ფონდი არის სრულად საპასუხო წინა ბოლომდე ფარგლებში დეველოპერები, გაკეთებულია - მიერ Zurbei. It provides many tools for making mobile friendly websites and allows developer to create front end code faster and better. ეს არის ღია პროექტის. ფონდი MIT ლიცენზირებული და უფასო გამოყენების შესახებ არაფერი გსურთ.
ფონდი პირველ რიგში შედგება HTML, CSS და jQuery დაფუძნებული დიზაინი თარგები, რომ თანამედროვე ტექნოლოგიების და პრაქტიკის და თავსებადია ყველა ძირითადი ბრაუზერები. საუბარი მობილური ფონდი, ბოლო სტაბილური გათავისუფლება არის ფონდი 5 გაათავისუფლეს დეკემბერი 12, 2014 შექმნილია მიერ Zurbei.
მოდით აქვს შევხედოთ სხვადასხვა რაოდენობა, ქვემოთ მითითებულ.
- ადრე ვერსია ფონდი 2 იყო ღია და საპასუხო დიზაინი და გამოვიდა October 2011.
- The ფონდი 3 უზრუნველყოფს სტილის გაფორმებით გვერდი ელემენტს და საშუალებას აძლევს განვითარების საპასუხო განლაგება და გამოიცა თებერვალი 2013.
- The ფონდი 4 იმის შესახებ, კოდირების ჭკვიანია და არის პორტალის პირველი მიდგომა მობილური მოწყობილობებისთვის და გაუმჯობესებული ვებგვერდების დიდი ეკრანები და გამოიცა November 2013.
შესავალი ფონდი 5:
The ფონდი 5 იწოდება "ფონდი საიტები", რომელიც მოიცავს სამ ვერსიას Foundation, როგორიცაა ფონდის პროგრამები, ფონდი საიტები და ფონდი ელ-ფოსტის გაგზავნა. ეს ეწოდება "ყველაზე მოწინავე წინა ბოლომდე ფარგლებში მსოფლიოში" გამოიყენება მილიონობით დეველოპერები და საიტები.
უახლესი გათავისუფლებას v5 მოაქვს რამდენიმე დიდი განახლებები და უამრავი გასაღები აფიქსირებს. ეს არის საკმაოდ მსგავსია ვერსია 4, მაგრამ შესრულების გაუმჯობესება და დეველოპერი ინსტრუმენტები.
- ფონდი 5 შეიცავს jQuery 2 და ამოღებულ მხარდაჭერა Zepto რომელიც ვერსია 4 მიერ მიღების უკეთესი შესრულება ორივე desktop და მობილური წევრებს.
- V5is თავსებადი სასი 3.4. გაუმჯობესება Dropdowns რომელიც ხურავს ავტომატურად როდესაც ბმული დააწკაპებთ.
- Split ღილაკები ახლა მხარდასაჭერად 2 სხვადასხვა ღონისძიებები.
- Accordions შეგიძლიათ გამოიყენოთ <ul> ელემენტები ნაცვლად <dl> ელემენტები.
- ახალი თარგები ხელმისაწვდომია v5 სწრაფად prototyping.
- Zurbei დამატებული Libsass (წინასწარი დამუშავების ენის CSS) რომელიც აუმჯობესებს კოლექცია შესრულება.
ჩამოტვირთვა ფონდი 5:
იმისათვის, რომ დაიწყოს მუშაობა ფონდი, პირველ რიგში, ჩვენ უნდა ჩამოტვირთოთ ყველა პაკეტი კოდის ბმული: <სათაური =”http://foundation.zurb.com/develop/download.html” href =”http://foundation.zurb.com/develop/download.html”” target =”_blank”> ჩამოტვირთვა ფონდი </a>
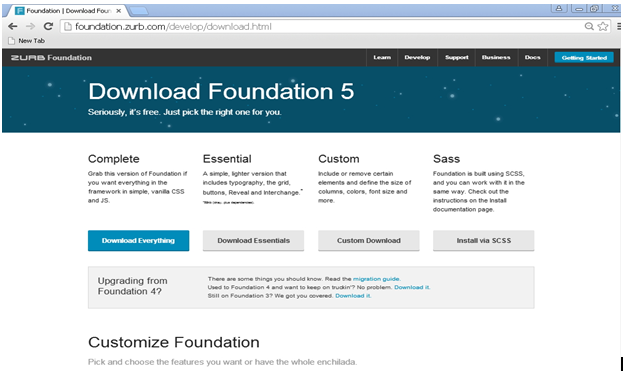
როდესაც თქვენ დააჭირეთ ჩამოტვირთვა ფონდი ღილაკს, თქვენ უნდა გადამისამართება მისი ოფიციალური ჩამოტვირთვა გვერდზე, როგორც ნაჩვენებია სურათზე ქვემოთ:
Figure 1: ჩამოტვირთვა გვერდი ფონდი
ერთხელ თქვენ ამ გვერდზე, თქვენ ხედავთ, არსებობს ოთხი ტიპის ჩამოტვირთვის პარამეტრები.
