фонд з'яўляецца цалкам спагадным пярэдні край рамкі для распрацоўшчыкаў, зроблена zurbei. It provides many tools for making mobile friendly websites and allows developer to create front end code faster and better. Гэта праект з адкрытым зыходным кодам. фонд MIT ліцэнзавалі і свабодна выкарыстоўваць на ўсё, што вы хацелі б.
Фонд у асноўным складаецца з HTML, CSS і JQuery на аснове шаблонаў дызайну, якія выкарыстоўваюць сучасныя тэхналогіі і практыкі і сумяшчальны з усімі асноўнымі браўзэрамі. Кажучы пра версію Фонду, апошні стабільны рэліз фонд 5 выпушчаны Сьнежня 12, 2014 стваральнік zurbei.
Давайце паглядзім на розных кропках, паказаных ніжэй.
- Больш ранняя версія фонд 2 быў адкрытым зыходным кодам і адаптыўны дызайн і выпушчаны ў October 2011.
- The фонд 3 змяшчае стылі для элементаў старонкі, фарматаванне і дазваляе распрацоўваць спагадным макет і быў выпушчаны ў Лютага 2013.
- The фонд 4 было пра кадаванні разумнейшыя і з'яўляецца мабільным першы падыход для мабільных прылад і пашырэння вэб-старонак для вялікіх экранаў і быў выпушчаны ў November 2013.
Ўвядзенне ў Фонд 5:
The фонд 5 называецца як "Фонд для сайтаў", Якая ўключае ў сябе тры версіі Фонду, такія як фонд Apps, Фонд для сайтаў і фонд Email. Гэта называецца "самай перадавой пярэдні канец базы ў свеце", які выкарыстоўваецца мільёнамі распрацоўшчыкаў і сайтаў.
Апошні рэліз v5 прыносіць некаторыя вялікія абнаўлення і шмат ключавых выпраўленняў. Яна вельмі падобна да версію 4, але з паляпшэннем прадукцыйнасці і інструментара для распрацоўнікаў.
- фонд 5 змяшчае JQuery 2 і выдалілі падтрымку Zepto, якая была ў версіі 4 зрабіўшы лепшую прадукцыйнасць для настольных і мабільных карыстальнікаў.
- У v5is цяпер сумяшчальны з спрачацца 3.4. Паляпшэнні ў выпадаючыя, якое аўтаматычна закрываецца пры націску спасылкі.
- Кнопкі Split цяпер могуць падтрымліваць 2 розныя падзеі.
- Цяпер Акардэоны можна выкарыстоўваць <ul> элементы замест <дл> элементы.
- Новыя шаблоны даступныя з v5 для хуткага прототипирования.
- zurbei даданыя Libsass (Мова папярэдняй апрацоўкі для CSS) што павышае прадукцыйнасць кампіляцыі.
спампаваць Фонд 5:
Для таго, каб пачаць працаваць з Фондам, Спачатку мы павінны загрузіць ўвесь зыходны пакет код з ссылкі: <назва =”HTTP://foundation.zurb.com/develop/download.html” HREF =”http://foundation.zurb.com/develop/download.html”” мэтавых =”_blank”> спампаваць Фонд </a>
Пры націску на кнопку Download Foundation, Вы будзеце перанакіраваны на яго афіцыйнай старонцы загрузкі, як паказана на малюнку:
Figure 1: Старонка загрузкі Фонду
Пасля таго, як вы знаходзіцеся на гэтай старонцы, Вы можаце бачыць, што ёсць чатыры тыпу загрузкі опцый.
- поўны:Яна дазваляе загружаць усё ў рамках ў простым, ваніль CSS і JS, што Фонд 5 можа прапанаваць.
- істотны:Гэты варыянт дасць вам важныя функцыі, такія як кнігадрукаванне, кнопкі сеткі, выявіць і памяняць месцамі.
