基础 是一个充分响应前端框架,开发人员, 由制成 Zurbei. It provides many tools for making mobile friendly websites and allows developer to create front end code faster and better. 它是一个开源项目. 基金会 MIT许可 并免费对任何使用您想.
基金会主要由HTML的, 使用现代技术和做法,并兼容所有主流浏览器基于CSS和jQuery的设计模板. 谈起版本基金, 最新的稳定版本是 基础 5 发布 十二月 12, 2014 由...制作 Zurbei.
让我们来看看下面提及的不同点.
- 早期版本 基础 2 是一个开源的,响应式设计和发布 十月 2011.
- “ 基础 3 提供样式格式的页面元素,并允许响应布局发展,被释放 二月 2013.
- “ 基础 4 正要编码更聪明,是一种用于移动设备的移动第一种方法,提高了网页的大屏幕,并在被释放 十一月 2013.
简介基金会 5:
“ 基础 5 被称为“基金会网站“其中包括基金会的三个版本,如 基础应用, 基金会网站 和 基金会电子邮件. 这就是所谓的数以百万计的开发人员和网站“最先进的前端框架的世界”.
最新发布的V5带来了一些伟大的更新和大量关键修复. 它是相当类似的版本 4, 但随着性能的改进和开发工具.
- 基础 5 包含的jQuery 2 和删除的Zepto的这是在版本的支持 4 通过更好的性能,台式机和移动用户.
- 该v5is现在兼容 萨斯 3.4. 在改进其下拉菜单点击一个链接时,会自动关闭.
- 拆分按钮现在可以支持 2 不同的事件.
- 手风琴现在可以使用 <该> 元素,而不是 <DL> 分子.
- 新模板可与V5更快的原型.
- Zurbei 添加 Libsass (对CSS预处理语言) 从而提高编译性能.
下载基金会 5:
要开始与基金会合作, 首先,我们必须从该链接下载所有的软件包源代码: <标题=”HTTP://foundation.zurb.com/develop/download.html” HREF =”http://foundation.zurb.com/develop/download.html”” 目标=”_空白”> 下载基金会 </一>
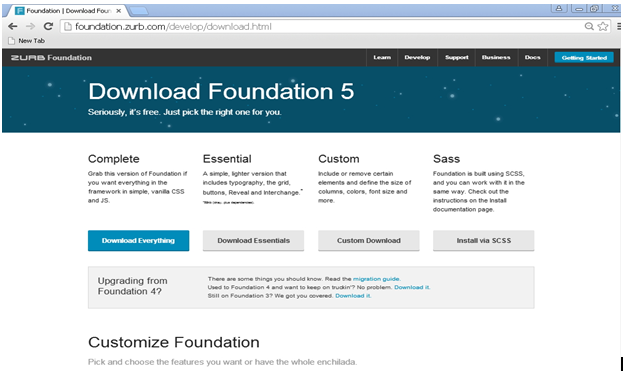
当你点击下载按钮基金会, 你将被重定向到它的官方下载页面如下图所示的图片:
Figure 1: 下载页面基金会
一旦你这个页面上, 你可以看到有四种类型的下载选项.
- 完成:它可以让你下载的一切,在框架简单, 香草CSS和JS的基础 5 所提供的.
- 必要:此选项会给你重要的功能,如排版, 格按钮, 揭示和交换.
- 习俗: 它允许生成自定义生成根据您的要求. 它允许自定义默认的CSS颜色和大小的关键,如最大宽度. 它会带你到自定义表单,你可以下载框架之前更改默认设置.
- 萨斯:它是使用萨斯的CSS预处理内置并且可以使用它以相同的方式.
在这篇文章中, 我们要下载的第一个选项即. “完成“选项,允许下载一切都在框架. 它将在ZIP格式下载, 解压ZIP,你会看到以下提到的文件夹和文件:
- 样式表文件夹: 它包含 foundation.css, foundation.min 和 正常化 档.
