Yayasan adalah satu rangka kerja akhir hadapan responsif sepenuhnya untuk pemaju, dibuat oleh zurbei. It provides many tools for making mobile friendly websites and allows developer to create front end code faster and better. Ia adalah satu projek sumber terbuka. Foundation ialah MIT Berlesen dan percuma untuk digunakan pada apa sahaja yang anda mahu.
Yayasan terutamanya terdiri daripada HTML, CSS dan jQuery berdasarkan template reka bentuk yang menggunakan teknologi moden dan amalan dan serasi dengan semua pelayar utama. Bercakap tentang versi Foundation, Versi stabil terkini adalah Yayasan 5 dikeluarkan pada December 12, 2014 dicipta oleh zurbei.
Mari kita lihat pada mata yang berbeza yang dinyatakan di bawah.
- versi terdahulu Yayasan 2 merupakan sumber terbuka dan reka bentuk responsif dan dikeluarkan pada October 2011.
- The Yayasan 3 menyediakan gaya untuk elemen halaman format dan membolehkan pembangunan susun atur responsif dan telah dikeluarkan pada February 2013.
- The Yayasan 4 adalah kira-kira pengekodan lebih bijak dan pendekatan pertama mudah alih untuk peranti mudah alih dan meningkatkan laman web untuk skrin yang lebih besar dan telah dikeluarkan pada November 2013.
Pengenalan kepada Yayasan 5:
The Yayasan 5 dipanggil sebagai "Yayasan Sites"Yang merangkumi tiga versi Foundation seperti Yayasan Apps, Yayasan Sites dan Yayasan Email. Ia dipanggil sebagai "rangka kerja akhir hadapan maju yang paling di dunia" yang digunakan oleh berjuta-juta pemaju dan tapak.
Pembebasan v5 terkini membawa beberapa kemas kini yang besar dan banyak perbaikan kunci. Ia adalah agak sama dengan versi 4, tetapi dengan peningkatan prestasi dan alat pemaju.
- Yayasan 5 mengandungi jQuery 2 dan dikeluarkan sokongan Zepto iaitu dalam versi 4 dengan membuat prestasi yang lebih baik untuk pengguna desktop dan mudah alih.
- The v5is kini serasi dengan Sass 3.4. Penambahbaikan dalam dropdowns yang menutup secara automatik apabila pautan diklik.
- butang Split kini boleh menyokong 2 acara yang berbeza.
- Accordions kini boleh menggunakan <yang> unsur-unsur dan bukannya <dl> unsur-unsur.
- template baru boleh didapati dengan v5 untuk prototaip pantas.
- zurbei berkata Libsass (bahasa pra-pemprosesan untuk CSS) yang meningkatkan prestasi kompilasi.
Muat turun Foundation 5:
Untuk mula bekerja dengan Yayasan, pertama kita perlu memuat turun semua kod sumber pakej dari link: <a title =”http://foundation.zurb.com/develop/download.html” href =”http://foundation.zurb.com/develop/download.html”” target =”_blank”> Muat turun Foundation </satu>
Apabila anda klik pada butang Muat turun Foundation, anda akan diarahkan ke laman muat turun rasminya seperti yang ditunjukkan dalam gambar di bawah:
Figure 1: Muat turun Page Yayasan
Sebaik sahaja anda berada di laman ini, anda boleh melihat terdapat empat jenis pilihan memuat turun.
- lengkap:Ia membolehkan anda memuat turun segala-galanya dalam rangka kerja dalam mudah, CSS vanila dan JS yang Foundation 5 ini boleh tawarkan.
- Essential:Pilihan ini akan memberikan anda ciri-ciri penting seperti tipografi, butang grid, nyatakan dan bertukar ganti.
- Custom: Ia membolehkan menjana adat membina mengikut keperluan anda. Ia membolehkan untuk warna CSS lalai adat dan saiz utama seperti max-lebar. Ia akan membawa anda ke bentuk penyesuaian di mana anda boleh menukar tetapan lalai sebelum memuat turun rangka kerja.
- Sass:Ia dibina menggunakan Sass CSS prapemproses dan anda boleh bekerja dengannya dengan cara yang sama.