- выраблены на замову: Гэта дазваляе генераваць звычай будаваць у адпаведнасці з вашымі патрабаваннямі. Гэта дазваляе прыстасаваныя ўстаноўкі кветак па змаўчанні CSS і ключавых памераў, такіх як макс-шырыня. Гэта прывядзе вас да формы налады, дзе вы можаце змяніць налады па змаўчанні перад загрузкай рамкі.
- спрачацца:Ён пабудаваны з выкарыстаннем Sass CSS препроцессора і вы можаце працаваць з ім такім жа чынам,.
У гэтым артыкуле, мы збіраемся, каб загрузіць першы варыянт i.e. “поўны"Варыянт, які дазваляе загружаць усё, што ў рамках. Ён будзе спампаваць у фармаце паштовага індэкса, распакаваць ZIP і вы ўбачыце ніжэй згаданых тэчак і файлаў:
- Тэчка Style Sheet: ён змяшчае foundation.css, foundation.min і нармалізаваць файлы.
- тэчка JavaScript: Ён змяшчае мноства ўбудоў, каб зрабіць працу правільна падмурак. Яна ўключае ў сябе падмурак папка, якая мае ўсе падключаюцца модулі ў фармаце JS, прадавец папкі і foundation.min JS файл.
- папка малюнка: Яна ўключае ў сябе выявы, якія неабходныя на старонках, якія захоўваюцца ў гэтай тэчцы.
- Index.html: Гэта структура выбаркі, якая можа быць выкарыстана ў якасці асноўнай структуры старонак у праекце.
Кампаненты, якія ўваходзяць у фонд 5:
сетка
It is 12 слупкі сеткі сістэмы, у якой кожны радок падзелена на 12 калоны, якія падтрымліваюць амаль усе прылады экран памерам. ён забяспечвае 3 тыпы канкрэтных класаў для стварэння адаптыўных класаў, а менавіта .вялікіх х, .сярэдне-х і .маленькі-х.
- .вялікіх х для вялікіх памераў прылад, такіх як настольныя кампутары
- .сярэдне-х для памераў прылад, такіх як таблеткі сярэдняга
- .маленькі-х для невялікіх прылад, такіх як мабільныя тэлефоны
Navigation
Навігацыі выкарыстоўваецца для стварэння формаў крыжаваных прылад, такіх як верхні бар з выпадаючыя, кнопка, радок пошуку, бакавыя нав, на поўдзень ад нав, разбіццё на старонкі і па-за палатно навігацыі.
формы
Формы пабудаваныя з спалучэннем стыляў формы і сістэмы сеткі. Фонд прынёс магутную сістэму для разметкі формы, у якой вы можаце ствараць формы хутка і лёгка з гэтай структурай.
кнопкі
Кнопкі інтэрактыўны элемент вашага вэб-сайта або прыкладання і лёгка ў выкарыстанні і наладзе. Фонд падае розныя тыпы стыляў кнопкі для ўзаемадзеяння з карыстальнікам. Вам трэба дадаць клас "кнопку" на якар, ўваходныя або DIV элементы, каб убачыць яго пераўтварыць у кнопку хвалебным стыляў падмурка. З дапамогай кнопак, вы можаце атрымаць розныя стылі для задавальнення вашых патрэбаў. Яна забяспечвае розныя формы, такія як квадрат, злёгку закруглены, цалкам закругленая, вялікі, серада i г.д..
кнігадрукаванне
Яна забяспечвае чысты, прывабныя і простыя стылі па змаўчанні для ўсіх асноўных элементаў друкарскія. Ён выкарыстоўвае модульную шкалу для кладкі элементаў загалоўка загалоўка і суб. Лёгка змяніць памер тэксту ў нашых вэб-старонак. Спісы могуць быць выкарыстаны для вызначэння пераліку рэчаў, у якіх Фонд 5 прадастаўляе розныя стылі маркіраваныя і нумараваныя спіс для выканання гэтай задачы.
