Oorsig: In this article we will discuss about the implementation of JSF (JavaServer Faces) templates. The template design is an important aspect of any web application. Sjabloon is 'n herbruikbare komponent wat gebruik word om web UI ontwikkeling maklik maak en vinniger,,en,Java Server Faces is 'n Java-gebaseerde raamwerk vir hoofsaaklik UI komponent ontwikkeling,,en,Dit is 'n bediener kant tegnologie as die state van die UI komponente in die bediener in stand gehou word,,en,Die UI komponente is met hul eie gedefinieer lewensiklus en dit volg die Java Enterprise Edition standaarde,,en,Java EE standaarde,,en,JSF aansoeke hardloop in 'n web of aansoek bediener soos Tomcat,,en,WebLogic,,en,kaai ens,,en,A sjabloon kan gedefinieer word as 'n gemeenskaplike koppelvlak uitleg met dieselfde styl en funksie,,en,A sjabloon gemaak as 'n herbruikbare komponent en dit word gebruik in al die bladsye van die aansoek,,en,Die voordele van die gebruik van die sjabloon is,,en,Re-bruikbaarheid van die algemene uitleg,,en,makliker instandhouding,,en,Makliker verbetering / verandering,,en.
Inleiding: JavaServer Faces is a java based framework for mainly UI component development. It is a server side technology as the states of the UI components are maintained in the server. The UI components are having their own defined life cycle and it follows the java enterprise edition standards (Java EE standards). JSF applications run in a web or application server like tomcat, weblogic, websphere, jetty etc.
JSF Template: A template can be defined as a common interface layout with same style and feature. A template is made as a re-usable component and it is used in all the pages of the application. The advantages of using template are
- Re-usability of the common layout
- Faster development
- Easier maintainability
- Easier enhancement/ modification
- Gebruik as 'n plug-in komponent,,en,JSF sjabloon is ook met die bogenoemde kenmerke,,en,Hier volg 'n paar algemene facelets tags vir die verskaffing van algemene kenmerke van die UI laag,,en,In die volgende artikel sal ek die funksies van elke etiket beskryf,,en,ui,,en,voeg,,en,dit gebruik word in 'n sjabloon en dui aan wat in die sjabloon te plaas,,en,Dit maak gebruik van 'n 'naam,,en,toe te skryf aan die ingesluit bladsy te identifiseer,,en,Monster vertoon insetsel operasie,,en,voeg naam =,,en,kop,,en,sluit src =,,en,header.xhtml,,en,definieer,,en,Hierdie merker gebruik word om die inhoud / teks definieer word ingevoeg / vervang met 'n bypassende ui,,en,insetsel tag,,en,Dit vervang eintlik die verstek waarde,,en,teenwoordig in die sjabloon,,en,met 'n persoonlike inhoud,,en,Monster vertoon definieer operasie,,en,definieer name =,,en,Custom kop teks,,en,insluit,,en
JSF template is also having the above features. Following are some common facelets tags for providing common features on the UI layer. In the following section I will describe the functionalities of each and every tag.
- ui:insert: Soos die naam aandui, it is used in a template and indicates what to be inserted in the template. It uses a ‘name’ attribute to identify the included page.
Listing 1: Sample displaying insert operation
[kode]
<ui:insert name=”header” >
<ui:include src=”header.xhtml” />
</ui:insert>
[/kode]
- ui:define :This tag is used to define the content/text to be inserted/replaced with a matching ui:insert tag. It actually replaces the default value (present in the template) with a custom content.
Listing2: Sample displaying define operation
[kode]
<ui:define name=”header”>
<h2>Custom header text</h2>
</ui:define>
[/kode]
- ui:include: Hierdie merker gebruik word om die inhoud van 'n xhtml bladsy na 'n ander xhtml bladsy eenvoudig insluit,,en,Dit is net soos 'JSP,,en,tag in JSP bladsye,,en,Monster vertoon sluit operasie,,en,inhoud,,en,contents.xhtml,,en,samestelling,,en,Hierdie spesifieke tag het twee funksies,,en,As dit gebruik word met 'n "template,,en,kenmerk,,en,dan laai dit die sjabloon,,en,Die kinders van hierdie merker gebruik word om die uitleg van die sjabloon te definieer,,en,Hierdie merker kan ook gebruik word om die groep elemente definieer en dan hierdie groep elemente gebruik word in die sjabloon,,en,Monster vertoon die gebruik van samestelling,,en,Usage1,,sm,In sjabloon af,,en,samestelling sjabloon =,,en,templates / commonheader.xhtml,,en,Custom bladsy,,en,Usage2,,sm,In komponent af,,en,h1,,vi,Standaard algemene kop,,en,Volgende diagram toon die algemene komponente van 'n JSF sjabloon,,en,Algemene argitektuur van 'n JSF sjabloon,,en. This is just like ‘jsp:include’ tag in jsp pages.
