perusta on täysin reagoiva etuosa puitteet kehittäjille, tehnyt zurbei. It provides many tools for making mobile friendly websites and allows developer to create front end code faster and better. Se on avoimen lähdekoodin projekti. Foundation on MIT Lisenssi ja vapaasti käyttää jotain haluat.
Foundation koostuu pääasiassa HTML, CSS ja jQuery perustuu suunnittelumallit että käyttämään uutta teknologiaa ja toimintatapoja ja yhteensopiva kaikkien suurten selainten. Puhutaan versio Foundationin, viimeisin vakaa versio on perusta 5 julkaistiin December 12, 2014 luonut zurbei.
Olkaamme vilkaista eri kohdissa mainittu alla.
- Aikaisempi versio perusta 2 oli avoimen lähdekoodin ja reagoiva suunnittelu ja julkaistiin October 2011.
- The perusta 3 säädetään tyylejä muotoilu elementtejä ja mahdollistaa kehittämisen reagoiva layout ja julkaistiin February 2013.
- The perusta 4 oli noin koodaus älykkäämpiä ja on mobiili ensimmäinen lähestymistapa mobiililaitteisiin ja parantanut verkkosivut suurempia näyttöjä ja julkaistiin Marraskuu 2013.
Johdatus Foundation 5:
The perusta 5 kutsutaan "Foundation sivustoille", Joka sisältää kolme versiota Foundation kuten Foundation for Sovellukset, Foundation sivustoille ja Foundation for Sähköposti. Sitä kutsutaan nimellä "pisimmällä etuosa puitteet maailmassa" jota miljoonat kehittäjien ja sivustojen.
Uusin julkaisu v5 tuo hienoja päivityksiä ja paljon keskeisten korjauksia. Se on melko samanlainen versio 4, mutta suorituskyvyn parannuksia ja kehitystyökalut.
- perusta 5 sisältää jQuery 2 ja poistaa tuella Zepto joka oli versiossa 4 tekemällä paremman suorituskyvyn sekä työpöytä ja mobiilikäyttäjille.
- V5is nyt yhteensopiva nenäkkyys 3.4. Parannuksia dropdowns joka sulkeutuu automaattisesti, kun linkkiä napsautetaan.
- Split painikkeet voi nyt tukea 2 erilaisia tapahtumia.
- Harmonikat voivat nyt käyttää <ul> elementtejä sijasta <dl> elementit.
- Uudet mallit ovat saatavana V5 nopeammin prototyyppien.
- zurbei lisä- Libsass (esikäsittely- kieli CSS) mikä parantaa kokoaminen suorituskykyä.
Lataa Foundation 5:
Aloittaa työskentelyn Foundation, ensin meidän täytyy ladata kaikki paketin lähdekoodin linkin: <title =”http://foundation.zurb.com/develop/download.html” href =”http://foundation.zurb.com/develop/download.html”” target =”_tyhjä”> Lataa Foundation </a>
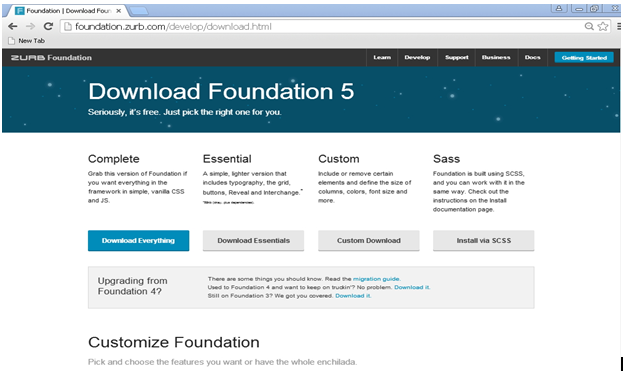
Kun klikkaa Download Foundation painiketta, sinut ohjataan sen virallisen lataussivulle kuten kuvassa alla:
Figure 1: Lataa Sivu Foundation
Kun olet tällä sivulla, näette on neljää tyyppiä lataamisen vaihtoehtoja.
- Täydellinen:Sen avulla voit ladata kaikki puitteissa yksinkertaisissa, vanilja CSS ja JS että säätiö 5 on tarjota.
- olennainen:Tämä vaihtoehto antaa sinulle tärkeitä ominaisuuksia, kuten typografia, grid painikkeet, paljastaa ja vaihtaa.
- asiakassuhde: Sen avulla tuottaa mittatilaustyönä tarpeidesi. Se mahdollistaa mukautetun oletus CSS värit ja avaimen pituudesta kuten max-width. Se vie räätälöinnin lomake, jossa voi muuttaa oletusasetuksia ennen lataamista puitteissa.
- nenäkkyys:Se on rakennettu käyttäen Sass CSS esikäsittelijään ja voit työskennellä sen kanssa samalla tavalla.
Tämän artikkelin, aiomme ladata ensimmäisen vaihtoehdon eli. “Täydellinen"Jonka avulla lataamalla kaiken puitteissa. Se lataa zip-muodossa, purkaa zip ja näet alla mainitut kansiot ja tiedostot:
- Style Sheet kansio: Se sisältää foundation.css, foundation.min ja normalisoitua asiakirjat.
