Alapítvány egy teljesen rugalmas elülső keret fejlesztők, készítette zurbei. It provides many tools for making mobile friendly websites and allows developer to create front end code faster and better. Ez egy nyílt forráskódú projekt. Alapítvány MIT Engedélyezett és szabadon használhat bármit szeretne.
Alapítvány elsődlegesen áll HTML, CSS és jQuery alapú tervezés sablonok, amelyek a modern technológiák és gyakorlatok, valamint kompatibilis az összes jelentős böngészők. Beszél változata Alapítvány, A legfrissebb stabil kiadás Alapítvány 5 megjelent December 12, 2014 készítette zurbei.
Vessünk egy pillantást a különböző pontokon alább.
- A korábbi verzió Alapítvány 2 volt egy nyílt és rugalmas kialakítás és megjelent October 2011.
- A Alapítvány 3 előírja stílusok formázási oldalelemek és lehetővé teszi a fejlesztését reagáló elrendezés, és megjelent February 2013.
- A Alapítvány 4 volt a kódolási okosabb és egy mobil első megközelítés a mobil eszközök és a fokozott a weboldalakat a nagyobb képernyők és megjelent November 2013.
Bevezetés Alapítvány 5:
A Alapítvány 5 nevezik "Alapítvány oldalak"Amely magában foglalja a három változat Alapítvány, mint a Alapítvány alkalmazások, Alapítvány oldalak és Alapítvány E-mail. Úgy hívják, mint "a legfejlettebb elülső keret a világon" milliói használják a fejlesztők és a helyszínek.
A legújabb kiadás v5 néhány igen frissítéseket és sok kulcsfontosságú javítások. Ez nagyon hasonló a verzió 4, de a teljesítmény javítását és fejlesztői eszközök.
- Alapítvány 5 tartalmazza jQuery 2 és eltávolított támogatásával Zepto volt verzióban 4 azáltal, hogy jobb teljesítményt nyújt mind az asztali és a mobil felhasználók számára.
- A v5is már kompatibilis Sass 3.4. Fejlesztések dropdown amely automatikusan zár, ha egy linkre kattint.
- Osztógombok most már támogatja 2 különböző események.
- Harmonikák már használhatja <az> elemek helyett <dl> elemek.
- Új sablonok állnak rendelkezésre v5 gyorsabb prototípus.
- zurbei hozzáadott Libsass (előfeldolgozó nyelven CSS) ami javítja összeállítása teljesítmény.
Letöltés Alapítvány 5:
Kezdeni dolgozni Alapítvány, először meg kell töltse le a csomagot forráskódot a kapcsolatot: <a title =”http://foundation.zurb.com/develop/download.html” href=”http://foundation.zurb.com/develop/download.html”” target =”_üres”> Letöltés Alapítvány </a>
Ha rákattint a Letöltés gombra Alapítvány, átirányításra kerül a hivatalos letöltési oldalról, ahogy az alábbi képen:
Figure 1: Töltse Oldal Alapítvány
Miután ezen az oldalon, láthatjuk négyféle letöltésére lehetőségek.
- teljes:Ez lehetővé teszi, hogy töltse le mindent a keret egyszerű, vanília CSS és JS hogy Foundation 5 kínál.
- Alapvető:Ez az opció megadja fontos funkciók, mint a tipográfia, rács gombok, feltárni és cserélje.
- Szokás: It allows generating custom build as per your requirements. It allows for custom default CSS colors and key sizes such as max-width. It will take you to the customization form where you can change default settings before downloading the framework.
- Sass:It is built using Sass CSS preprocessor and you can work with it in the same way.
For this article, we are going to download the first option i.e. “teljes” option which allows downloading everything in the framework. It will download in the zip format, unpack the zip and you will see the below mentioned folders and files:
- Style Sheet folder: It contains foundation.css, foundation.min és normalize files.
- JavaScript folder: It contains many plug-ins to make foundation work properly. It includes foundation folder which has all the plug-ins in the JS format, vendor folder and foundation.min JS file.
