Fundamento Estas plene respondema fronta fino kadro por ellaborantoj, Farita de ZURB. Ĝi provizas multajn ilojn por faranta moveblajn amikajn retejojn kaj permesas ellaboranton krei frontan finon kodas pli rapidan kaj pli bonan. Ĝi estas malferma fonta projekto. Fundamento estas MIT Licencis Kaj libera uzi sur io ajn vi ŝatus.
Fundamento unuavice konsistas de HTML, CSS kaj jQuery bazita desegnajn ŝablonojn kiu uzas modernajn teknologiojn kaj praktikojn kaj kongrua kun ĉiuj gravaj retumiloj. Parolanta pri versio de Fundamento, La plej lasta stabila elkarcerigo estas Fundamento 5 Liberigita sur Decembro 12, 2014 Kreita de ZURB.
Lasi nin havas rigardi malsamajn punktojn menciis malsupre.
- La pli frua versio Fundamento 2 Estis malferma fonto kaj respondema desegno kaj liberigis je Oktobro 2011.
- La Fundamento 3 Provizas stilojn por aspektigada paĝo elementoj kaj permesas evoluadon de respondema plano kaj estis liberigita en Februaro 2013.
- La Fundamento 4 Estis pri kodanta pli lertan kaj estas movebla unua alproksimiĝo por moveblaj aparatoj kaj plibonigis la retpaĝojn por pli grandaj ekranoj kaj estis liberigita en Novembro 2013.
Enkonduko al Fundamento 5:
La Fundamento 5 Estas vokita kiel “Fundamento por Ejoj” Kiu inkluzivas tri versiojn de Fundamento kiel Fundamento por Apps, Fundamento por Ejoj Kaj Fundamento por Retpoŝto. Ĝi estas vokita kiel “plej altnivela fronta fino kadro en la mondo” uzita de milionoj de ellaborantoj kaj ejoj.
La plej lasta elkarcerigo v5 alportas kelkajn grandajn ĝisdatigojn kaj multajn kernajn senpaneigojn. Ĝi estas tre simila al versio 4, Sed kun elfaraj plibonigoj kaj ellaborantaj iloj.
- Fundamento 5 Enhavas jQuery 2 Kaj forigis la subtenon de Zepto kiu estis en versio 4 De faranta pli bonan elfaron por ambaŭ surtablaj kaj moveblaj uzantoj.
- La v5is nun kongrua kun Sass 3.4. Plibonigoj en dropdowns kiu fermas aŭtomate kiam ligon estas klakita.
- Fendita butonojn povas nun subtenon 2 Malsamaj eventoj.
- Accordions povas nun uzon <Ul> Elementoj anstataŭ <Dl> Elementoj.
- Novaj ŝablonoj estas haveblaj kun v5 por pli rapida prototyping.
- ZURB Aldonita Libsass (Pre-pretiganta lingvon por CSS) Kiu plibonigas kompilan elfaron.
Deŝuta Fundamento 5:
Komenci laboranta kun Fundamento, Unue ni devi elŝuti ĉiuj la paka fonta kodo de la ligo: <Titolo=”Http://Fundamento.Zurb.Com/evoluigas/deŝuton.Html” Href=”http://foundation.zurb.com/develop/download.html”” Celo=”_Malplena”> Deŝuta Fundamento </a>
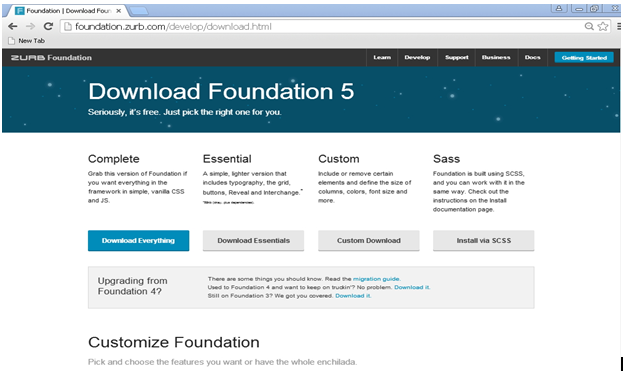
Kiam vi klakas sur la Deŝuta Fundamenta butono, Vi estos redirektita al ĝia oficiala deŝuta paĝo kiel montrita en la bildo sub:
?
