Foundation yog ib qhov miv mas qab kawg hau developers, los ntawm ZURB. Nws muaj ntau yam ua cov websites mobile tus phooj ywg thiab tso cai rau tsim tawm los ua ntej xaus chaws ceev thiab zoo. Nws yog ib qho qhib tau qhov twg los yog ib qhov. Yog Foundation MIT ntaub ntawv pov thawj es mus siv rau tej yam koj xav.
Foundation feem ntau muaj HTML, CSS thiab jQuery raws li tsim templates uas siv yees tam sim thiab cov kev coj thiab tshaj nrog cov loj browsers. Sib tham txog ntawm Foundation version, yog qhov tseeb tso cai ruaj khov Foundation 5 rau Hlis ntuj nqeg 12, 2014 tsim los ntawm ZURB.
Peb muaj ntau cov ntsiab lus hais hauv qab no saib.
- Cov ua ntej lawm version Foundation 2 kev qhib tau qhov twg los thiab feem tsim thiab tso tawm hauv Lub kaum hli ntuj 2011.
- Tus Foundation 3 muaj yeej rau formatting phab hais thiab tso cai rau txoj kev loj hlob ntawm cov noog layout thiab tawm hauv Lub ob hlis ntuj 2013.
- Tus Foundation 4 li coding smarter thiab yog ib tug mobile thawj rau mobile pab kiag li lawm thiab enhanced cov nplooj ntawv Web site rau cov ntxaij vab tshaus uas loj thiab tawm hauv Kaum ib hlis 2013.
Taw qhia rau Foundation 5:
Tus Foundation 5 yog hu ua"Taw rau cov chaw"uas muaj cov peb versions ntawm Foundation xws li Taw rau Apps, Taw rau cov chaw thiab Email taw rau. Nws hu ua "siab heev tshaj plaws pem hauv paus kawg moj khaum nyob hauv lub ntiaj teb" siv lab developers thiab chaw.
Qhov tseeb tso v5 theem ib co tshiab loj thiab ntau fixes tseem ceeb. Nws yog qhov zoo heev rau version 4, tab sis, txhim kho kev kawm ntawv thiab lwm yam cuab yeej tsim tawm.
- Foundation 5 muaj jQuery 2 thiab tshem tawm cov nyiaj them yug cov Zepto uas yog nyob rau hauv version 4 thaum uas ua qhov kev kawm zoo rau cov neeg siv cov duab thiab mobile.
- Cov v5is no tau tshaj Sass 3.4. Txhim kho nyob rau hauv uas muab kaw tau thaum muaj ib qhov txuas clicked dropdowns.
- Nyees khawm Split tam sim no pab yuav 2 ntau txheej xwm.
- Accordions tam sim no siv tau <ul> hais los hloov <dl> ntsiab.
- Templates tshiab no muaj nyob nrog v5 kom ceev prototyping.
- ZURB ntxiv Libsass (muaj menyuam mus saib xyuas txog kev hais lus rau CSS) uas pab txoj kev muab tso ua ke.
Download tau Foundation 5:
Yuav pib ua hauj lwm nrog Foundation, ua ntej peb tau mus download tau tag nrho cov pob qhov chaws ntawm cov qhov txuas: <title =”http://Foundation.zurb.com/develop/download.html” href =”http://foundation.zurb.com/develop/download.html”” phiaj =”_blank”> Download tau Foundation </ib>
Thaum twg koj nyem rau ntawm qhov Foundation download tau khawm, koj yuav tau redirected rau nws cov nom ces sab li hauv daim duab hauv qab no:
Daim duab 1: Download tau cov nplooj ntawv hauv Foundation
Thaum uas koj muaj ntawm nplooj ntawv no, koj yuav pom ntau yam plaub daus xaiv.
- Tiav:Nws yuav cia koj mus download tau txhua yam nyob rau hauv lub moj khaum ntawm yooj yim, CSS vanilla thiab JS ntawd Foundation 5 muaj rua suav dlawg.