- képek mappa: Ez magában foglalja a képeket, amelyek szükségesek az oldalak, amelyek ebben a mappában.
- index.html: Ez egy minta szerkezet, amely lehet használni, mint egy alap szerkezete oldalakat a projekt.
A komponensek Alapítvány 5:
Rács
It is 12 oszlopok rács rendszer, amelyben minden sorban van osztva 12 oszlopok, amely támogatja szinte az összes méretű készülék képernyőjén. Ez biztosítja 3 típusú speciális osztályok létrehozására reagáló osztályok nevezetesen .nagy-x, .közepes-x és .Kis-x.
- .nagy-x Nagy méretű eszközök, például asztali
- .közepes-x közepes méretű eszközök, mint a tabletta
- .Kis-x a kisebb eszközök, mint a mobiltelefonok
Navigation
Navigációs létrehozásához használt cross eszköz formák, mint a felső sáv a dropdown, gomb, kereső sáv, oldali nav, sub nav, lapszámozás és off-vászon navigáció.
Forms
Forms épülnek kombinációja űrlap stílusok és hálózati rendszer. Alapítvány hozta erőteljes rendszer formájában elrendezés, amelynek segítségével létre űrlapok gyorsan és egyszerűen ezt a keretet.
gombok
A gombok interaktív elem a honlapján vagy az alkalmazás és könnyen használható és testre. Foundation különböző gombstílusok felhasználói interakció. Meg kell adnia "gomb" class horgonyt, bemenet vagy div elemeket látni átalakulni dicsőséges alapot stílusok gomb. gombok használatával, lehet elérni a különböző stílusok, hogy megfeleljen az Ön igényeinek. Ez biztosítja a különböző formák, mint a négyzet, enyhén lekerekített, teljesen lekerekített, nagy, közepes stb.
Tipográfia
Ez biztosítja a tiszta, vonzó és egyszerű alapértelmezett stílusok az összes alapvető tipográfiai elemek. Ez használ moduláris skála stílus a fejléc és a sub header elemek. Ez könnyen változtatni méretét a szöveg weboldalain. Lists are useful for defining the list of things in which Foundation 5 provides different unordered and ordered list styles to perform this task.
Reveal Modal
You can create modal or pop up window using Reveal jQuery modal plug-in which makes it very easy for prototyping and production.
Orbit
It is powerful and responsive image slider that allows creating image and content slider easily.
Basic Structure of Foundation:
Now let us have a look at the basic structure of foundation in the code snippet below.
[kód]
<!DOCTYPE html>
<html>
<fej>
<meta charset=”utf-8” >
<meta name=”viewport” content=”width=device-width, initial-scale=”1.0”>
<title>Alapítvány 5 Structure</title>
<link rel=”stylesheet” href=”css/normalize.css”>
<link rel=”stylesheet” href=”css/foundation.css”>
<link rel=”stylesheet” href=”css/app.css”>
<script src=”js/vendor/modernizr.js”></forgatókönyv>
</fej>
<test>
// your code goes here
<script src=”js/vendor/jquery.js”></forgatókönyv>
<script src=”js/foundation.min.js”></forgatókönyv>
<forgatókönyv>
$(document).foundation ();
</forgatókönyv>
</test>
</html>
[/kód]
Let’s see what this structure contains:
Meta Tags
The meta tags are included inside the head tag as shown in the structure.
[kód]
<meta charset=”utf-8” >
<meta name=”viewport” content=”width=device-width, initial-scale=”1.0”>
[/kód]
In the first meta tag utf-8is used to define the character set in the website. The second tag is used to scale the width of the webpage to the width of the device it is viewed in.
CSS Files
To work with Foundation 5, you need to include following CSS files in the HTML file.
