Foundation est plene respondeant ante finem cito sol- vendam developers, fecit Zurbei. It provides many tools for making mobile friendly websites and allows developer to create front end code faster and better. Est an patefacio radix exertus. Fundamentum est MIT Licensed et quicquid vis exercere.
Fundamentum primario consistat of HTML, Website Templates martin ex usu huius vitae et morum esse major omni navigatores. Meditentur version of Foundation, tardus remissionis est stabilis Foundation 5 dimitti December 12, 2014 per creata Zurbei.
Sed vide quae infra diuersa.
- Antecedenti version Foundation 2 erat an patefacio radix et dociles et consilium dimisit in October 2011.
- The Foundation 3 providet styles for formatting page elementa et permittit progressum dociles layout et deliberatus fuit in February 2013.
- The Foundation 4 et mobile primum aditus erat coding culus mundior et auctus móviles paginas majoribus solutum et in pluteis November 2013.
Introduction to Foundation 5:
The Foundation 5 dicitur quod "Fundamentum Sites"Quae tria ut versiones Foundation Fundamentum Apps, Fundamentum Sites et Fundamentum Email. Dicitur quod per "antecedens ante finem mundi ambitum" Morbi tincidunt et ab sites.
Aliquam remissionis v5 inducit aliquem magnum updates et lots of key fixes. Ex quo manifeste ostenditur similar to version 4, sed cum perficientur elit melioramentis et tools.
- Foundation 5 continet jQuery 2 et abstulit firmamentum quod erat in Zepto version 4 faciendo meliori execucione utriusque desktop et mobile users.
- The v5is nunc compatitur LITIGO 3.4. Melioramentis in dropdowns quae automatically claudit cum is a link clicked.
- Split buttons nunc sustinere 2 diversis eventibus.
- Accordions potest nunc utimur <ul> elementa instead of <dl> elementa.
- New templates sunt available cum v5 enim velocius prototyping.
- Zurbei additae Libsass (pre-processus ad linguam CSS) quod amplio perficientur scribendarum.
Download Foundation 5:
Committitur operantes manibus Foundation, primum de nobis pagina download sarcina source codice: <a title =”http://foundation.zurb.com/develop/download.html” href =”http://foundation.zurb.com/develop/download.html"” target =”_blank”> Download Foundation </a>
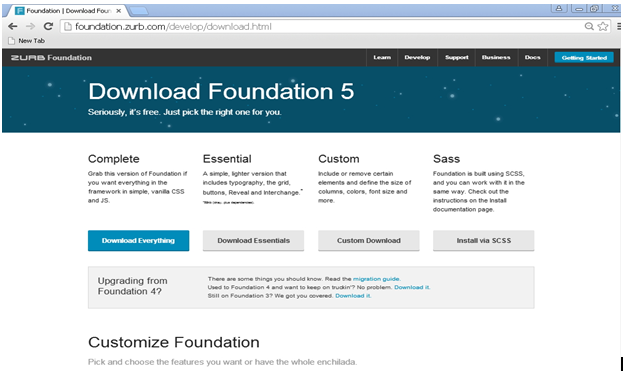
Cum vos click in puga pyga Download Foundation, Wikipedia page vos ad officium, ut patet in subiecta figura download:
Figure 1: Download Page of Foundation
Quondam vos sunt on this page, vides quatuor genera download options.
- Complete:Lets vos simplices intra omnia download, vanilla et CSS JS quod Foundation 5 has prebeo.
- Essentialis:Haec optio dabo amet features ut typographicae, eget buttons, et se inuicem revelare.
- Consuetudinem: Illud patitur consuetudo generandi aedificare ut per tuum requisitis. Quod sinit pro consuetudine default CSS colores et moles key ut max-width. Aliquam et accipiam vos ad formam mutare default occasus ubi prius ambitum download.
- LITIGO:Struitur usura CSS Sass preprocessor operari possis eodem modo.