?
Cifero 1: Deŝuta Paĝo de Fundamento
Unufoje vi estas sur ĉi tiu paĝo, Vi povas vidi estas kvar tipoj elŝuti elektojn.
- Kompleta:Ĝi lasas vin elŝutas ĉion en la kadro en simpla, vanila CSS kaj JS ke Fundamento 5 Devas proponi.
- Havenda:Ĉi tiu elekto donos vin gravaj ĉefaĵoj kiel tipografio, Kradaj butonoj, Riveli kaj interchange.
- Laŭmenda: Ĝi permesas produktanta laŭmendan konstruon kiel por viaj postuloj. Ĝi permesas por laŭmenda defaŭlta CSS koloroj kaj kernaj grandecoj kiel max-larĝo. Ĝi prenos vin al la customization formo kie vi povas ŝanĝi defaŭltajn fiksojn antaŭ ol elŝutanta la kadron.
- Sass:Ĝi estas konstruita uzanta Sass CSS preprocessor kaj vi povas labori kun ĝi en la sama vojo.
Por ĉi tiu artikolo, Ni estas irantaj elŝuti la unuan elekton t.e. “Kompleta” elekto kiu permesas elŝutanta ĉion en la kadro. Ĝi elŝutos en la zipa formato, Malpaki la zipon kaj vi vidos la malsupre menciita tekojn kaj dosierojn:
- Stila Folio teko: Ĝi enhavas Fundamento.Css, Fundamento.Min Kaj Normaligi Dosieroj.
- JavaScript teko: Ĝi enhavas multan ŝtopilon-ins fari fundamentan laboron konvene. Ĝi inkluzivas Fundamento Teko kiu havas ĉiuj la ŝtopilo-ins en la JSa formato, Vendisto Teko kaj Fundamento.Min JSa dosiero.
- Bilda teko: Ĝi inkluzivas bildojn kiu estas devita en la paĝoj kiu estas entenita en ĉi tiu teko.
- Indekso.Html: Ĝi estas ekzempla strukturo kiu povas esti uzita kiel baza strukturo de paĝoj en la projekto.
Eroj en Fundamento 5:
Krado
Ĝi estas 12 Kolumna krado sistemo en kiu ĉiu disputo estas disigita en 12 Kolumnoj kiu subtenas preskaŭ ĉiuj sized aparata ekrano. Ĝi provizas 3 Tipoj de specifaj klasoj por kreanta respondemajn klasojn nome .Granda-x, .Meznivela-x Kaj .Malgranda-x.
- .Granda-x Por granda sized aparatoj kiel desktops
- .Meznivela-x Por meznivela sized aparatoj kiel tablojdoj
- .Malgranda-x Por pli malgrandaj aparatoj kiel poŝtelefonoj
Navigado
Navigado estas uzita krei transversajn aparatajn formojn kiel pinta baro kun dropdowns, Butono, Serĉa baro, Flanka nav, Sub nav, Pagination kaj ekstere-kanvasa navigado.
Formoj
Formoj estas konstruita kun kombinaĵo de formaj stiloj kaj krada sistemo. Fundamento alportis potencan sistemon por forma plano en kiu vi povas krei formojn rapide kaj facile kun ĉi tiu kadro.
Butonoj
Butonoj estas interaktiva elemento de via retejo aŭ app kaj facile uzi kaj personigi. Fundamento provizas malsamajn tipojn de butonaj stiloj por uzanta interrilatado. Vi devas aldoni “butonan” klason ankri, enigo aŭ div elementoj vidi ĝin transformi en gloraj fundamentaj stiloj butono. Uzanta butonojn, Vi povas atingi malsamajn stilojn renkonti viajn bezonojn. Ĝi provizas malsamajn formojn kiel kvadrato, Iomete rondigita, Tute rondigita, Granda, Rimedo ktp.
