基金會 是一個充分響應前端框架,開發人員, 通過由 Zurbei. It provides many tools for making mobile friendly websites and allows developer to create front end code faster and better. 它是一個開源項目. 基金會 MIT許可 並免費對任何使用您想.
基金會主要由HTML的, 使用現代技術和做法,並兼容所有主流瀏覽器基於CSS和jQuery的設計模板. 談起版本基金, 最新的穩定版本是 基金會 5 發布 十二月 12, 2014 通過創建 Zurbei.
讓我們來看看下面提及的不同點.
- 早期版本 基金會 2 是一個開源的,響應式設計和發布 十月 2011.
- “ 基金會 3 提供樣式格式的頁面元素,並允許響應佈局發展,被釋放 二月 2013.
- “ 基金會 4 正要編碼更聰明,是一種用於移動設備的移動第一種方法,提高了網頁的大屏幕,並在被釋放 十一月 2013.
簡介基金會 5:
“ 基金會 5 被稱為“基金會網站“其中包括基金會的三個版本,如 基礎應用, 基金會網站 和 基金會電子郵件. 這就是所謂的數以百萬計的開發人員和網站“最先進的前端框架的世界”.
最新發布的V5帶來了一些偉大的更新和大量關鍵修復. 它是相當類似的版本 4, 但隨著性能的改進和開發工具.
- 基金會 5 包含的jQuery 2 和刪除的Zepto的這是在版本的支持 4 通過更好的性能,台式機和移動用戶.
- 該v5is現在兼容 薩斯 3.4. 在改進其下拉菜單點擊一個鏈接時,會自動關閉.
- 拆分按鈕現在可以支持 2 不同的事件.
- 手風琴現在可以使用 <UL> 元素,而不是 <DL> 分子.
- 新模板可與V5更快的原型.
- Zurbei 額外 Libsass (對CSS預處理語言) 從而提高編譯性能.
下載基金會 5:
要開始與基金會合作, 首先,我們必須從該鏈接下載所有的軟件包源代碼: <標題=”HTTP://foundation.zurb.com/develop/download.html” HREF =”http://foundation.zurb.com/develop/download.html”” 目標=”_blank”> 下載基金會 </一>
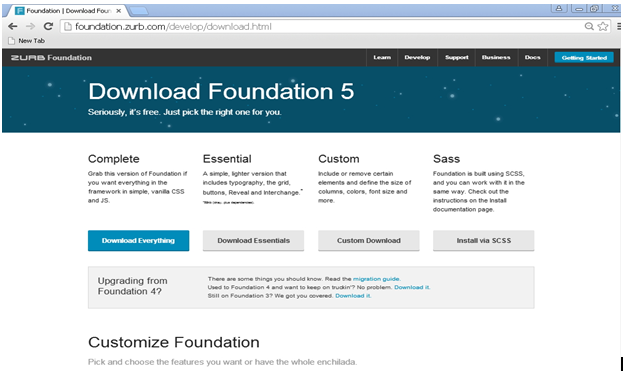
當你點擊下載按鈕基金會, 你將被重定向到它的官方下載頁面如下圖所示的圖片:
Figure 1: 下載頁面基金會
一旦你這個頁面上, 你可以看到有四種類型的下載選項.
- 完成:它可以讓你下載的一切,在框架簡單, 香草CSS和JS的基礎 5 所提供的.
- 精華:此選項會給你重要的功能,如排版, 格按鈕, 揭示和交換.
- 習俗: 它允許生成自定義生成根據您的要求. 它允許自定義默認的CSS顏色和大小的關鍵,如最大寬度. 它會帶你到自定義表單,你可以下載框架之前更改默認設置.
- 薩斯:它是使用薩斯的CSS預處理內置並且可以使用它以相同的方式.
在這篇文章中, 我們要下載的第一個選項即. “完成“選項,允許下載一切都在框架. 它將在ZIP格式下載, 解壓ZIP,你會看到以下提到的文件夾和文件:
- 樣式表文件夾: 它包含 foundation.css, foundation.min 和 正常化 檔.