Ad istum articulum, Primum i.e sumus download. “Complete"Optionem quod sino downloading omnia in compage. Erit download in zip format, unpack zip quibus infra videbis quod lima folders:
- Style Sheet folder: Continet foundation.css, foundation.min et normalize files.
- JavaScript folder: Ut recte fundamentum operis continet multos plug-ins. Includit fundamentum folder quod omnes plug-ins in JS format, venditor et folder foundation.min JS file.
- Images folder: Imaginibus, quae continet in se recondunt paginae necessariae folder.
- Index.html: Quod opus est uti sample paginarum in structura consilium.
Componentibus Foundation 5:
Grid
Est 12 columnas eget in qua ratio dividitur in lucidissimum 12 columnas sustentans fere omnes cogitatus screen amplitudo. Praebet 3 genera classes specie pro partum dociles classes scilicet .large x-, .medium-x et .parva x-.
- .large x- quia magna amplitudo adinventiones quasi desktops
- .medium-x in medium amplitudo adinventiones quasi tabulas
- .parva x- pro minori adinventiones quasi mobilium
Navigation
Navigation est adsuesco assuesco creare crucem device formis quales cum vertice bar dropdowns, puga pyga, quaero talea, latus nav, Sub non, ET off-carbasa navigation.
Forms
Formae constructa est compositum ex forma et styles eget system. Fundamentum eduxit potens ratio ad formam layout in qua vos can partum formas celeriter et facile hoc compage.
Buttons
Buttons sunt interactivo elementum et mos securus utor vestri website aut app. Fundamentum praebet diversus typus of puga pyga styles for user interaction. Proin adiecisset "puga pyga" classis appulerat, input vel div elementa videre in transmutare gloriosa fundamentum styles puga pyga. Usura buttons, poteris cursus luctus variique. Providet figuretur diversis figuris sicut quadratum, leviter rotundatis, omnino rotunda, large, medium etc.
Typography
Providet mundum, simplex est et defectus omnium generum prima elementa typographicam. Utitur modularis spernebat feritatem header et sub elementis header. Facile est in textu mutare modum telae. Lists utiles definiens is enumerabat perplurima quae in Foundation 5 cautum diversis generibus ad hoc destinatis inordinatum atque album.
Modal revelare
Vos can partum modalium vel pop sursum fenestra usura jQuery Revelamini modalis plug-in quo manifestissime facile prototyping et productio.
Orbit
Potens est et dociles imaginem slider quod permittit creare slider image and content facile.
Basic Structure of Foundation:
Nunc vide infra code snippet fundamentum in prospectu fundamentorum.
[Codicem]
<!DOCTYPE html>
<html>
<caput>
<meta charset = "utf-VIII" >
<meta name = "Viewport" href = "width = arte color, primum veniam = "1.0">
<title>Foundation 5 Structuram</title>
<link rel = "stylesheet" href = "css / normalize.css">
<link rel = "stylesheet" href = "css / foundation.css">
<link rel = "stylesheet" href = "css / app.css">
<script src = "js / venditor / modernizr.js"></script>
</caput>
<corpus>
// vestra code goes here
<src = "js / venditor / jquery.js"></script>
<script src = "js / foundation.min.js"></script>
<script>
$(document).fundamentum ();
</script>
</corpus>
</html>
[/Codicem]
Videamus quid opus habet:
Meta Tags
Meta tags sunt includitur intra caput tag sicut ostensum est in structuram.
[Codicem]
<meta charset = "utf-VIII" >
<meta name = "Viewport" href = "width = arte color, primum veniam = "1.0">
[/Codicem]
In prima meta tag utf-VIIIset ponitur in ratione definiri website. Secundum latitudinem scandere tag adhibetur consilio consideretur per latitudinem website.
CSS Files
Operari cum Foundation 5, sequens opus includit HTML lima in CSS file.