Tipografio
Ĝi provizas puran, Alloga kaj simplaj defaŭltaj stiloj por ĉiuj la baza typographical elementoj. Ĝi uzas modular skalo por styling la titolo kaj sub titolaj elementoj. Ĝi estas facile ŝanĝi grandecon de la teksto en niaj retpaĝoj. Listoj estas utilaj por difinanta la liston de aferoj en kiu Fundamento 5 Provizas malsaman unordered kaj ordonita listajn stilojn elfari ĉi tiun taskon.
Riveli Reĝiman
Vi povas krei reĝiman aŭ popmuziko supre fenestro uzanta Rivelas jQuery reĝima ŝtopilo-en kiu faras ĝin tre facila por prototyping kaj produktado.
Orbito
Ĝi estas potenca kaj respondema bildo glitilo kiu permesas kreanta bildon kaj kontentan glitilon facile.
Baza Strukturo de Fundamento:
Nun lasita nin havas rigardi la bazan strukturon de fundamento en la koda ereto sub.
[Kodo]
<!DOCTYPE html>
<Html>
<Kapo>
<Meta charset=”utf-8” >
<Meta nomas=”viewport” enhava=”larĝo=aparato-larĝo, Komenca-skalo=”1.0”>
<Titolo>Fundamento 5 Strukturo</Titolo>
<Ligo rel=”stylesheet” href=”css/normaligas.Css”>
<Ligo rel=”stylesheet” href=”css/fundamento.Css”>
<Ligo rel=”stylesheet” href=”css/app.Css”>
<Skribo src=”js/vendisto/modernizr.Js”></Skribo>
</Kapo>
<Korpo>
// Via kodo iras ĉi tie
<Skribo src=”js/vendisto/jquery.Js”></Skribo>
<Skribo src=”js/fundamento.Min.Js”></Skribo>
<Skribo>
$(Dokumento).Fundamento ();
</Skribo>
</Korpo>
</Html>
[/Kodo]
Lasita-a vidi kion ĉi tiu strukturo enhavas:
Meta Etikedoj
La meta etikedoj estas inkluzivita en la prima etikedo kiel montrita en la strukturo.
[Kodo]
<Meta charset=”utf-8” >
<Meta nomas=”viewport” enhava=”larĝo=aparato-larĝo, Komenca-skalo=”1.0”>
[/Kodo]
En la unua meta etikedo Utf-8Estas uzita difini la karakteron fiksita en la retejo. La dua etikedo estas uzita grimpi la larĝon de la webpage al la larĝo de la aparato ĝi estas vidita en.
CSSaj Dosieroj
Labori kun Fundamento 5, Vi devas inkluzivi sekvantajn CSSajn dosierojn en la HTMLa dosiero.
[Kodo]
<Ligo rel=”stylesheet” href=”css/normaligas.Css”>
<Ligo rel=”stylesheet” href=”css/fundamento.Css”>
[/Kodo]
Vi devus inkluzivi CSSajn dosierojn kiel montrita en la supra ordo. Alie, Normaligi.Css dosiero rekomencigas la CSS de la fundamento stiloj. La fundamento.Css dosiero servas kiel la baza fundamento. Se vi deziras inkluzivi vian laŭmendan CSSan dosieron, Tiam skribi kiel montrita sub:
[Kodo]
<Ligo rel=”stylesheet” href=”css/app.Css”>
[/Kodo]
JavaScript Dosieroj
Vi devas inkluzivi 3 Malsama JavaScript dosieroj en via HTMLa dosiero: Modernizer.Js, Jquery.Js Kaj Fundamento.Js. La unua unu povas esti inkluzivita en la prima etikedo kaj lasta du povas esti inkluzivita en la korpa etikedo.
La Modernizr.Js Eltrovas HTML5 kaj CSS3 ĉefaĵoj en la retumilo de la uzanto. La Modernizer Estas postulita antaŭ la korpo estas farita tial ĝin estas inkluzivita en la prima etikedo. Ni devas inkluzivi Jquery.Js Antaŭ ol la JavaScript dosiero de Fundamento. La Fundamento.Js Ŝarĝas la Fundamenton JavaScript Biblioteko kiu aŭtomate ŝarĝas la Fundamentan kernon kaj ĉiuj JavaScript ŝtopilo-ins.