Untuk artikel ini, kita akan turun pilihan pertama mis. “lengkap"Pilihan yang membolehkan memuat turun segala-galanya dalam rangka kerja. Ia akan memuat turun dalam format zip, membongkar zip dan anda akan melihat folder yang disebutkan di bawah dan fail:
- folder Style Sheet: Ia mengandungi foundation.css, foundation.min dan menormalkan fail.
- folder JavaScript: Ia mengandungi banyak plug-in untuk membuat kerja-kerja asas dengan betul. Ia termasuk asas folder yang mempunyai semua plug-in dalam format JS yang, vendor folder dan foundation.min fail JS.
- folder Images: Ia termasuk imej yang diperlukan dalam halaman yang disimpan di dalam folder ini.
- index.html: Ia adalah struktur sampel yang boleh digunakan sebagai struktur asas halaman dalam projek.
Komponen dalam Yayasan 5:
Grid
Ia adalah 12 ruangan sistem grid di mana setiap baris dibahagikan kepada 12 tiang yang menyokong hampir semua skrin peranti bersaiz. ia menyediakan 3 jenis kelas khusus untuk mewujudkan kelas responsif iaitu .besar-x, .sederhana x dan .kecil-x.
- .besar-x untuk peranti bersaiz besar seperti desktop
- .sederhana x untuk peranti bersaiz sederhana seperti tablet
- .kecil-x untuk peranti yang lebih kecil seperti telefon bimbit
Navigation
Navigation digunakan untuk mencipta bentuk-bentuk peranti silang seperti bar atas dengan dropdowns, button, bar carian, nav sampingan, sub nav, muka surat dan luar kanvas navigasi.
Borang
Borang dibina dengan gabungan gaya bentuk dan sistem grid. Foundation brought powerful system for form layout in which you can create forms quickly and easily with this framework.
Buttons
Buttons are interactive element of your website or app and easy to use and customize. Foundation provides different types of button styles for user interaction. You need to add “button” class to anchor, input or div elements to see it transform into glorious foundation styles button. Using buttons, you can achieve different styles to meet your needs. It provides different shapes like square, slightly rounded, completely rounded, large, medium etc.
Typography
It provides clean, attractive and simple default styles for all the basic typographical elements. It uses modular scale for styling the header and sub header elements. It is easy to change size of the text in our web pages. Lists are useful for defining the list of things in which Foundation 5 provides different unordered and ordered list styles to perform this task.
Reveal Modal
You can create modal or pop up window using Reveal jQuery modal plug-in which makes it very easy for prototyping and production.
Orbit
It is powerful and responsive image slider that allows creating image and content slider easily.
Basic Structure of Foundation:
Now let us have a look at the basic structure of foundation in the code snippet below.
[kod]
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8” >
<meta name=”viewport” content=”width=device-width, initial-scale=”1.0”>
<title>Yayasan 5 Structure</title>
<link rel=”stylesheet” href=”css/normalize.css”>
<link rel=”stylesheet” href=”css/foundation.css”>
<link rel = "stylesheet" href = "css / app.css">
<script src = "js / vendor / modernizr.js"></script>
</head>
<body>
// kod anda pergi sini
<script src = "js / vendor / jquery.js"></script>
<script src = "js / foundation.min.js"></script>
<script>
$(dokumen).asas ();
</script>
</body>
</html>
[/kod]
Mari kita lihat apa struktur ini mengandungi:
meta Tags
Tag meta dimasukkan di dalam tag kepala seperti yang ditunjukkan dalam struktur.
[kod]
<meta charset=”utf-8” >
<meta name=”viewport” content=”width=device-width, initial-scale=”1.0”>
[/kod]
Dalam tag meta pertama utf-8digunakan untuk menentukan set aksara dalam laman web ini. Teg kedua digunakan untuk skala lebar halaman web dengan lebar peranti ia dilihat dalam.
CSS Files
Untuk bekerja dengan Yayasan 5, anda perlu termasuk berikut fail CSS dalam fail HTML.