[Codicem]
<link rel = "stylesheet" href = "css / normalize.css">
<link rel = "stylesheet" href = "css / foundation.css">
[/Codicem]
CSS lima te ut in superiori ordine recenseri. Aliter, normalize.css file resets fundamentum scriptor CSS styles. The foundation.css file inservit pro basi fundamentum. Si vis ponere solere CSS file, tunc scribunt sicut inferius ostendetur:
[Codicem]
<link rel = "stylesheet" href = "css / app.css">
[/Codicem]
JavaScript Files
Vos postulo ut comprehendo 3 different JavaScript lima in vestri HTML file: modernizer.js, jquery.js et foundation.js. Primum ultimumque illud tag capite contineri potest comprehendi nequit corpus tag.
The modernizr.js HTML5 detegit et CSS3 features in user scriptor pasco. The modernizer Requiritur ergo ad corpus efficit includitur caput tag. Illud etiam recensendum jquery.js ante JavaScript lima Foundation. The foundation.js onerat Fundamenti JavaScript library quod automatically onerat appellatur Fundamenti omne core et JavaScript plug-ins.
Example basic:
Sit amet velit videre quod facit, per ordines columnarum, quae compagem hanc partem Foundation 5 eget system.
[Codicem]
<!doctype html>
<html>
<caput>
<meta charset =”utf-VIII″ />
<meta name =”viewport” content =”width = device-width, initialis-scale = 1.0″ />
<title>Fundamentum V</title>
<link rel =”stylesheet” href =”css / foundation.css” />
<script src =”js / venditor / modernizr.js”></script>
</caput>
<corpus>
<div>
<div>
<h4>Hæc est enim vestra basic eget exemplum</h4>
<div>
<div>
<div>
<p>Salve mundi!!! This is a duodecim column section</p>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Postico senas columnas,</p>
</div>
</div>
<div>
<div>
<p>Postico senas columnas,</p>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Quattuor in cuneos dispertit</p>
</div>
</div>
<div>
<div>
<p>Quattuor in cuneos dispertit</p>
</div>
</div>
<div>
<div>
<p>Quattuor in cuneos dispertit</p>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Tripertito</p>
</div>
</div>
<div>
<div>
<p>Tripertito</p>
</div>
</div>
<div>
<div>
<p>Tripertito</p>
</div>
</div>
<div>
<div>
<p>Tripertito</p>
</div>
</div>
</div>
</div>
</div>
<script src =”js / venditor / jquery.js”></script>
<script src =”js / foundation.min.js”></script>
<script>
$(document).fundamentum();
</script>
</corpus>
</html>
[/Codicem]
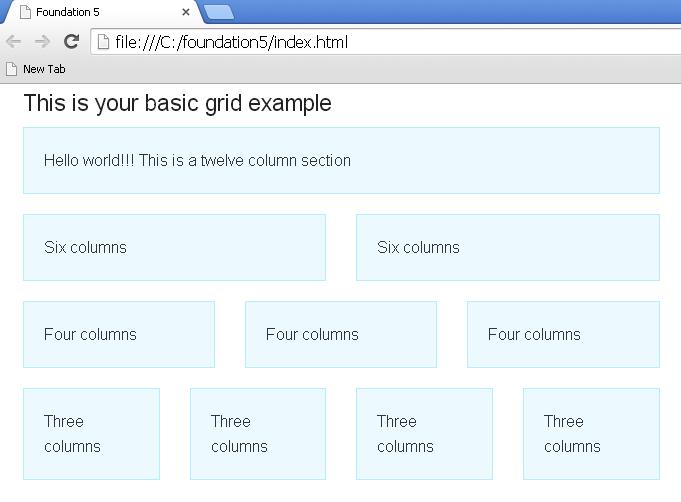
Html file aperire supra in vestri pasco, ut in pictura infra videbis output:
Summary:
Dictum diximus contemplatione ipsius fundamenti 5 compage adsuesco assuesco pro UI development.Foundation 5 est a valde popularis dociles ante finem compage aedificare websites et apps cito. Habet etiam provectis raptim prototyping. Hoc in rerum prospectu est stabilis et antiquum documentum novo cedat versionem elit uti.
Spes habeas rerum prospectu operando committitur lucide