Listing3: Sample displaying include operation
[kode]
<ui:insert name=”content” >
<ui:include src=”contents.xhtml” />
</ui:insert>
[/kode]
- ui:composition: This particular tag has two features. If it is used with a ‘template’ attribute, then it loads the template. The children of this tag are used to define the layout of the template. This tag can also be used to define the group elements and then these group elements are used inside the template.
Listing4: Sample displaying the usage of composition
Usage1: In template mode
[kode]
<ui:composition template=”templates/commonheader.xhtml”>
<ui:define name=”header”>
<h2>Custom page 1 header</h2>
</ui:define>
</ui:composition>
[/kode]
Usage2: In component mode
[kode]
<body>
<ui:composition>
<h1>Default common header</h1>
</ui:composition>
</body>
[/kode]
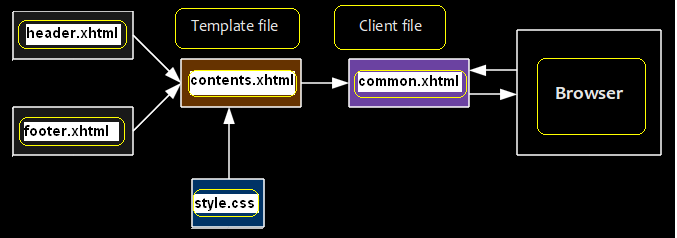
Following diagram shows the general components of a JSF template
Figure 1: Common architecture of a JSF template
In die volgende artikel sal ons die stap vir stap proses te bespreek om 'n JSF sjabloon definieer,,en,Stap een,,en,Hier sal ons eerste skep die kop komponent van die sjabloon,,en,Later hierdie kop komponent sal ingeprop-in met die sjabloon bladsy,,en,Die inhoud is 'n standaard een en sal vervang word in die werklike implementering met persoonlike inhoud,,en,Die samestelling tag is gebruik om die kop komponent definieer,,en,Monster vertoon kop komponent,,en,header_name.xhtml,,en,Verstek kop komponent,,en,stap Twee,,en,In stap twee sal ons die footer komponent te skep,,en,Dieselfde samestelling tag sal gebruik word om die footer definieer,,en,Monster vertoon footer komponent,,en,footer_name.xhtml,,en,Verstek footer komponent,,en,stap Drie,,en,In hierdie stap sal ons die lêer inhoud te skep,,en,Die werklike inhoud sal vervang word in die sjabloon later in die werklike implementering,,en.
Step One: Here we will first create the header component of the template. Later this header component will be plugged-in with the template page. The content is a default one and will be replaced in the actual implementation with custom content. The composition tag has been used to define the header component.
Listing5: Sample displaying header component (header_name.xhtml)
[kode]
<ui:composition>
<h1>Default header component</h1>
</ui:composition>
[/kode]
Step Two: In step two we will create the footer component. Same composition tag will be used to define the footer.
Listing6: Sample displaying footer component (footer_name.xhtml)
[kode]
<ui:composition>
<h1>Default footer component</h1>
</ui:composition>
[/kode]
Step Three: In this step we will create the content file. The actual content will be replaced in the template later in the actual implementation. Weer samestelling tag word gebruik om die inhoud te definieer,,en,Monster vertoon inhoud komponent,,en,contents_name.xhtml,,en,Standaard inhoud bladsy,,en,stap Vier,,en,In hierdie stap sal ons die sjabloon lêer te skep,,en,template.xhtml,,en,met header.xhtml,,en,footer.xhtml en contents.xhtml,,en,Hierdie drie komponente sal ingeprop in die sjabloon lêer wat ook 'n,,en,xhtml,,en,Ons sal gebruik ui.insert en ui,,en,sluit die komponente voeg,,en,Die naam kenmerk van die ui,,en,insetsel tag sal gebruik word om die ooreenstemmende artikel identifiseer en die inhoud te vervang,,en,Monster vertoon sjabloon,,en,HEADER_NAME,,en,CONTENT_NAME,,en,footer_name,,en,stap Vyf,,en,In hierdie stap sal ons wys hoe om die sjabloon lêer in 'n bladsy laai,,en,home_page.xhtml,,en,W3C // DTD XHTML,,en,www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd,,en,html xmlns =,,en,www.w3.org/1999/xhtml,,en,ui =,,en,java.sun.com/jsf/facelets,,en,Dit is die standaard header lêer,,en,Skep footer,,en.