- Qhov tseem ceeb:Qhov no yuav qhia rau koj ceeb nta xws li typography, daim phiaj nyees khawm, qhia thiab interchange.
- Nchuav: Nws yuav ua rau generating kev cai muaj as per koj yuav tsum. Nws yuav ua rau kev cai vim CSS xim thiab qhov ntau thiab tsawg tseem ceeb xws li max-dav. Nws yuav siv koj daim customization uas koj yuav hloov chaw vim ua ntej daus lub moj khaum.
- Sass:Nws tseem ua tau siv Sass CSS preprocessor thiab koj tau ua hauj lwm uas nws tau ib yam nkaus.
Rau qhov tsab xov xwm no, peb mus download tau cov kev xaiv thawj i.e. “Tiav"xaiv uas tso cai rau txhua yam hauv lub moj khaum daus. Nws yuav download tau cov zauv teb hom ntawv, unpack tus zauv teb thiab koj yuav pom cov nram qab no hais folders thiab ntaub ntawv:
- Style ntawv tais ceev tseg: Nws muaj Foundation.CSS, Foundation.min thiab normalize ntaub ntawv.
- Sis JavaScript: Nws muaj ntau yam ntsaws-ins kom ua haujlwm zoo foundation. Nws muaj xws li Foundation sis uas muaj tag nrho cov ntsaws-ins cov hom ntawv JS, vendor ceev thiab Foundation.min Cov ntaub ntawv JS.
- Dluab sis: Nws suav uas yuav tsum tau cov dluab nyob rau cov nplooj ntawv uas muab cia rau hauv no sis.
- Index.html: Nws yog ib tug qauv coj uas siv tau nws ua ib tug qauv yooj yim ntawm nplooj ntawv nyob rau hauv peb tes num.
Cheebtsam hauv Foundation 5:
Daim phiaj
Nws yog 12 txhua daim phiaj zog uas txhua leej faib ua 12 uas txhawb yuav luag txhua txhua yam tsuas npo ntaus ntawv. Nws muab 3 txoj kev kawm ntawv tau tsim thiab lis feem kawm namely .loj-x, .nruab nrab-x thiab .me-x.
- .loj-x kev loj tsuas pab kiag li lawm zoo li desktops
- .nruab nrab-x rau nruab nrab tsuas li ntsiav tshuaj zoo ib yam li
- .me-x rau me me thiab li zoo li mobiles
Navigation
Navigation yog siv los tsim tus ntoo khaub lig ntaus cov ntaub ntawv xws li sab saum toj bar nrog dropdowns, khawm, bar nrhiav, sab nav, sub nav, pagination thiab so canvas navigation.
Ntaub ntawv
Cov ntaub ntawv los ua nrog rau daim ntawv yeej thiab tsim daim phiaj. Foundation coj haib zog rau daim ntawv layout hauv uas koj tau sau ntawv sai thiab yooj yim nrog lub moj khaum no.
Nyees khawm
Nyees khawm yog sib tham sib lub caij ntawm koj lub website los sis app thiab yooj yim mus siv thiab customize. Foundation muab khawm yeej sib txawv rau cov neeg siv kev sis raug zoo. Koj yuav tau ntxiv cov hoob kawm "khawm" thauj tog rau nkoj, cov tswv yim los yog div hais seb nws yuav txia mus ua glorious foundation yeej khawm. Siv cov nyees khawm, koj yuav cuag nyias yeej mus raws li qhov koj xav tau kev pab. Nws muaj ntau daim li xwmfab, ib nyuag npawv, tshab plaws npawv, loj, nruab nrab thiab lwm yam.
