fundament is een volledig responsief vooreinde kader voor ontwikkelaars, gemaakt door zurbei. It provides many tools for making mobile friendly websites and allows developer to create front end code faster and better. Het is een open source project. Stichting MIT-licentie en gratis te gebruiken op alles wat je zou willen.
Stichting voornamelijk bestaat uit HTML, CSS en jQuery gebaseerde ontwerp sjablonen die moderne technologieën en praktijken en compatibel te gebruiken met alle gangbare browsers. Praten over versie van de Stichting, de nieuwste stabiele release is fundament 5 uitgebracht op December 12, 2014 gemaakt door zurbei.
Laten we eens een kijkje nemen op verschillende punten hieronder vermeld.
- De eerdere versie fundament 2 was een open source en responsive design en uitgebracht in Oktober 2011.
- De fundament 3 biedt stijlen voor de opmaak pagina-elementen en maakt de ontwikkeling van responsieve lay-out en werd uitgebracht in Februari 2013.
- De fundament 4 was ongeveer codering slimmer en is een mobiele eerste benadering voor mobiele apparaten en een versterking van de webpagina's voor grotere schermen en werd uitgebracht in November 2013.
Inleiding tot de Stichting 5:
De fundament 5 wordt genoemd als "Stichting Sites"Die drie versies van Stichting omvat zoals Stichting Apps, Stichting Sites en Stichting E-mail. Het wordt genoemd als "de meest geavanceerde front-end kader in de wereld" gebruikt door miljoenen ontwikkelaars en websites.
De nieuwste versie v5 brengt een aantal grote updates en veel belangrijke fixes. Het is te vergelijken met versie 4, maar met prestatieverbeteringen en developer tools.
- fundament 5 bevat jQuery 2 en verwijderde de ondersteuning van Zepto die in versie 4 door het maken van betere prestaties voor zowel desktop- en mobiele gebruikers.
- De v5is nu compatibel met Sass 3.4. Verbeteringen in dropdowns die automatisch sluit wanneer een link wordt geklikt.
- Split knoppen kunnen ondersteunen nu 2 verschillende evenementen.
- Accordeons kunnen nu gebruik maken van <de> elementen in plaats van <dl> elementen.
- Nieuwe templates zijn beschikbaar met v5 voor snellere prototyping.
- zurbei toegevoegd Libsass (pre-processing taal voor CSS) die verbetert de prestaties compilatie.
Download Foundation 5:
Om te beginnen werken met Stichting, Eerst moeten we al het pakket broncode downloaden via de link: <a title =”http://foundation.zurb.com/develop/download.html” href =”http://foundation.zurb.com/develop/download.html”” target =”_blanco”> Download Foundation </een>
Wanneer u klikt op de knop Download Foundation, U wordt doorgestuurd naar de officiële download pagina, zoals aangegeven in de afbeelding hieronder:
Figure 1: Download Pagina van Stichting
Zodra u op deze pagina, je kunt zien zijn er vier soorten van het downloaden van opties.
- compleet:Het laat je alles downloaden in het kader in eenvoudige, vanille CSS en JS dat Foundation 5 te bieden heeft.
- essentieel:Deze optie zal u belangrijke functies, zoals typografie geven, rooster knoppen, openbaren en wisselen.
- gewoonte: Het maakt het mogelijk het genereren van maatwerk volgens uw eisen. Het maakt het mogelijk voor aangepaste standaard CSS kleuren en belangrijke formaten zoals max-width. Het zal u naar het maatwerk formulier waar je de standaardinstellingen voordat het kader downloadt kan veranderen.
- Sass:Het is gebouwd met behulp van Sass CSS preprocessor en je kunt ermee werken op dezelfde manier.
Voor dit artikel, gaan we de eerste optie te downloaden dat wil zeggen. “compleet"Optie die het downloaden alles maakt in het kader. Het zal te downloaden in het zip-formaat, Pak de zip en je zal de hieronder genoemde mappen en bestanden te zien:
- Style Sheet folder: Het bevat foundation.css, foundation.min en normaliseren bestanden.
- JavaScript-map: Het bevat veel plug-ins om foundation werk goed te maken. Het bevat fundament map waarin alle plug-ins in de JS formaat heeft, verkoper folder en foundation.min JS-bestand.