Listing7: Sample displaying content component (contents_name.xhtml)
[kode]
<ui:composition>
<h1>Defaults content page</h1>
</ui:composition>
[/kode]
Step Four: In this step we will create the template file (template.xhtml) with header.xhtml, footer.xhtml and contents.xhtml. These three components will be plugged into the template file which is another (.xhtml) lêer. We will use ui.insert and ui:include to add the components. The name attribute of the ui:insert tag will be used to identify the corresponding section and replace the content.
Listing8: Sample displaying template (template.xhtml)
[kode]
<h:body>
<ui:insert name=”header_name” >
<ui:include src=”header_name.xhtml” />
</ui:insert>
<ui:insert name=”content_name” >
<ui:include src=”contents_name.xhtml” />
</ui:insert>
<ui:insert name=”footer_name” >
<ui:include src=”footer_name.xhtml” />
</ui:insert>
</h:body>
[/kode]
Step Five: In this step we will show how to load the template file in a page (home_page.xhtml). In the first example we will load the template file with default content. And in the second example we will load the template and then override the default content ui: define tag. The ui: composition tag will be used in both the examples to load the template.
Listing 9: Sample loading the template with default content
[kode]
<h:body>
<ui:composition template=”template.xhtml”>
</h:body>
[/kode]
Listing 10: Sample loading the template with custom content
[kode]
<h:body>
<ui:composition template=”templates/template.xhtml”>
<ui:define name=”content_name”>
<h:link value=”Page one” outcome=”page_one” />
 
<h:link value=”Page two” outcome=”page_two” />
</ui:define>
</ui:composition>
</h:body>
[/kode]
Now in the following section we will create a complte example with all the components.
Create header: Create header file ‘header_comp.xhtml’. As described above this is the common component for header section of the UI layout. The application can use it directly or change the content with custom values.
Listing 11: Sample header file (header_comp.xhtml)
[kode]
<?xml version=”1.0″ encoding=”UTF-8″?>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”
xmlns:ui=”http://java.sun.com/jsf/facelets”>
<body>
<ui:composition>
<h1>This is the default header file</h1>
</ui:composition>
</body>
</html>
[/kode]
Create footer: Skep footer lêer 'footer_comp.xhtml',,en,Soos hierbo beskryf dit is die algemene komponent vir footer afdeling van die UI uitleg,,en,Monster footer lêer,,en,footer_comp.xhtml,,en,Dit is standaard footer bladsy,,en,Skep inhoud bladsy,,en,Die inhoud lêer 'content_comp.xhtml,,en,bevat die inhoud gedeelte van die UI laag,,en,Soos hierbo beskryf dit is die algemene komponent vir die inhoud gedeelte van die UI uitleg,,en,Die aansoek kan dit direk te gebruik of die inhoud met persoonlike inligting verander,,en,Voorbeeld lêer inhoud,,en,content_comp.xhtml,,en,Dit is standaard inhoud bladsy,,en,Skep sjabloon bladsy,,en,Die sjabloon lêer bevat al die drie komponente,,en,Dit is basies die samestelling van al die gemeenskaplike komponente,,en,Toe die sjabloon sal in die werklike bladsy as per die vereiste gelaai word,,en,Die inhoud kan verander word met ui,,en,Monster sjabloon lêer,,en,template_comp.xhtml,,en,h =,,en. As described above this is the common component for footer section of the UI layout. The application can use it directly or change the content with custom values.
Listing 12: Sample footer file (footer_comp.xhtml)
[kode]
<?xml version=”1.0″ encoding=”UTF-8″?>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”
xmlns:ui=”http://java.sun.com/jsf/facelets”>
<body>
<ui:composition>
<h1>This is default footer page</h1>
</ui:composition>
</body>
</html>
[/kode]
Create content page: The content file ‘content_comp.xhtml’ contains the content section of the UI layer. As described above this is the common component for content section of the UI layout. The application can use it directly or change the content with custom text.