Baza Ekzemplo:
Lasita-a vidi unu bazan ekzemplon de uzanta ĉi tiun strukturon kiu kreas disputojn kaj kolumnojn kiu estas parto de Fundamento 5 Krado Sistemo.
[Kodo]
<!Doctype html>
<Html>
<Kapo>
<Meta charset=”Utf-8″ />
<Meta nomo=”Viewport” Enhavo=”Larĝa=aparato-larĝo, Komenca-skalo=1.0″ />
<Titolo>Fundamento 5</Titolo>
<Ligi rel=”Stylesheet” Href=”Css/fundamento.Css” />
<Skribo src=”Js/vendisto/modernizr.Js”></Skribo>
</Kapo>
<Korpo>
<Div>
<Div>
<H4>Tio ĉi estas via baza krada ekzemplo</H4>
<Div>
<Div>
<Div>
<P>Hala mondo!!! Tio ĉi estas dek du kolumna sekcio</P>
</Div>
</Div>
</Div>
<Div>
<Div>
<Div>
<P>Ses kolumnoj</P>
</Div>
</Div>
<Div>
<Div>
<P>Ses kolumnoj</P>
</Div>
</Div>
</Div>
<Div>
<Div>
<Div>
<P>Kvar kolumnoj</P>
</Div>
</Div>
<Div>
<Div>
<P>Kvar kolumnoj</P>
</Div>
</Div>
<Div>
<Div>
<P>Kvar kolumnoj</P>
</Div>
</Div>
</Div>
<Div>
<Div>
<Div>
<P>Tri kolumnoj</P>
</Div>
</Div>
<Div>
<Div>
<P>Tri kolumnoj</P>
</Div>
</Div>
<Div>
<Div>
<P>Tri kolumnoj</P>
</Div>
</Div>
<Div>
<Div>
<P>Tri kolumnoj</P>
</Div>
</Div>
</Div>
</Div>
</Div>
<Skribo src=”Js/vendisto/jquery.Js”></Skribo>
<Skribo src=”Js/fundamento.Min.Js”></Skribo>
<Skribo>
$(Dokumento).Fundamento();
</Skribo>
</Korpo>
</Html>
[/Kodo]
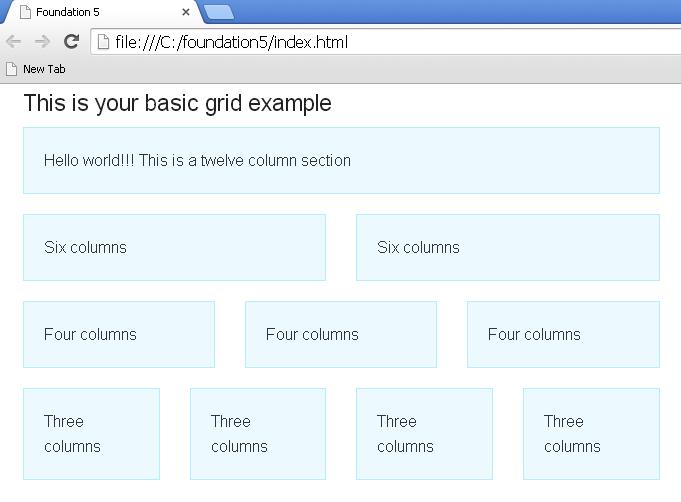
Malfermi la supran html dosiero en via retumilo, Vi vidos la produktadon kiel montrita en la sub bildo:
Resuma:
En ĉi tiu artikolo ni diskutis superrigardon de Fundamento 5 Kadro uzita por UIa evoluado.Fundamento 5 Estas tre populara respondema fronta fino kadro konstrui retejojn kaj apps rapide. Ĝi ankaŭ antaŭeniris ĉefaĵojn por rapida prototyping. La pli nova versio de ĉi tiu kadro estas plej stabila kaj pli komforta uzi.
Hope vi havas klaran komprenon komenci laboranta kun ĉi tiu kadro
?
?