Typography
Nws muab ntxuav, txaus nyiam thiab yooj yim vim yeej tau txhua qhov yooj yim typographical hais. Nws siv modular teev rau styling cov header thiab sub header hais. Nws yog ib qho yooj yim uas hloov raws li cov ntawv nyob rau hauv peb cov nplooj ntawv Web site. Npe no pab tau rau defining rau daim ntawv uas muaj tej yam uas nyob hauv yam Foundation 5 muab ntau unordered thiab kom sau yeej ua hauj lwm no.
Qhia Modal
Koj muaj peev xwm tsim modal los yog pem qhov rai uas siv qhia pop jQuery modal plug-in uas yooj yim heev rau prototyping thiab ntau lawm.
Orbit
Nws yog slider cov duab haib cov miv uas tso cai rau tsim duab thiab cov slider tau yooj yim.
Theem pib tsa ntawm Foundation:
Tam sim no peb muaj tus qauv yooj yim ntawm foundation saib nyob rau hauv txoj cai snippet hauv qab no.
[chaws]
<!DOCTYPE html>
<html>
<lub taub hau>
<meta charset = "utf-8" >
<lub npe meta = "viewport" ntsiab lus = "dav = ntaus-dav, Thaum teev = "1.0">
<npe>Foundation 5 Qauv</npe>
<txuas rel = "stylesheet" href="css/normalize.css">
<txuas rel = "stylesheet" href="css/foundation.css">
<txuas rel = "stylesheet" href="css/app.css">
<src="js/vendor/modernizr.js tsab ntawv"></tsab ntawv>
</lub taub hau>
<lub cev>
// koj cov cai nov mus
<src="js/vendor/jquery.js tsab ntawv"></tsab ntawv>
<src="js/foundation.min.js tsab ntawv"></tsab ntawv>
<tsab ntawv>
$(daim ntawv).Foundation ();
</tsab ntawv>
</lub cev>
</html>
[/chaws]
Peb pom cov qauv no muaj dab tsi:
Cim npe Meta
Lub meta cim npe yog nyob hauv lub taub hau lossis li tus qauv.
[chaws]
<meta charset = "utf-8" >
<lub npe meta = "viewport" ntsiab lus = "dav = ntaus-dav, Thaum teev = "1.0">
[/chaws]
Nyob hauv lub meta lossis thawj utf-8yog siv los txhais lub cim uas teev nyob rau hauv lub website. Qhov thib ob lossis yog siv los scale dav rau ntawm tus webpage mus rau qhov dav ntawm tus ntaus ntawv nws yog saib rau hauv.
CSS cov ntaub ntawv
Mus ua hauj lwm nrog Foundation 5, koj yuav tsum muaj raws li CSS cov ntaub ntawv rau hauv HTML.
[chaws]
<txuas rel = "stylesheet" href="css/normalize.css">
<txuas rel = "stylesheet" href="css/foundation.css">
[/chaws]
Koj yuav tsum muaj ntaub ntawv CSS li qhov hais saum toj no. Txwv tsis pub, cov ntaub ntawv normalize.CSS resets lub foundation CSS yeej. Cov foundation.css ua ntaub ntawv thov pab raws li ua lub txoos foundation. Yog koj xav kom muaj koj cov ntaub ntawv CSS kev cai, mam li sau li nram qab no:
[chaws]
<txuas rel = "stylesheet" href="css/app.css">
[/chaws]
Ntaub ntawv JavaScript
Koj yuav tsum muaj 3 kis tau tus ntaub ntawv txawv JavaScript hauv koj cov ntaub ntawv HTML: modernizer.js, jquery.js thiab Foundation.js. Tus thawj tug yuav muaj nyob rau hauv lub taub hau lossis thiab kawg ob leeg yuav nyob rau hauv lub cev lossis.
Tus modernizr.js HTML5 thiab CSS3 nta no nyob rau hauv tus browser. Tus modernizer yog yuav tsum tau ua ntej lub cev mas nws li nws muaj nyob rau hauv lub taub hau lossis. Peb yuav tsum muaj jquery.js ua ntej JavaScript ntawv Foundation. Tus Foundation.js loads lub Foundation JavaScript tsev qiv ntawv uas tau txais loads lub Foundation tub ntxhais thiab tag nrho JavaScript ntsaws-ins.