- JavaScript kansio: Se sisältää monia laajennuksia, jotta säätiö toimi kunnolla. Se sisältää perusta kansio jossa on kaikki laajennukset JS-muodossa, myyjä kansio ja foundation.min JS tiedosto.
- kuvat-kansio: Se sisältää kuvia, joita tarvitaan sivuja, jotka on tallennettu tähän kansioon.
- index.html: Se on näyte rakenne, joka voidaan käyttää perusrakenne sivua projektissa.
Components Foundation 5:
ruudukko
se on 12 sarakkeita verkkoon, jossa kukin rivi on jaettu 12 sarakkeet joka tukee lähes kaikkia kokoinen laitteen näyttöön. Se tarjoaa 3 tyyppisiä erityisiä luokkien luomiseen reagoiva luokissa nimittäin .iso-x, .keskipitkän-x ja .pieni-x.
- .iso-x sillä suurille laitteiden, kuten työpöytiä
- .keskipitkän-x Keskisuuria laitteiden, kuten tabletteja
- .pieni-x pienemmille laitteille, kuten matkapuhelimissa
Navigation
Navigation käytetään luomaan rajat laitteen muotoja kuten yläpalkista kanssa dropdowns, nappi, hakupalkki, side nav, sub nav, sivunumerointi ja off-kankaalle navigointi.
Lomakkeet
Lomakkeet on rakennettu yhdistelmä muodon tyylejä ja verkkoon. Foundation toi tehokkaan järjestelmän muodossa asettelu, jossa voit luoda lomakkeita nopeasti ja helposti tämän kehyksen.
painikkeet
Painikkeet ovat interaktiivisia osa sivuston tai sovelluksen ja helppokäyttöinen ja mukauttaa. Foundation tarjoaa erityyppisiä painikkeen tyylit vuorovaikutteisissa. Sinun täytyy lisätä "painiketta" class ankkuroimaan, tulo tai div elementtejä nähdä muuntua loistava perusta tyylit -painiketta. painikkeiden, voit saavuttaa eri tyylejä tarpeisiisi. Se tarjoaa erilaisia muotoja, kuten neliö, hieman pyöristetty, täysin pyöristetty, suuri, keskipitkän etc.
Typografia
Se tarjoaa puhtaan, houkutteleva ja yksinkertainen oletustyylit kaikki perustoiminnot typografista elementit. Se käyttää modulaarinen mittakaavassa muotoiluun ylä- ja ala otsikkoelementtejä. On helppo muuttaa tekstin kokoa meidän verkkosivujen. Listat ovat hyödyllisiä määriteltäessä lista asioista, joissa Foundation 5 tarjoaa eri järjestämättömiä ja järjestettyjä luettelotyylejä tähän tehtävään.
paljasta Modal
Voit luoda modaalinen tai pop up-ikkunan avulla Reveal jQuery modaalinen plug-in, joka tekee siitä erittäin helppo prototyyppien ja tuotannon.
kiertorata
Se on tehokas ja reagoiva kuva liukusäädintä, jonka avulla luodaan kuva ja sisältöä liukusäädintä helposti.
Basic rakenne Foundation:
Nyt meitä vilkaista perusrakenne säätiön koodinpätkä alla.
[koodi]
<!DOCTYPE html>
<html>
<pää>
<meta charset = "utf-8" >
<meta name = "kuvaportti" content = "width = laite-leveys, alustava mittakaavan = "1.0">
<otsikko>perusta 5 Rakenne</otsikko>
<link rel = "stylesheet" href = "css / normalize.css">
<link rel = "stylesheet" href = "css / foundation.css">
<link rel = "stylesheet" href = "css / app.css">
<script src = "js / myyjä / modernizr.js"></käsikirjoitus>
</pää>
<elin>
// koodi menee täällä
<script src = "js / myyjä / jquery.js"></käsikirjoitus>
<script src = "js / foundation.min.js"></käsikirjoitus>
<käsikirjoitus>
$(asiakirja).perusta ();
</käsikirjoitus>
</elin>
</html>
[/koodi]
Katsotaan, mitä tämä rakenne sisältää:
Sisällönkuvauskentät
Sisällönkuvauskentistä sisältyvät pään sisällä tag esitetyllä rakenteessa.
[koodi]
<meta charset = "utf-8" >
<meta name = "kuvaportti" content = "width = laite-leveys, alustava mittakaavan = "1.0">
[/koodi]
Ensimmäisessä sisällönkuvauskenttä utf-8käytetään määrittelemään merkistön verkkosivuilla. Toinen tunniste käytetään mittakaavassa leveyttä verkkosivun laitteen leveys sitä tarkastellaan.
CSS tiedostot
Työskennellä Foundation 5, sinun täytyy sisällyttää seuraavat CSS-tiedostoja HTML-tiedostoon.