[kod]
<link rel=”stylesheet” href=”css/normalize.css”>
<link rel=”stylesheet” href=”css/foundation.css”>
[/kod]
Anda perlu termasuk fail CSS seperti yang ditunjukkan dalam perintah di atas. jika tidak, fail normalize.css mengeset semula gaya CSS yayasan itu. Fail foundation.css berfungsi sebagai asas asas. Jika anda ingin memasukkan fail CSS peribadi anda, kemudian menulis seperti yang ditunjukkan di bawah:
[kod]
<link rel = "stylesheet" href = "css / app.css">
[/kod]
JavaScript Files
Anda perlu untuk memasukkan 3 fail JavaScript yang berbeza dalam fail HTML anda: modernizer.js, jquery.js dan foundation.js. Yang pertama boleh dimasukkan ke dalam tag kepala dan dua lepas boleh dimasukkan ke dalam tag badan.
The modernizr.js mengesan HTML5 dan CSS3 ciri-ciri dalam pelayar pengguna. The Pengubah diperlukan sebelum badan itu diberikan oleh itu ia termasuk dalam tag kepala. Kita mesti termasuk jquery.js sebelum fail JavaScript Yayasan. The foundation.js memuatkan Perpustakaan JavaScript Foundation yang secara automatik memuatkan teras Foundation dan semua JavaScript plug-in.
Contoh asas:
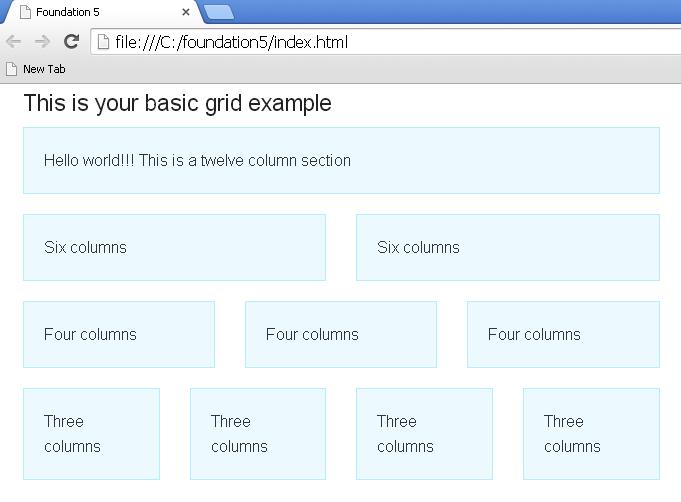
Mari kita lihat satu contoh asas dengan menggunakan struktur ini yang mewujudkan baris dan lajur yang merupakan sebahagian daripada Yayasan 5 grid sistem.
[kod]
<!dOCTYPE html>
<html>
<head>
<meta charset=”utf-8″ />
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″ />
<title>Foundation 5</title>
<link rel=”stylesheet” href =”css/foundation.css” />
<script src=”js/vendor/modernizr.js”></script>
</head>
<body>
<div>
<div>
<h4>This is your basic grid example</h4>
<div>
<div>
<div>
<p>Hello world!!! This is a twelve column section</p>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Six columns</p>
</div>
</div>
<div>
<div>
<p>Six columns</p>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Four columns</p>
</div>
</div>
<div>
<div>
<p>Four columns</p>
</div>
</div>
<div>
<div>
<p>Four columns</p>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Three columns</p>
</div>
</div>
<div>
<div>
<p>Three columns</p>
</div>
</div>
<div>
<div>
<p>Three columns</p>
</div>
</div>
<div>
<div>
<p>Three columns</p>
</div>
</div>
</div>
</div>
</div>
<script src=”js/vendor/jquery.js”></script>
<script src=”js/foundation.min.js”></script>
<script>
$(dokumen).asas();
</script>
</body>
</html>
[/kod]
Open the above html file in your browser, you will see the output as shown in the below picture:
Summary:
In this article we have discussed an overview of Foundation 5 framework used for UI development.Foundation 5 is a very popular responsive front end framework to build websites and apps quickly. It also has advanced features for rapid prototyping. The newer version of this framework is most stable and more comfortable to use.
Hope you have got a clear understanding to start working with this framework