Reveal Modal
Вы можаце стварыць мадальны або ўсплывальнае акно з дапамогай Reveal JQuery мадальнай убудова, які робіць яго вельмі лёгкім для прототипирования і вытворчасці.
арбіта
Гэта магутны і спагадны слайдэр малюнкаў, які дазваляе ствараць малюнкі і кантэнт слайдэр лёгка.
Асноўная структура фонду:
Зараз давайце паглядзім на базавую структуру падмурка ў фрагменце кода ніжэй.
[код]
<!DOCTYPE HTML>
<HTML>
<галава>
<мета набор сімвалаў = "UTF-8" >
<мета імя = "вьюпорт" змест = "шырыня = шырыня прылады, Першапачатковы маштаб = "1.0">
<назву>фонд 5 структура</назву>
<спасылка отн = "табліца стыляў" HREF = "CSS / normalize.css">
<спасылка отн = "табліца стыляў" HREF = "CSS / foundation.css">
<спасылка отн = "табліца стыляў" HREF = "CSS / app.css">
<Сцэнар SRC = "JS / пастаўшчыка / modernizr.js"></скрыпт>
</галава>
<цела>
// ваш код тут ідзе
<Сцэнар SRC = "JS / пастаўшчыка / jquery.js"></скрыпт>
<Сцэнар SRC = "JS / foundation.min.js"></скрыпт>
<скрыпт>
$(дакумент).падмурак ();
</скрыпт>
</цела>
</HTML>
[/код]
Давайце паглядзім, што гэтая структура змяшчае:
мета-тэгі
Мета-тэгі ўключаны ў галаўны пазнацы, як паказана ў структуры.
[код]
<мета набор сімвалаў = "UTF-8" >
<мета імя = "вьюпорт" змест = "шырыня = шырыня прылады, Першапачатковы маштаб = "1.0">
[/код]
У першым мета-тэг UTF-8выкарыстоўваецца для вызначэння набору знакаў на вэб-сайце. Другі тэг выкарыстоўваецца для маштабавання шырыні старонкі па шырыні прылады, яно разглядаецца ў.
CSS файлы
Для працы з Фондам 5, вам неабходна ўключыць наступныя CSS файлы ў HTML-файле.
[код]
<спасылка отн = "табліца стыляў" HREF = "CSS / normalize.css">
<спасылка отн = "табліца стыляў" HREF = "CSS / foundation.css">
[/код]
Вы павінны ўключыць CSS файлы, як паказана ў паказаным вышэй парадку. у адваротным выпадку, normalize.css файл скідае стылі CSS Фонду. Файл foundation.css служыць у якасці базавай асновы. Калі вы хочаце, каб уключыць свой уласны файл CSS, затым напісаць, як паказана ніжэй:
[код]
<спасылка отн = "табліца стыляў" HREF = "CSS / app.css">
[/код]
JavaScript файлы
Вам трэба ўключыць 3 розныя файлы JavaScript ў вашым HTML файле: modernizer.js, jquery.js і foundation.js. Першы з іх можа быць уключаны ў галаўны пазнацы і дзве апошнія могуць быць уключаны ў цела тэга.
The modernizr.js выяўляе HTML5 і CSS3 функцыі ў браўзэры карыстальніка. The рэфарматарам патрабуецца да таго, як цела аказваецца, такім чынам, уваходзіць у галаўны пазнацы. Мы павінны ўключаць у сябе jquery.js да файла JavaScript фонду. The foundation.js загружае бібліятэку JavaScript Foundation, які аўтаматычна загружае ядро Foundation і ўсё JavaScript убудоў.
базавы прыклад:
Давайце паглядзім, адзін просты прыклад, выкарыстоўваючы гэтую структуру, якая стварае радкі і слупкі, якія з'яўляюцца часткай фонд 5 сетка сістэма.