- JavaScript的文件夾: 它包含了許多插件,使基礎工作正常. 它包括 基金會 它具有所有的插件在JS格式的文件夾, 供應商 文件夾, foundation.min JS文件.
- 圖片文件夾: 它包括所需的存儲該文件夾中的網頁圖像.
- 的index.html: 它是可被用作一個網頁的基本結構中的項目的示例結構.
在基礎部件 5:
網格
這是 12 列的網格系統,其中的每一行被分成 12 它支持幾乎所有尺寸的手機屏幕列. 它提供 3 種特定類的即創建響應等級 .大-X, .中-X 和 .小-X.
- .大-X 對於像台式機大型設備
- .中-X 對於像平板電腦的中型設備
- .小-X 對於像手機小型設備
Navigation
導航用於創建跨設備的形式,例如與下拉菜單頂欄, 鈕, 搜索欄, 側導航, 子不, 分頁和非帆布導航.
表單
形式是建立與形式風格和電網系統相結合. 基金會帶來了強大的系統形式的佈局,您可以快速輕鬆地創建表單這個框架.
按鈕
按鈕是你的網站或應用程序,輕鬆的互動元素,使用和定制. 基金會提供了不同類型的按鈕樣式供用戶交互. 您需要添加“按鈕”級錨, 輸入或div元素,看看它轉變成輝煌的基礎樣式按鈕. 使用按鈕, 可以實現不同的風格,以滿足您的需求. 它提供了不同的形狀,如正方形, 略圓, 完全圓角, 大, 媒體等.
活版印刷
它提供了乾淨, 吸引力和簡單默認樣式的所有基本要素排印. 它採用模塊化的規模樣式的標題和子頭元素. 這是很容易改變文字大小在我們的網頁. 列表是用於定義事物的名單有用,其中基金 5 提供了不同的無序和有序列表樣式來執行此任務.
顯示模態
您可以創建模式或使用顯示jQuery的模態插件,這使得它很容易為原型設計和生產的彈出窗口.
軌跡
它是允許輕鬆創建形象和內容滑塊強勁而又靈敏的圖像滑塊.
基金會的基本結構:
現在讓我們來看看基礎的基本結構,下面的代碼片段.
[碼]
<!DOCTYPE HTML>
<HTML>
<頭>
<元字符集=“utf-8” >
<META NAME =“視口”內容=“WIDTH =設備寬度, 初始規模=“1.0”>
<稱號>基金會 5 構成</稱號>
<鏈接相對=“樣式表的”href =“CSS / normalize.css”>
<鏈接相對=“樣式表的”href =“CSS / foundation.css”>
<鏈接相對=“樣式表的”href =“CSS / app.css”>
<腳本的src =“JS /供應商/ modernizr.js”></腳本>
</頭>
<體>
// 你的代碼放在這裡
<腳本的src =“JS /供應商/的jquery.js”></腳本>
<腳本的src =“JS / foundation.min.js”></腳本>
<腳本>
$(文件).基金會 ();
</腳本>
</體>
</HTML>
[/碼]
讓我們來看看這是什麼結構包含:
Meta標籤
元標記包括在頭標記內所示的結構.
[碼]
<元字符集=“utf-8” >
<META NAME =“視口”內容=“WIDTH =設備寬度, 初始規模=“1.0”>
[/碼]
在第一個meta標籤 UTF-8用於定義的字符集在網站. 所述第二標記用於網頁的寬度擴展到它是在觀看該裝置的寬度.
CSS文件
要與基礎工作 5, 您需要包括以下在HTML文件CSS文件.
[碼]
<鏈接相對=“樣式表的”href =“CSS / normalize.css”>
<鏈接相對=“樣式表的”href =“CSS / foundation.css”>
[/碼]
你應該包括CSS文件中所示的上述順序. 不然的話, normalize.css文件重置基金會的CSS樣式. 該foundation.css文件作為基礎的基礎. 如果你想包括您的自定義CSS文件, 然後寫如下圖所示:
[碼]
<鏈接相對=“樣式表的”href =“CSS / app.css”>
[/碼]
JavaScript文件
您需要包括 3 在你的HTML文件不同的JavaScript文件: modernizer.js, 的jquery.js 和 foundation.js. 第一個可以被包括在頭標記和最後兩個可以包括在身體標記.