- JavaScript的文件夹: 它包含了许多插件,使基础工作正常. 这包括 基础 它具有所有的插件在JS格式的文件夹, 供应商 文件夹, foundation.min JS文件.
- 图片文件夹: 它包括所需的存储该文件夹中的网页图像.
- 的index.html: 它是可被用作一个网页的基本结构中的项目的示例结构.
在基础部件 5:
格
它是 12 列的网格系统,其中的每一行被分成 12 它支持几乎所有尺寸的手机屏幕列. 它提供 3 种特定类的即创建响应等级 .大-X, .中-X 和 .小-X.
- .大-X 对于像台式机大型设备
- .中-X 对于像平板电脑的中型设备
- .小-X 对于像手机小型设备
Navigation
导航用于创建跨设备的形式,例如与下拉菜单顶栏, 钮, 搜索栏, 侧导航, 分导航, 分页和非帆布导航.
形式
形式是建立与形式风格和电网系统相结合. 基金会带来了强大的系统形式的布局,您可以快速轻松地创建表单这个框架.
按钮
按钮是你的网站或应用程序,轻松的互动元素,使用和定制. 基金会提供了不同类型的按钮样式供用户交互. 您需要添加“按钮”级锚, 输入或div元素,看看它转变成辉煌的基础样式按钮. 使用按钮, 可以实现不同的风格,以满足您的需求. 它提供了不同的形状,如正方形, 略圆, 完全圆角, 大, 媒体等.
活版印刷
它提供了干净, 吸引力和简单默认样式的所有基本要素排印. 它采用模块化的规模样式的标题和子头元素. 这是很容易改变文字大小在我们的网页. 列表是用于定义事物的名单有用,其中基金 5 提供了不同的无序和有序列表样式来执行此任务.
显示模态
您可以创建模式或使用显示jQuery的模态插件,这使得它很容易为原型设计和生产的弹出窗口.
轨道
它是允许轻松创建形象和内容滑块强劲而又灵敏的图像滑块.
基金会的基本结构:
现在让我们来看看基础的基本结构,下面的代码片段.
[码]
<!DOCTYPE HTML>
<HTML>
<头>
<元字符集=“utf-8” >
<META NAME =“视口”内容=“WIDTH =设备宽度, 初始规模=“1.0”>
<标题>基础 5 结构体</标题>
<链接相对=“样式表的”href =“CSS / normalize.css”>
<链接相对=“样式表的”href =“CSS / foundation.css”>
<链接相对=“样式表的”href =“CSS / app.css”>
<脚本的src =“JS /供应商/ modernizr.js”></脚本>
</头>
<体>
// 你的代码放在这里
<脚本的src =“JS /供应商/的jquery.js”></脚本>
<脚本的src =“JS / foundation.min.js”></脚本>
<脚本>
$(文件).基础 ();
</脚本>
</体>
</HTML>
[/码]
让我们来看看这是什么结构包含:
Meta标签
元标记包括在头标记内所示的结构.
[码]
<元字符集=“utf-8” >
<META NAME =“视口”内容=“WIDTH =设备宽度, 初始规模=“1.0”>
[/码]
在第一个meta标签 UTF-8用于定义的字符集在网站. 所述第二标记用于网页的宽度扩展到它是在观看该装置的宽度.
CSS文件
要与基础工作 5, 您需要包括以下在HTML文件CSS文件.
[码]
<链接相对=“样式表的”href =“CSS / normalize.css”>
<链接相对=“样式表的”href =“CSS / foundation.css”>
[/码]
你应该包括CSS文件中所示的上述顺序. 除此以外, normalize.css文件重置基金会的CSS样式. 该foundation.css文件作为基础的基础. 如果你想包括您的自定义CSS文件, 然后写如下图所示:
[码]
<链接相对=“样式表的”href =“CSS / app.css”>
[/码]
JavaScript文件
您需要包括 3 在你的HTML文件不同的JavaScript文件: modernizer.js, 的jquery.js 和 foundation.js. 第一个可以被包括在头标记和最后两个可以包括在身体标记.