- სრული:იგი საშუალებას გაძლევთ გადმოწეროთ ყველაფერი ფარგლებში მარტივი, ვანილის CSS და გაერთიანებული შტაბის, რომ ფონდი 5 აქვს შესთავაზოს.
- Essential:ეს ფუნქცია მოგცემთ მნიშვნელოვანი თვისებები, როგორიცაა ტიპოგრაფია, ქსელის ღილაკები, გამოვლენა და გაცვლის.
- საბაჟო: იგი საშუალებას იძლევა მომტანი საბაჟო ავაშენოთ მიხედვით თქვენი მოთხოვნები. ეს საშუალებას იძლევა საბაჟო ძირითადად CSS ფერები და საკვანძო ზომები, როგორიცაა max-სიგანე. ეს გადაგიყვანთ დაკონფიგურირება ფორმა, სადაც თქვენ შეგიძლიათ შეცვალოთ default პარამეტრები ადრე ჩამოტვირთვის ფარგლებში.
- სასი:იგი აგებულია გამოყენებით სასი CSS preprocessor და შეგიძლიათ მუშაობა მას იგივე გზა.
ამ სტატიის, ჩვენ ვაპირებთ, რომ ჩამოტვირთოთ პირველი ვარიანტი i.e. “სრული"ვარიანტი, რომელიც საშუალებას იძლევა ჩამოტვირთვის ყველაფერი ფარგლებში. ეს იქნება ჩამოტვირთოთ zip ფორმატში, ამოაარქივეთ იმიჯი და დაამაუნტეთ zip და ნახავთ ქვემოთ აღნიშნული საქაღალდეები და ფაილები:
- Style Sheet დირექტორია: შეიცავს foundation.css, foundation.min და ნორმალიზება ფაილი.
- JavaScript ფოლდერი: იგი შეიცავს ბევრ plug-ins, რათა საფუძველი იმუშავებს. ეს შეიცავს ფონდი ფოლდერი, რომელსაც აქვს ყველა plug-ins გაერთიანებული შტაბის ფორმატი, გამყიდველი საქაღალდეში და foundation.min JS ფაილი.
- სხვადასხვა საქაღალდეში: იგი მოიცავს სურათები, რომლებიც საჭიროა გვერდებზე რომ ინახება ამ საქაღალდეში.
- Index.html: ეს არის ნიმუში სტრუქტურა, რომელიც შეიძლება იქნას გამოყენებული როგორც ძირითადი სტრუქტურა გვერდების პროექტი.
კომპონენტები ფონდი 5:
Grid
ეს არის 12 სვეტები ქსელის სისტემა, რომელშიც თითოეული სტრიქონი დაყოფილია 12 სვეტები, რომელიც მხარს უჭერს თითქმის ყველა ზომის მოწყობილობის ეკრანზე. ის უზრუნველყოფს 3 სახის კონკრეტული კლასების შექმნის საპასუხო კლასი კერძოდ .დიდი-x, .საშუალო x და .პატარა-x.
- .დიდი-x დიდი ზომის მოწყობილობები, როგორიცაა კომპიუტერები
- .საშუალო x საშუალო ზომის მოწყობილობები, როგორიცაა დაფები
- .პატარა-x მცირე მოწყობილობები, როგორიცაა მობილური ტელეფონის
Navigation
ნავიგაცია გამოიყენება შექმნა ჯვარი მოწყობილობა ფორმით, როგორიცაა დაბრუნება ბარი Dropdowns, ღილაკს, ძებნის ბარი, მხარე nav, ქვე nav, გვერდების და off-ტილო ნავიგაცია.
ფორმები
ფორმები შენდება კომბინაცია ფორმა სტილის და ქსელის სისტემა. ფონდი მოუტანა ძლიერი სისტემის სახით განლაგება, რომელშიც თქვენ შეგიძლიათ შექმნათ ფორმები სწრაფად და მარტივად ამ ჩარჩო.