[код]
<!DOCTYPE HTML>
<HTML>
<галава>
<Мета Charset =”UTF-8″ />
<мета імя =”акно прагляду” ўтрыманне =”шырыня = шырыня прылады, Першапачатковы маштаб = 1,0″ />
<назву>фонд 5</назву>
<спасылка отн =”табліца стыляў” HREF =”CSS / foundation.css” />
<Сцэнар SRC =”JS / пастаўшчык / modernizr.js”></скрыпт>
</галава>
<цела>
<дзіў>
<дзіў>
<h4>Гэта ваш асноўны прыклад сеткі</h4>
<дзіў>
<дзіў>
<дзіў>
<р>Прывітанне Сусвет!!! Гэта раздзел дванаццаць калонка</р>
</дзіў>
</дзіў>
</дзіў>
<дзіў>
<дзіў>
<дзіў>
<р>шэсць калон</р>
</дзіў>
</дзіў>
<дзіў>
<дзіў>
<р>шэсць калон</р>
</дзіў>
</дзіў>
</дзіў>
<дзіў>
<дзіў>
<дзіў>
<р>чатыры калоны</р>
</дзіў>
</дзіў>
<дзіў>
<дзіў>
<р>чатыры калоны</р>
</дзіў>
</дзіў>
<дзіў>
<дзіў>
<р>чатыры калоны</р>
</дзіў>
</дзіў>
</дзіў>
<дзіў>
<дзіў>
<дзіў>
<р>тры калоны</р>
</дзіў>
</дзіў>
<дзіў>
<дзіў>
<р>тры калоны</р>
</дзіў>
</дзіў>
<дзіў>
<дзіў>
<р>тры калоны</р>
</дзіў>
</дзіў>
<дзіў>
<дзіў>
<р>тры калоны</р>
</дзіў>
</дзіў>
</дзіў>
</дзіў>
</дзіў>
<Сцэнар SRC =”JS / пастаўшчык / jquery.js”></скрыпт>
<Сцэнар SRC =”JS / foundation.min.js”></скрыпт>
<скрыпт>
$(дакумент).падмурак();
</скрыпт>
</цела>
</HTML>
[/код]
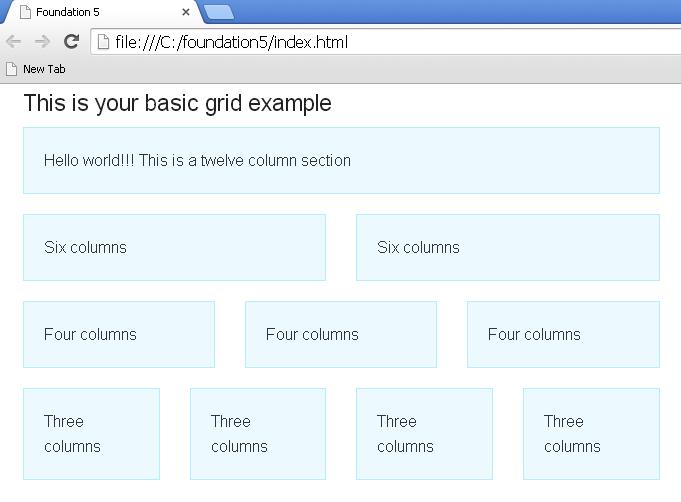
Адкрыйце вышэй HTML-файла ў вашым браўзэры, вы ўбачыце выснову, як паказана на малюнку:
Summary:
У гэтым артыкуле мы абмеркавалі агляд Фонду 5 база, якая выкарыстоўваецца для карыстацкага інтэрфейсу development.Foundation 5 з'яўляецца вельмі папулярным спагадным пярэдні канец рамкі для хуткага стварэння вэб-сайтаў і прыкладанняў. Яна таксама мае пашыраныя магчымасці для хуткага прототипирования. Новая версія гэтай структуры з'яўляецца найбольш стабільным і больш зручным у выкарыстанні.
Спадзяюся, што ў вас ёсць дакладнае разуменне таго, каб пачаць працаваць з гэтай структурай