“ modernizr.js 检测到用户的浏览器HTML5和CSS3特性. “ 现代化主义者 需要前主体呈现因此它被包括在头标记. 我们必须包括 的jquery.js 基金会的JavaScript文件之前,. “ foundation.js 加载基金会的JavaScript库自动加载基金会核心,所有的JavaScript插件.
基本示例:
让我们看看一个碱性例如通过使用这种结构,该结构产生的行和列是一部分 基础 5 格 系统.
[码]
<!DOCTYPE HTML>
<HTML>
<头>
<元的charset =”UTF-8″ />
<META NAME =”视” 内容=”宽度=设备宽度, 初始规模= 1.0″ />
<标题>基金会5</标题>
<链接相对=”样式表” HREF =”CSS / foundation.css” />
<脚本的src =”JS /供应商/ modernizr.js”></脚本>
</头>
<体>
<DIV>
<DIV>
<H4>这是你的基本的网格例子</H4>
<DIV>
<DIV>
<DIV>
<p>你好,世界!!! 这是一个12塔部</p>
</DIV>
</DIV>
</DIV>
<DIV>
<DIV>
<DIV>
<p>六列</p>
</DIV>
</DIV>
<DIV>
<DIV>
<p>六列</p>
</DIV>
</DIV>
</DIV>
<DIV>
<DIV>
<DIV>
<p>四列</p>
</DIV>
</DIV>
<DIV>
<DIV>
<p>四列</p>
</DIV>
</DIV>
<DIV>
<DIV>
<p>四列</p>
</DIV>
</DIV>
</DIV>
<DIV>
<DIV>
<DIV>
<p>三列</p>
</DIV>
</DIV>
<DIV>
<DIV>
<p>三列</p>
</DIV>
</DIV>
<DIV>
<DIV>
<p>三列</p>
</DIV>
</DIV>
<DIV>
<DIV>
<p>三列</p>
</DIV>
</DIV>
</DIV>
</DIV>
</DIV>
<脚本的src =”JS /供应商/的jquery.js”></脚本>
<脚本的src =”JS / foundation.min.js”></脚本>
<脚本>
$(文件).基础();
</脚本>
</体>
</HTML>
[/码]
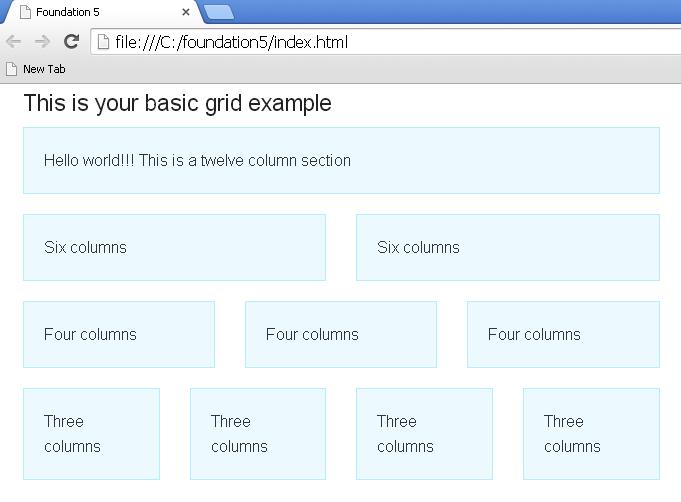
在浏览器中打开上面的html文件, 你会看到输出显示在下面的图片:
Summary:
在这篇文章中,我们已经讨论了基金会的概述 5 用于UI development.Foundation框架 5 是一个非常受欢迎的响应前端框架来快速构建网站和应用程序. 它还具有先进的功能,为快速成型. 该框架的新版本是最稳定,使用更舒适.
希望你已经有了一个清晰的认识,开始用这个框架合作