Piv txwv li sau:
Wb pom ib theem pib piv txwv uas siv qhov qauv uas tsim natwm thiab txhua qhov uas Foundation 5 daim phiaj tsim.
[chaws]
<!doctype html>
<html>
<lub taub hau>
<meta charset =”utf-8″ />
<lub npe meta =”viewport” ntsiab lus =”dav = ntaus-dav, Thaum teev = 1.0 Tub ntxhais″ />
<npe>5 Foundation</npe>
<txuas rel =”stylesheet” href =”CSS/Foundation.CSS” />
<tsab ntawv src =”js/vendor/modernizr.js”></tsab ntawv>
</lub taub hau>
<lub cev>
<div>
<div>
<h4>Qhov no yog koj daim phiaj yooj yim piv txwv</h4>
<div>
<div>
<div>
<p>nyob zoo, lub ntiaj teb!!! Qhov no yog ib cov tshooj kaum ob sab</p>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Rau txhua</p>
</div>
</div>
<div>
<div>
<p>Rau txhua</p>
</div>
</div>
</div>
<div>
<div>
<div>
<p>4 txhua</p>
</div>
</div>
<div>
<div>
<p>4 txhua</p>
</div>
</div>
<div>
<div>
<p>4 txhua</p>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Peb txhua</p>
</div>
</div>
<div>
<div>
<p>Peb txhua</p>
</div>
</div>
<div>
<div>
<p>Peb txhua</p>
</div>
</div>
<div>
<div>
<p>Peb txhua</p>
</div>
</div>
</div>
</div>
</div>
<tsab ntawv src =”js/vendor/jquery.js”></tsab ntawv>
<tsab ntawv src =”js/Foundation.min.js”></tsab ntawv>
<tsab ntawv>
$(daim ntawv).Foundation();
</tsab ntawv>
</lub cev>
</html>
[/chaws]
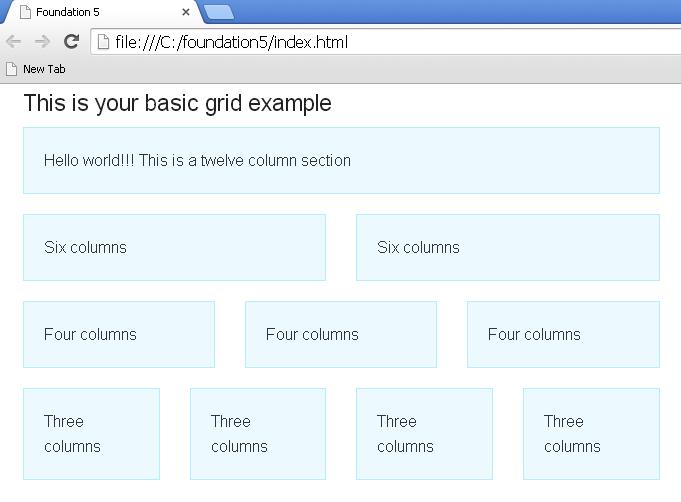
Qhib html ntawv saum toj no nyob rau hauv koj tus browser, koj yuav pom lub qhov zis li qhov hauv qab daim duab:
Txoj kev:
Nyob rau cov tshooj no peb tau tham txog tus txheej txheem cej luam ntawm Foundation 5 moj khaum siv rau kev povhwm poob haujlwm NO. Foundation 5 yog ib qhov hau nrov heev pem hauv ntej xaus feem tsim cov websites thiab apps nrawm. Nws kuj tau nce nta kom ceev prototyping. Tus newer version ntawm lub moj khaum no yog tseem ruaj khov thiab nyiam siv.
Vam tias koj tau muaj ib tug to taub rau cov pib ua hauj lwm nrog lub moj khaum no