Listing 13: Sample content file (content_comp.xhtml)
[kode]
<?xml version=”1.0″ encoding=”UTF-8″?>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”
xmlns:ui=”http://java.sun.com/jsf/facelets”>
<body>
<ui:composition>
<h1>This is default content page</h1>
</ui:composition>
</body>
</html>
Create template page: The template file contains all the three components. It is basically assembling all the common components. Then the template will be loaded into the actual page as per the requirement. The contents can be changed with ui:define tag.
Listing 14: Sample template file (template_comp.xhtml)
[kode]
<?xml version=”1.0″ encoding=”UTF-8″?>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”
xmlns:h=”http://java.sun.com/jsf/html,,en,Dit is die kop,,en,div style =,,en,grens-wydte,,en,grens-kleur,,en,swart,,en,grens-styl,,en,solied,,en,header_comp,,en,templates / header_comp.xhtml,,en,br /,,en,content_comp,,en,templates / content_comp.xhtml,,en,footer_comp,,en,templates / footer_comp.xhtml,,en,Skep monster bladsy,,en,Nou sal ons 'n voorbeeld bladsy met behulp van die sjabloon bo geskep skep,,en,Monster bladsy met die sjabloon,,en,sample_page.xhtml,,en,templates / template_comp.xhtml,,en,monster kop,,en,monster inhoud,,en,home_pg,,en,monster footer,,en,In hierdie artikel het ons gepraat oor die JSF komponente,,en,Ons het ook beskryf verskillende komponente van 'n sjabloon,,en,Aan die einde van die artikel het ons 'n volledige bladsy gebou met 'n JSF sjabloon,,en,Hoop jy die basiese begrippe verstaan en geniet die artikel,,en”
xmlns:ui=”http://java.sun.com/jsf/facelets”>
<h:kop>This is the header</h:kop>
<h:body>
<div style=”border-width:4px; border-color:black; border-style:solid;”>
<ui:insert name=”header_comp” >
<ui:include src=”/templates/header_comp.xhtml” />
</ui:insert>
</div>
<br/>
<div style=”border-width:6px; border-color:black; border-style:solid;”>
<ui:insert name=”content_comp” >
<ui:include src=”/templates/content_comp.xhtml” />
</ui:insert>
</div>
<br/>
<div style=”border-width:4px; border-color:red; border-style:solid;”>
<ui:insert name=”footer_comp” >
<ui:include src=”/templates/footer_comp.xhtml” />
</ui:insert>
</div>
</h:body>
</html>
[/kode]
Create sample page: Now we will create a sample page using the template created above.
Listing 15: Sample page with the template (sample_page.xhtml)
[kode]
<?xml version=”1.0″ encoding=”UTF-8″?>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”
xmlns:h=”http://java.sun.com/jsf/html,,en,Dit is die kop,,en,div style =,,en,grens-wydte,,en,grens-kleur,,en,swart,,en,grens-styl,,en,solied,,en,header_comp,,en,templates / header_comp.xhtml,,en,br /,,en,content_comp,,en,templates / content_comp.xhtml,,en,footer_comp,,en,templates / footer_comp.xhtml,,en,Skep monster bladsy,,en,Nou sal ons 'n voorbeeld bladsy met behulp van die sjabloon bo geskep skep,,en,Monster bladsy met die sjabloon,,en,sample_page.xhtml,,en,templates / template_comp.xhtml,,en,monster kop,,en,monster inhoud,,en,home_pg,,en,monster footer,,en,In hierdie artikel het ons gepraat oor die JSF komponente,,en,Ons het ook beskryf verskillende komponente van 'n sjabloon,,en,Aan die einde van die artikel het ons 'n volledige bladsy gebou met 'n JSF sjabloon,,en,Hoop jy die basiese begrippe verstaan en geniet die artikel,,en”
xmlns:ui=”http://java.sun.com/jsf/facelets”>
<h:body>
<ui:composition template=”templates/template_comp.xhtml”>
<ui:define name=”header_name”>
<h2>Sample header</h2>
</ui:define>
<ui:define name=”content_name”>
<h2>Sample content</h2>
<h:link value=”Huis” outcome=”home_pg” />
</ui:define>
<ui:define name=”footer_name”>
<h2>Sample footer</h2>
</ui:define>
</ui:composition>
</h:body>
</html>
[/kode]
Gevolgtrekking: In this article we have discussed about the JSF components. We have also described different components of a template. At the end of the section we have built a complete page with a JSF template. Hope you have understood the basic concepts and enjoyed the article.