[koodi]
<link rel = "stylesheet" href = "css / normalize.css">
<link rel = "stylesheet" href = "css / foundation.css">
[/koodi]
Sinun pitäisi sisällyttää CSS-tiedostot, kuten on esitetty edellä mainitussa järjestyksessä. Muuten, normalize.css tiedosto palauttaa säätiön CSS-tyylejä. Foundation.css tiedosto toimii pohja perusta. Jos haluat sisällyttää muokatun CSS-tiedosto, Kirjoita sitten kuten alla:
[koodi]
<link rel = "stylesheet" href = "css / app.css">
[/koodi]
JavaScript-tiedostot
Sinun täytyy sisällyttää 3 Eri JavaScript-tiedostoja HTML-tiedostoon: modernizer.js, jquery.js ja foundation.js. Ensimmäinen voidaan sisällyttää pää-tunnisteen ja kaksi viimeistä voidaan sisällyttää body.
The modernizr.js havaitsee HTML5 ja CSS3 piirteitä käyttäjän selaimen. The modernizer tarvitaan ennen elin on muuttunut siten se sisältyy päähän tunnisteen. Meidän on oltava jquery.js ennen JavaScript-tiedot Foundation. The foundation.js lataa Foundation JavaScript kirjasto, joka lataa automaattisesti säätiön ydin ja kaikki JavaScript laajennukset.
Basic Esimerkki:
Katsotaanpa yksi yksinkertainen esimerkki käyttämällä tätä rakennetta, joka luo rivit ja sarakkeet, jotka ovat osa perusta 5 ruudukko järjestelmä.
[koodi]
<!dOCTYPE html>
<html>
<pää>
<meta charset =”utf-8″ />
<meta name =”viewport” content =”width = laite-leveys, alustava mittakaavan = 1.0″ />
<otsikko>Foundation 5</otsikko>
<link rel =”stylesheet” href =”css / foundation.css” />
<script src =”js / myyjä / modernizr.js”></käsikirjoitus>
</pää>
<elin>
<div>
<div>
<h4>Tämä on ruutujärjestelmän esimerkki</h4>
<div>
<div>
<div>
<p>Hei maailma!!! Tämä on kaksitoista sarake osio</p>
</div>
</div>
</div>
<div>
<div>
<div>
<p>kuusi sarakkeet</p>
</div>
</div>
<div>
<div>
<p>kuusi sarakkeet</p>
</div>
</div>
</div>
<div>
<div>
<div>
<p>neljä saraketta</p>
</div>
</div>
<div>
<div>
<p>neljä saraketta</p>
</div>
</div>
<div>
<div>
<p>neljä saraketta</p>
</div>
</div>
</div>
<div>
<div>
<div>
<p>kolme saraketta</p>
</div>
</div>
<div>
<div>
<p>kolme saraketta</p>
</div>
</div>
<div>
<div>
<p>kolme saraketta</p>
</div>
</div>
<div>
<div>
<p>kolme saraketta</p>
</div>
</div>
</div>
</div>
</div>
<script src =”js / myyjä / jquery.js”></käsikirjoitus>
<script src =”js / foundation.min.js”></käsikirjoitus>
<käsikirjoitus>
$(asiakirja).perusta();
</käsikirjoitus>
</elin>
</html>
[/koodi]
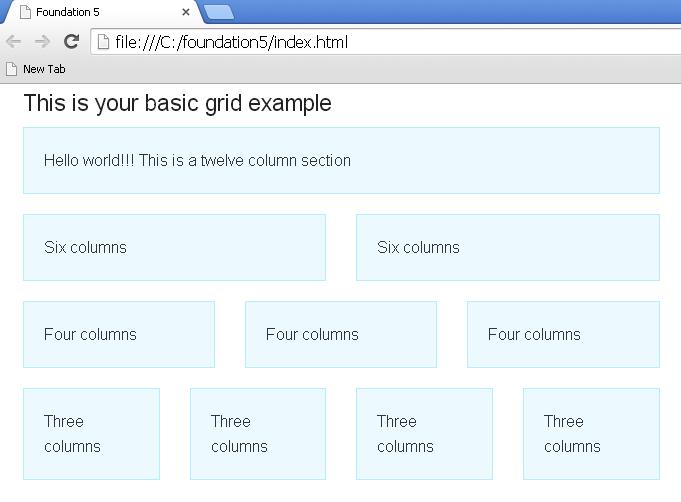
Avaa edellä html-tiedosto selaimessa, näet tuotoksen osoittamalla tavalla alla kuva:
Summary:
Tässä artikkelissa olemme keskustelleet yleiskuvan Foundation 5 kehys, jota käytetään UI development.Foundation 5 on erittäin suosittu reagoiva etupäästä puitteet rakentaa verkkosivustoja ja sovelluksia nopeasti. Siinä on myös lisätoimintoja nopea prototyyppien. Uudempi versio Tässä yhteydessä on vakain ja mukavampi käyttää.
Toivottavasti olet saanut selkeä käsitys alkaa työskennellä tämän kehyksen