[kód]
<link rel=”stylesheet” href=”css/normalize.css”>
<link rel=”stylesheet” href=”css/foundation.css”>
[/kód]
You should include CSS files as shown in the above order. Másképp, normalize.css file resets the foundation’s CSS styles. A foundation.css fájl szolgál a bázis alapja. Ha azt kívánja, hogy az egyéni CSS fájl, majd írjuk az alábbiakban bemutatott:
[kód]
<link rel=”stylesheet” href=”css/app.css”>
[/kód]
JavaScript fájlok
Meg kell, hogy tartalmazza 3 különböző JavaScript fájlokat a HTML-fájl: modernizer.js, jquery.js és foundation.js. Az elsőt is szerepel a fejét tag és az utolsó kettő szerepel a body tag.
A modernizr.js észleli HTML5 és CSS3 funkciókat a felhasználó böngészőjének. A modernizáló van szükség, mielőtt a test teszi tehát benne van a fejben tag. Meg kell tartalmaznia jquery.js előtt JavaScript fájl Alapítvány. A foundation.js betölti az Alapítvány JavaScript könyvtár, amely automatikusan betölti az Alapítvány alapvető és minden JavaScript plug-inek.
alapvető példa:
Nézzük meg az egyik alapvető példa segítségével ez a struktúra, amely megteremti a sorok és oszlopok, amelyek egy részét Alapítvány 5 rács rendszer.
[kód]
<!dOCTYPE hTML>
<html>
<fej>
<meta charset=”utf-8″ />
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″ />
<title>Foundation 5</title>
<link rel=”stylesheet” href=”css/foundation.css” />
<script src =”js/vendor/modernizr.js”></forgatókönyv>
</fej>
<test>
<div>
<div>
<h4>This is your basic grid example</h4>
<div>
<div>
<div>
<p>Hello world!!! This is a twelve column section</p>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Six columns</p>
</div>
</div>
<div>
<div>
<p>Six columns</p>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Four columns</p>
</div>
</div>
<div>
<div>
<p>Four columns</p>
</div>
</div>
<div>
<div>
<p>Four columns</p>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Three columns</p>
</div>
</div>
<div>
<div>
<p>Three columns</p>
</div>
</div>
<div>
<div>
<p>Three columns</p>
</div>
</div>
<div>
<div>
<p>Three columns</p>
</div>
</div>
</div>
</div>
</div>
<script src =”js/vendor/jquery.js”></forgatókönyv>
<script src =”js/foundation.min.js”></forgatókönyv>
<forgatókönyv>
$(document).foundation();
</forgatókönyv>
</test>
</html>
[/kód]
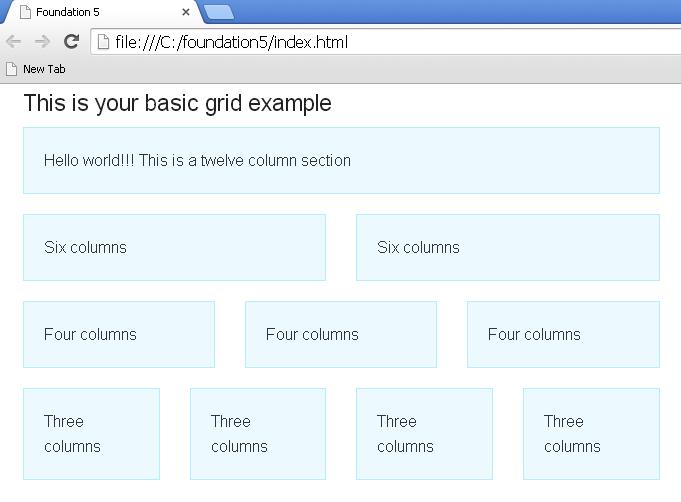
Open the above html file in your browser, you will see the output as shown in the below picture:
Summary:
In this article we have discussed an overview of Foundation 5 framework used for UI development.Foundation 5 is a very popular responsive front end framework to build websites and apps quickly. It also has advanced features for rapid prototyping. The newer version of this framework is most stable and more comfortable to use.
Hope you have got a clear understanding to start working with this framework