- map afbeeldingen: Het bevat afbeeldingen die nodig zijn in de pagina's die in deze map worden opgeslagen.
- index.html: Het is een voorbeeld structuur die als een basisstructuur van pagina's worden in het project.
Componenten in Foundation 5:
rooster
Het is 12 kolommen ophangsysteem waarbij elke rij bestaat uit 12 kolommen die bijna alle formaat scherm apparaat ondersteunt. Het zorgt voor 3 soorten specifieke klassen voor het creëren responsieve klassen namelijk .large-x, .medium-x en .small-x.
- .large-x voor groot formaat apparaten zoals desktops
- .medium-x voor middelgrote apparaten zoals tablets
- .small-x voor kleinere apparaten zoals mobiele telefoons
Navigation
Navigatie wordt gebruikt om cross vormen apparaat, zoals een top bar met dropdowns creëren, knop, zoekbalk, side nav, sub nav, paginering en off-canvas navigatie.
formulieren
Formulieren worden gebouwd met een combinatie van vorm stijlen en grid-systeem. Stichting bracht krachtig systeem voor formulier layout waarin u formulieren snel en gemakkelijk met dit kader kan scheppen.
Toetsen
Knoppen zijn interactief element van uw website of app en makkelijk te gebruiken en aan te passen. Stichting biedt verschillende soorten knop stijlen voor interactie met de gebruiker. U moet "knop" class toe te voegen aan te verankeren, toevoegt of div elementen te zien te zetten in glorieuze knop stichting stijlen. Met behulp van knoppen, kunt u verschillende stijlen te bereiken aan uw behoeften te voldoen. Het biedt verschillende vormen zoals vierkant, iets afgerond, volledig afgerond, groot, medium etc.
Typografie
Het biedt schone, aantrekkelijke en eenvoudige standaard stijlen voor alle fundamentele typografische elementen. Het maakt gebruik van modulaire schaal voor de styling van de header en sub-header-elementen. Het is gemakkelijk om de grootte van de tekst te veranderen in onze webpagina's. Lijsten zijn nuttig voor het bepalen van de lijst van dingen waar Foundation 5 biedt verschillende ongeordende en geordende lijst stijlen om deze taak uit te voeren.
Reveal Modal
U kunt modale maken of pop-up venster met behulp van Reveal jQuery modale plug-in, waardoor het zeer gemakkelijk voor prototyping en productie maakt.
Baan
Het is krachtig en responsief image slider die het mogelijk maakt het creëren van beeld en inhoud slider eenvoudig.
Basisstructuur van Stichting:
Laten we nu eens een kijkje op de basisstructuur van de stichting in de code fragment hieronder.
[code]
<!DOCTYPE html>
<html>
<hoofd>
<meta charset = "UTF-8" >
<meta name = "viewport" content = "width = device-width, initiële-schaal = "1.0">
<titel>fundament 5 Structuur</titel>
<link rel = "stylesheet" href = "css / normalize.css">
<link rel = "stylesheet" href = "css / foundation.css">
<link rel = "stylesheet" href = "css / app.css">
<script src = "js / verkoper / modernizr.js"></script>
</hoofd>
<lichaam>
// uw code gaat hier
<script src = "js / verkoper / jquery.js"></script>
<script src = "js / foundation.min.js"></script>
<script>
$(document).fundament ();
</script>
</lichaam>
</html>
[/code]
Laten we eens kijken wat deze structuur bevat:
meta Tags
De meta-tags zijn opgenomen in het hoofd tag, zoals aangegeven in de structuur.
[code]
<meta charset = "UTF-8" >
<meta name = "viewport" content = "width = device-width, initiële-schaal = "1.0">
[/code]
In de eerste meta tag UTF-8wordt gebruikt om de tekenset te definiëren in de website. De tweede label wordt gebruikt om de breedte van de webpagina schalen naar de breedte van de inrichting is weergegeven in.
CSS-bestanden
Om te werken met Stichting 5, je nodig hebt volgende CSS-bestanden in het HTML-bestand op te nemen.
