sihtasutus on täielikult tundlik esiotsa raamistik arendajatele, valmistatud zurbei. It provides many tools for making mobile friendly websites and allows developer to create front end code faster and better. See on avatud lähtekoodiga projekt. Sihtasutus MIT Litsentseeritud ja vabalt kasutada midagi, mida soovid.
Sihtasutus koosneb põhiliselt HTML, CSS ja jQuery põhinev disain malle, kasutada kaasaegseid tehnoloogiaid ja ühildub kõigi suuremate brauseritega. Rääkides versioon Sihtasutus, viimane stabiilne versioon sihtasutus 5 vabastati Detsember 12, 2014 loodud zurbei.
Olgem on pilk eri punktides allpool nimetatud.
- Varasem versioon sihtasutus 2 oli avatud lähtekoodiga ja tundlik disain ja vabastati October 2011.
- The sihtasutus 3 annab stiile vormindamine elemente ja võimaldab arengut tundlik paigutus ja ilmus Veebruar 2013.
- The sihtasutus 4 oli umbes kodeerimine targemaks ja on mobiilne esimene lähenemine mobiilsete seadmete ja täiustatud veebilehti suuremate ekraanide ja ilmus November 2013.
Sissejuhatus Sihtasutus 5:
The sihtasutus 5 on kutsutud "Sihtasutus saidid", Mis koosneb kolmest versioonid Foundation nagu Sihtasutus Apps, Sihtasutus saidid ja Sihtasutus E-. Seda nimetatakse kui "kõige arenenum esiotsa raames maailma" kasutavad miljonid arendajad ja saite.
Uuemat versiooni v5 toob mõned suured uuendused ja palju peamised parandused. See on üsna sarnane versioon 4, kuid jõudlustäiustusi ja arendaja tööriistad.
- sihtasutus 5 sisaldab jQuery 2 ja eemaldada toetust ZEPTO mis oli versiooni 4 tehes paremaid tulemusi nii lauaarvuti ja mobiiltelefoni kasutajatele.
- V5is nüüd kooskõlas Sass 3.4. Paremad ripploendid mis sulgub automaatselt, kui linki klõpsata.
- Split nuppe saab nüüd toetada 2 erinevate sündmuste.
- Accordions saab nüüd kasutada <ul> elementide asemel <dl> elemendid.
- Uus mallid on saadaval v5 kiiremini prototüüpimine.
- zurbei lisatud Libsass (eeltöötlust keel CSS) mis parandab koostamise tulemuslikkuse.
Lae Sihtasutus 5:
Et alustada tööd Foundation, Esimene on meil alla laadida kõik pakendi lähtekoodi link: <title =”http://foundation.zurb.com/develop/download.html” href =”http://foundation.zurb.com/develop/download.html”” target =”_blank”> Lae Sihtasutus </a>
Kui klõpsate Lae Foundation nuppu, siis suunatakse oma ametliku allalaadimise lehele, nagu on näidatud alloleval pildil:
Figure 1: Lae Page SA
Kui olete sellele lehele, näed seal on nelja tüüpi allalaadimine valikud.
- täielik:See võimaldab teil laadida kõik raames lihtsas, vanilje CSS ja JS et Foundation 5 on pakkuda.
- oluline:See valik annab teile olulisi funktsioone, nagu tüpograafia, grid nupud, paljastada ja vahetada.
- tava: See võimaldab teeniva kohandatud ehitada kohta oma nõuded. See võimaldab muuta vaikimisi CSS värvid ja peamised suurused nagu max laiusega. See viib teid kohandamine, kus saate muuta vaikimisi seaded Enne allalaadimist raames.
- Sass:See on üles ehitatud kasutades Sass CSS eeltöötluse ja saab tööd teha samamoodi.
Selle artikli, me alla laadida esimene variant st. “täielik"Variant, mis võimaldab allalaadimise kõike raames. See laadida zip formaadis, Pakitud zip ja te näete allpool nimetatud kaustu ja faile:
- Style Sheet kausta: See sisaldab foundation.css, foundation.min ja normaliseerima faile.
- JavaScript kausta: See sisaldab palju pluginaid teha sihtasutuse töö korralikult. See sisaldab sihtasutus kaust, kus on kõik pluginaid JS formaadis, müüja kaust ja foundation.min JS faili.
- Fotod kausta: See sisaldab pilte, mis on vajalikud lehed, mis on salvestatud selle kausta.
- index.html: See on proov struktuur, mida saab kasutada nii põhistruktuuri Lehekülgede projektis.
Komponendid Sihtasutus 5:
võre
see on 12 veerud grid süsteem, kus iga rida on jagatud 12 sambad, mis toetab peaaegu kõik suured seadme ekraanil. see annab 3 tüüpi üksikutes klassides luua alluvatel klassid nimelt .suure x, .keskmise x ja .väike-x.
