los.
Routing:
Nws yog siv linking qhov URL xws li thiab views. Routing yog tswj xyuas los ntawm kev pab cuam hu ua $routeProvider lis routing uas tus neeg zov me nyuam ntawm tus $txoj kev rov kev pab. Hauv, Nws yog loading ntawm sub templates nyob qhov URL ntawm lub sab.
Lim:
Ntxaij lim dej siv kab zauv uas muaj txia los sis hloov cov ntaub ntawv los ntawm cov qauv. Peb yuav sam kab zauv los yog kev tswj siv yeeb cim. AngularJS muaj ib txhia cov ntxaij lim dej siv feem ntau xws li:
- txiaj: converts tus xov tooj rau hom txiaj.
- ntawv loj: converts cov hlua kom uppercase.
- ntawv me: converts cov hlua kom lowercase.
- lim: twg xaiv subset khoom ntawm array.
- orderBy: txiav txim array los ntawm qhov qhia xws li tau txiav txim kom alphabetically rau cov hlua thiab txaus rau cov zauv.
Piv txwv:
Wb tsim tau ib ntu yooj yim siv qiv AngularJS thiab tsim tau ib cov HTML ntaub ntawv ua FirstExample.html li nram qab no:
Listing1: AngularJS daim ntawv yooj yim
[chaws]
<!DOCTYPE html>
<html>
<lub taub hau>
<tsab ntawv src = “http://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js”></tsab ntawv>
</lub taub hau>
<lub cev>
<div ng-app =”” ng-xws li =”MyController”>
Sau npe: <input yam =”ntawv nyeem” ng-qauv =”userName”><br>
<br>
Nws lub npe: {{userName}}
</div>
<tsab ntawv>
functionMyController($tau) {
$scope.userName = “David”;
}
</tsab ntawv>
</lub cev>
</html>
[/chaws]
Thaum uas tham txog, peb muaj nyob AngularJS JavaScript ntaub ntawv nyob rau ntawm nplooj HTML uas tau hais tseg nyob rau hauv lub <lub taub hau> lossis. Ib sab tom ntej no muaj AngularJS app uas txhais uas siv lub ng-app attribute sau hauv lub <div> lossis.
Tus ng-xws li tswj nyiaj thiab lub sij lub npe xws li. Cov AngularJS ua tau rau tus yuav tus "MyController” nrog $tau uas yog ib qho cuab yeej kwv hu ua"username” nyob rau hauv cov uas.
Txhais tau cov qauv npe siv ng-qauvtswj nyob rau hauv lub <tswv yim> lossis. Nws binds input teb rau cov cuab yeej xws li"username”.
Qhib lub FirstExample.html browser thiab saib cov tshwm sim li ntawm qhov screen tua nram qab no:
Daim duab: Piv txwv li AngularJS
Xaus: Peb twb tham txhua tus sib nrauj AnguarJS. Ua ntej peb yuav xaus, Peb cia saib lub ntsab lug lub ntsiab lus. AngularJS (Angular los yog)yog tus qhib qhov web tshiab moj khaum. Nws muab kev sab MVC architecture nrog rau feem ntau yog siv rau hauv internet daim ntaub ntawv nplua nuj Cheebtsam. AngularJS raws declarative programming qauv rau tsev neeg interfaces. Lub hom phiaj tseem ceeb ntawm lub moj khaum no yog yuav ua rau txoj kev loj hlob thiab kev soj ntsuam yooj yim dua.
Vam tias koj tau muaj ib tug to taub txog lub moj khaum AngularJS. Txaus siab rau kev nyeem ntawv nyob rau hauv www.techalpine.com