[code]
<link rel = "stylesheet" href = "css / normalize.css">
<link rel = "stylesheet" href = "css / foundation.css">
[/code]
U moet CSS-bestanden bevatten, zoals in de bovenstaande volgorde. Anders, normalize.css bestand reset CSS-stijlen van de stichting. De foundation.css bestand dient als de basis foundation. Als u wilt uw aangepaste CSS-bestand op te nemen, dan schrijven zoals hieronder weergegeven:
[code]
<link rel = "stylesheet" href = "css / app.css">
[/code]
JavaScript-bestanden
Je moet omvatten 3 verschillende JavaScript-bestanden in uw HTML-bestand: modernizer.js, jquery.js en foundation.js. De eerste kunnen in de head-tag en de laatste twee kunnen in het lichaam tag.
De modernizr.js detecteert HTML5 en CSS3-functies in de browser van de gebruiker. De modernizer voordat het lichaam wordt gemaakt dus is opgenomen in de kop tag. We moeten omvatten jquery.js voor de JavaScript-bestand van de Stichting. De foundation.js laadt de Stichting JavaScript-bibliotheek die automatisch laadt de Stichting kern en alle JavaScript plug-ins.
Basic Voorbeeld:
Laten we zien een eenvoudig voorbeeld met deze structuur die rijen en kolommen die deel uitmaken van creëert fundament 5 rooster systeem.
[code]
<!doctype html>
<html>
<hoofd>
<meta charset =”UTF-8″ />
<meta name =”viewport” content =”width = device-width, initiële-schaal = 1,0″ />
<titel>Stichting 5</titel>
<link rel =”stylesheet” href =”css / foundation.css” />
<script src =”js / verkoper / modernizr.js”></script>
</hoofd>
<lichaam>
<div>
<div>
<h4>Dit is uw basisgrid voorbeeld</h4>
<div>
<div>
<div>
<p>Hallo Wereld!!! Dit is een sectie twaalf kolom</p>
</div>
</div>
</div>
<div>
<div>
<div>
<p>zes kolommen</p>
</div>
</div>
<div>
<div>
<p>zes kolommen</p>
</div>
</div>
</div>
<div>
<div>
<div>
<p>vier kolommen</p>
</div>
</div>
<div>
<div>
<p>vier kolommen</p>
</div>
</div>
<div>
<div>
<p>vier kolommen</p>
</div>
</div>
</div>
<div>
<div>
<div>
<p>drie kolommen</p>
</div>
</div>
<div>
<div>
<p>drie kolommen</p>
</div>
</div>
<div>
<div>
<p>drie kolommen</p>
</div>
</div>
<div>
<div>
<p>drie kolommen</p>
</div>
</div>
</div>
</div>
</div>
<script src =”js / verkoper / jquery.js”></script>
<script src =”js / foundation.min.js”></script>
<script>
$(document).fundament();
</script>
</lichaam>
</html>
[/code]
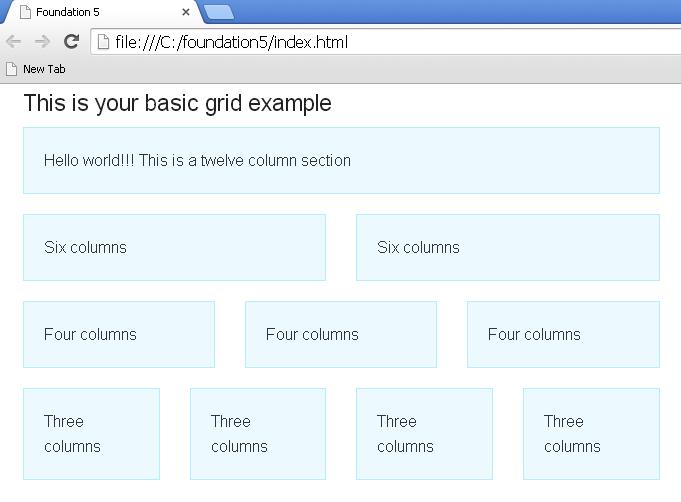
Open de bovenstaande html-bestand in uw browser, je zal de output te zien zoals in de afbeelding hieronder:
Summary:
In dit artikel hebben we een overzicht van de Stichting besproken 5 framework gebruikt voor UI development.Foundation 5 is een zeer populaire responsief front-end kader om websites en apps snel te bouwen. Het heeft ook geavanceerde functies voor rapid prototyping. De nieuwere versie van dit kader is het meest stabiel en meer comfortabel in gebruik.
Ik hoop dat je een duidelijk inzicht aan de slag met dit kader hebben gekregen