“ modernizr.js 檢測到用戶的瀏覽器HTML5和CSS3特性. “ 現代化主義者 需要前主體呈現因此它被包括在頭標記. 我們必須包括 的jquery.js 基金會的JavaScript文件之前,. “ foundation.js 加載基金會的JavaScript庫自動加載基金會核心,所有的JavaScript插件.
基本示例:
讓我們看看一個鹼性例如通過使用這種結構,該結構產生的行和列是一部分 基金會 5 格 系統.
[碼]
<!DOCTYPE HTML>
<HTML>
<頭>
<元的charset =”UTF-8″ />
<META NAME =”視” 內容=”寬度=設備寬度, 初始規模= 1.0″ />
<稱號>基金會5</稱號>
<鏈接相對=”樣式表” HREF =”CSS / foundation.css” />
<腳本的src =”JS /供應商/ modernizr.js”></腳本>
</頭>
<體>
<DIV>
<DIV>
<H4>這是你的基本的網格例子</H4>
<DIV>
<DIV>
<DIV>
<p>你好世界!!! 這是一個12塔部</p>
</DIV>
</DIV>
</DIV>
<DIV>
<DIV>
<DIV>
<p>六列</p>
</DIV>
</DIV>
<DIV>
<DIV>
<p>六列</p>
</DIV>
</DIV>
</DIV>
<DIV>
<DIV>
<DIV>
<p>四列</p>
</DIV>
</DIV>
<DIV>
<DIV>
<p>四列</p>
</DIV>
</DIV>
<DIV>
<DIV>
<p>四列</p>
</DIV>
</DIV>
</DIV>
<DIV>
<DIV>
<DIV>
<p>三列</p>
</DIV>
</DIV>
<DIV>
<DIV>
<p>三列</p>
</DIV>
</DIV>
<DIV>
<DIV>
<p>三列</p>
</DIV>
</DIV>
<DIV>
<DIV>
<p>三列</p>
</DIV>
</DIV>
</DIV>
</DIV>
</DIV>
<腳本的src =”JS /供應商/的jquery.js”></腳本>
<腳本的src =”JS / foundation.min.js”></腳本>
<腳本>
$(文件).基金會();
</腳本>
</體>
</HTML>
[/碼]
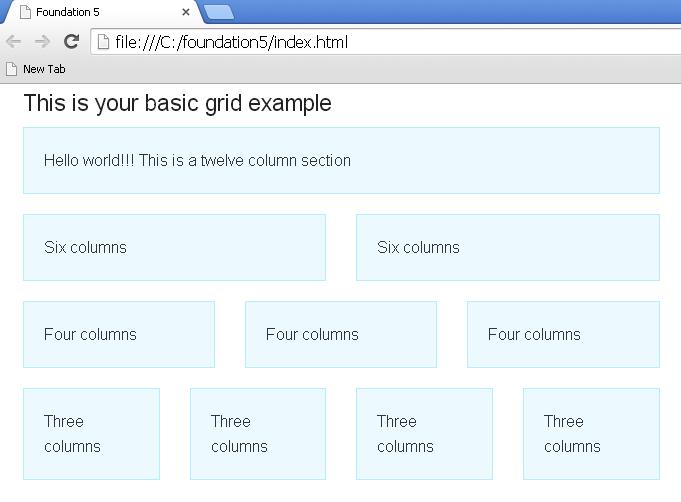
在瀏覽器中打開上面的html文件, 你會看到輸出顯示在下面的圖片:
Summary:
在這篇文章中,我們已經討論了基金會的概述 5 用於UI development.Foundation框架 5 是一個非常受歡迎的響應前端框架來快速構建網站和應用程序. 它還具有先進的功能,為快速成型. 該框架的新版本是最穩定,使用更舒適.
希望你已經有了一個清晰的認識,開始用這個框架合作