Buttons
Buttons ინტერაქტიული ელემენტს თქვენი ვებ საიტი ან app და მარტივი და სახის. ფონდი უზრუნველყოფს სხვადასხვა სახის ღილაკს სტილის შესახებ ურთიერთქმედება. თქვენ უნდა დაამატოთ "ღილაკს" კლასის წამყვანმა, შეყვანის ან div ელემენტები, რომ ნახოთ იგი გარდაიქმნება დიდებული ფონდი სტილის ღილაკს. გამოყენება ღილაკები, თქვენ შეგიძლიათ მისაღწევად სხვადასხვა სტილის დააკმაყოფილებს თქვენს საჭიროებებს. ის უზრუნველყოფს სხვადასხვა ფორმებს, როგორიცაა მოედანზე, ოდნავ მომრგვალებული, სრულიად მომრგვალებული, დიდი, საშუალო და ა.შ..
განლაგება
ის უზრუნველყოფს სუფთა, მიმზიდველი და მარტივი ძირითადად სტილის ყველა ძირითადი typographical ელემენტები. იგი იყენებს მოდულარული მასშტაბის სტილის ზედა და ქვე header ელემენტები. ეს არის მარტივი შეცვალოს ზომა ტექსტის ჩვენს ვებ გვერდები. სიების სასარგებლო განსაზღვრის სია რამ რაც ფონდი 5 უზრუნველყოფს სხვადასხვა უწესრიგო და უბრძანა სიაში სტილის შეასრულოს ეს ამოცანა.
გამოვლენა მოდალური
თქვენ შეგიძლიათ შექმნათ მოდალური და პოპ ფანჯარა გამოყენებით გამოსავლენად jQuery მოდალური დანამატი რაც ძალიან ადვილია prototyping და წარმოება.
Orbit
ეს არის ძლიერი და საპასუხო სურათი სლაიდერი, რომელიც საშუალებას აძლევს იმიჯის და შინაარსის სლაიდერი ადვილად.
ძირითადი სტრუქტურა ფონდი:
ახლა მოდით აქვს შევხედოთ ძირითადი სტრუქტურა ფონდის კოდი snippet ქვემოთ.
[კოდი]
<!DOCTYPE html>
<html>
<უფროსი>
<მეტა charset = "utf-8" >
<meta name = "ხედის ფანჯრის" content = "width = მოწყობილობა სიგანე, საწყისი მასშტაბის = "1.0">
<სათაური>ფონდი 5 სტრუქტურა</სათაური>
<ლინკი rel = "სტილების" href = "css / normalize.css">
<ლინკი rel = "სტილების" href = "css / foundation.css">
<ლინკი rel = "სტილების" href = "css / app.css">
<script src = "js / გამყიდველი / modernizr.js"></script>
</უფროსი>
<სხეულის>
// თქვენი კოდი მიდის აქ
<script src = "js / გამყიდველი / jquery.js"></script>
<script src = "js / foundation.min.js"></script>
<script>
$(დოკუმენტი).ფონდი ();
</script>
</სხეულის>
</html>
[/კოდი]
ვნახოთ რა ეს სტრუქტურა შეიცავს:
Meta Tags
მეტა ტეგები შედის შიგნით ხელმძღვანელი tag, როგორც ჩანს, სტრუქტურა.
[კოდი]
<მეტა charset = "utf-8" >
<meta name = "ხედის ფანჯრის" content = "width = მოწყობილობა სიგანე, საწყისი მასშტაბის = "1.0">
[/კოდი]
პირველ მეტა tag utf-8გამოიყენება განსაზღვროს ხასიათი კომპლექტი ნახვა. მეორე ტეგი გამოიყენება მასშტაბის სიგანე ვებგვერდზე სიგანე მოწყობილობის განიხილება.
CSS ფაილები
მუშაობა ფონდი 5, თქვენ უნდა შეიცავდეს შემდეგ CSS ფაილი HTML ფაილი.
[კოდი]
<ლინკი rel = "სტილების" href = "css / normalize.css">
<ლინკი rel = "სტილების" href = "css / foundation.css">
[/კოდი]
თქვენ უნდა შეიცავდეს CSS ფაილი, როგორც ჩანს, აღნიშნული ბრძანება. წინააღმდეგ შემთხვევაში, normalize.css ფაილი რესეტი ფონდის CSS სტილის. Foundation.css ფაილი ემსახურება როგორც ბაზის. თუ გსურთ მოიცავს საბაჟო CSS ფაილი, მაშინ წერენ, როგორც ნაჩვენებია ქვემოთ:
[კოდი]
<ლინკი rel = "სტილების" href = "css / app.css">
[/კოდი]
JavaScript ფაილები
თქვენ უნდა შეიცავდეს 3 სხვადასხვა JavaScript ფაილებს თქვენს HTML ფაილი: modernizer.js, jquery.js და foundation.js. პირველი შეიძლება იყოს ჩართული ხელმძღვანელი tag და ბოლო ორი შეიძლება იყოს ჩართული ორგანოს აქვს.
The modernizr.js ცნობს HTML5 და CSS3 თვისებები მომხმარებლის ბრაუზერში. The modernizer არ არის საჭირო, სანამ სხეული გაწეული აქედან გამომდინარე შედის ხელმძღვანელი ტეგით. ჩვენ უნდა შეიცავდეს jquery.js ადრე JavaScript ფაილის ფონდი. The foundation.js იტვირთება ფონდი JavaScript ბიბლიოთეკა, რომელიც ავტომატურად იტვირთება ფონდის ძირითადი და ყველა JavaScript plug-ins.
ძირითადი მაგალითი:
ვნახოთ, ერთი ძირითადი მაგალითად გამოყენებით ამ სტრუქტურას, რომელიც ქმნის რიგები და სვეტები, რომლებიც ნაწილი ფონდი 5 ქსელის სისტემაში.
[კოდი]
<!doctype html>
<html>
<უფროსი>
<მეტა charset =”utf-8″ />
<meta name =”ხედის” content =”width = მოწყობილობა სიგანე, საწყისი მასშტაბის = 1.0″ />
<სათაური>ფონდი 5</სათაური>
<ლინკი rel =”სტილების” href =”css / foundation.css” />
<script src =”js / გამყიდველი / modernizr.js”></script>
</უფროსი>
<სხეულის>
<div>
<div>
<h4>ეს არის თქვენი ძირითადი ქსელის მაგალითად</h4>
<div>
<div>
<div>
<p>გამარჯობა მსოფლიო!!! ეს არის თორმეტი სვეტი განყოფილებაში</p>
</div>
</div>
</div>
<div>
<div>
<div>
<p>ექვსი სვეტი</p>
</div>
</div>
<div>
<div>
<p>ექვსი სვეტი</p>
</div>
</div>
</div>
<div>
<div>
<div>
<p>ოთხი სვეტები</p>
</div>
</div>
<div>
<div>
<p>ოთხი სვეტები</p>
</div>
</div>
<div>
<div>
<p>ოთხი სვეტები</p>
</div>
</div>
</div>
<div>
<div>
<div>
<p>სამი სვეტები</p>
</div>
</div>
<div>
<div>
<p>სამი სვეტები</p>
</div>
</div>
<div>
<div>
<p>სამი სვეტები</p>
</div>
</div>
<div>
<div>
<p>სამი სვეტები</p>
</div>
</div>
</div>
</div>
</div>
<script src =”js / გამყიდველი / jquery.js”></script>
<script src =”js / foundation.min.js”></script>
<script>
$(დოკუმენტი).ფონდი();
</script>
</სხეულის>
</html>
[/კოდი]
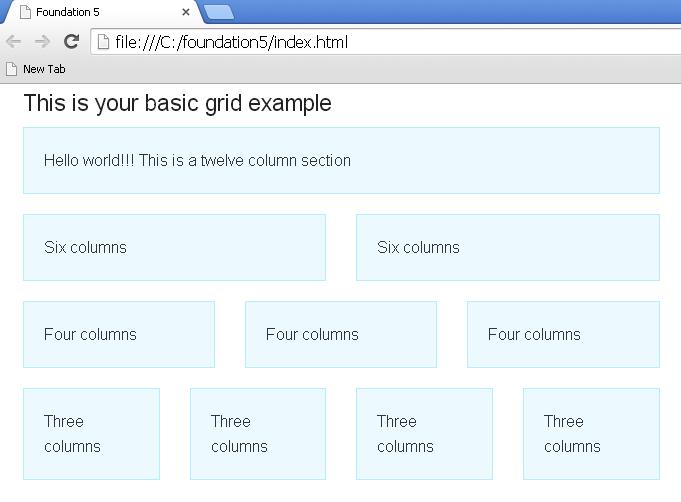
გახსენით ზემოთ html ფაილი ბრაუზერში, თქვენ ნახავთ გამომავალი როგორც ნაჩვენებია ქვემოთ სურათი:
Summary:
ამ სტატიაში ჩვენ განვიხილეთ მიმოხილვა ფონდი 5 ფარგლებში გამოიყენება UI development.Foundation 5 არის ძალიან პოპულარული საპასუხო წინა ბოლომდე ფარგლებში აშენება საიტებზე და apps სწრაფად. მას ასევე აქვს მოწინავე თვისებები სწრაფი prototyping. ახალი ვერსია ამ ჩარჩო არის ყველაზე სტაბილური და უფრო კომფორტული გამოიყენოს.
იმედი მაქვს, თქვენ არ გაქვთ ნათელი გაგება დაიწყოს მუშაობა ამ ჩარჩო