- .suure x Suure suurusega seadmeid nagu lauaarvutid
- .keskmise x keskmise suurusega nagu tahvelarvutid
- .väike-x Väiksemate seadmete, nagu mobiiltelefonid
Navigation
Navigation kasutatakse, et luua risti seadme kujul nagu top baar ripploendid, nupp, otsinguriba, pool NAV, sub NAV, sivutukseen ja off-lõuendil navigatsiooni.
vormid
Vormid on ehitatud kombinatsioon kujul stiile ja võrgusüsteemi. Sihtasutus tõi võimsa süsteemi kujul paigutus, kus saab luua vorme kiiresti ja lihtsalt selle raamistiku.
nupud
Nupud on interaktiivne element oma veebilehel või rakendus ja lihtne kasutada ja kohandada. Sihtasutus ette nähtud eri liiki nupukasutus kasutaja interaktsiooni. Peate lisama "nuppu" klassi kinnistada, sisendi või div elemente seda näha muutuda kuulsusrikka aluse stiilid nuppu. kasutades nuppe, võite saavutada erinevaid stiile, et rahuldada oma vajadusi. See annab erineva kuju nagu kandiline, veidi ümardunud, täiesti ümar, suur, keskmise jne.
tüpograafia
See annab puhtad, atraktiivne ja lihtne vaikelaadiks kõik põhilised tüpograafilised elemendid. Ta kasutab modulaarne skaalal stiil päises ja sub päise kaudu elemendid. See on lihtne muuta teksti suurust meie veebilehti. Nimekirjad on kasulikud määratlemisel nimekiri asjadest, mis Foundation 5 pakub erinevaid järjestamata ja järjestatud nimekirja stiile seda ülesannet täita.
Avab Modal
Saate luua transpordiliikide või pop-up aken kasutades esile jQuery transpordiliikide plug-in, mis muudab väga lihtne prototüüpimine ja tootmine.
orbiit
See on võimas ja tundlik pilt liugur, mis võimaldab luua pilti ja sisu liugur kergesti.
Põhistruktuur Sihtasutus:
Nüüd andke meile on pilk põhistruktuur vundament koodijupi alla.
[kood]
<!DOCTYPE HTML>
<html>
<pea>
<meta charset = "utf-8" >
<meta name = "vaateava" content = "width = seade laiusega, esialgse skaala = "1.0">
<pealkiri>sihtasutus 5 struktuur</pealkiri>
<link rel = "laaditabeli" href = "css / normalize.css">
<link rel = "laaditabeli" href = "css / foundation.css">
<link rel = "laaditabeli" href = "css / app.css">
<script src = "js / müüja / modernizr.js"></käsikiri>
</pea>
<keha>
// koodi läheb siia
<script src = "js / müüja / jquery.js"></käsikiri>
<script src = "js / foundation.min.js"></käsikiri>
<käsikiri>
$(dokument).sihtasutus ();
</käsikiri>
</keha>
</html>
[/kood]
Vaatame, mida see struktuur sisaldab:
meta tags
Metakoodeista kuuluvad peas tag, nagu näidatud struktuuri.
[kood]
<meta charset = "utf-8" >
<meta name = "vaateava" content = "width = seade laiusega, esialgse skaala = "1.0">
[/kood]
Esimesel meta utf-8määratlemiseks kasutatakse märkide hulk veebilehel. Teine tag kasutatakse mõõtkavas laius veebilehest seadme laius on vaadatuna.
CSS failide
Töötamine Sihtasutus 5, teil on vaja lisada järgmised CSS faile HTML faili.
[kood]
<link rel = "laaditabeli" href = "css / normalize.css">
<link rel = "laaditabeli" href = "css / foundation.css">
[/kood]
Sa peaksid sisaldama CSS failid näidatud ülaltoodud järjekorras. muidu, normalize.css fail nullib sihtasutuse CSS stiilid. Foundation.css faili toimib sokkelvundament. Kui soovite lisada oma kohandatud CSS faili, siis kirjutada nagu allpool näidatud:
[kood]
<link rel = "laaditabeli" href = "css / app.css">
[/kood]
JavaScript Files
Sa pead hulka 3 erinevat JavaScript failid HTML faili: modernizer.js, jquery.js ja foundation.js. Esimene saab lisada pea tag ja kaks viimast saab lisada body.
The modernizr.js tuvastab HTML5 ja CSS3 funktsioonid kasutaja brauser. The moderniseerija on vaja enne keha on muutunud seetõttu on kaasatud pea tag. Meil peab sisaldama jquery.js enne JavaScript faili Sihtasutus. The foundation.js laadib Foundation JavaScript raamatukogu, mis automaatselt laeb Foundation tuum ja kõik JavaScript pluginaid.
Basic Näide:
Vaatame, üks põhiline näiteks kasutades seda struktuuri, mis loob ridu ja veerge, mis on osa sihtasutus 5 võre süsteem.
[kood]
<!doctype html>
<html>
<pea>
<meta charset =”utf-8″ />
<meta name =”vaateakna” content =”laius = seade laiusega, esialgse skaala = 1,0″ />
<pealkiri>Sihtasutus 5</pealkiri>
<link rel =”laaditabeli” href =”css / foundation.css” />
<script src =”js / müüja / modernizr.js”></käsikiri>
</pea>
<keha>
<div>
<div>
<H4>See on teie põhilised grid näiteks</H4>
<div>
<div>
<div>
<p>Tere, Maailm!!! See on kaksteist veerujaotisesse</p>
</div>
</div>
</div>
<div>
<div>
<div>
<p>kuus sambad</p>
</div>
</div>
<div>
<div>
<p>kuus sambad</p>
</div>
</div>
</div>
<div>
<div>
<div>
<p>neli sambad</p>
</div>
</div>
<div>
<div>
<p>neli sambad</p>
</div>
</div>
<div>
<div>
<p>neli sambad</p>
</div>
</div>
</div>
<div>
<div>
<div>
<p>kolm sambad</p>
</div>
</div>
<div>
<div>
<p>kolm sambad</p>
</div>
</div>
<div>
<div>
<p>kolm sambad</p>
</div>
</div>
<div>
<div>
<p>kolm sambad</p>
</div>
</div>
</div>
</div>
</div>
<script src =”js / müüja / jquery.js”></käsikiri>
<script src =”js / foundation.min.js”></käsikiri>
<käsikiri>
$(dokument).sihtasutus();
</käsikiri>
</keha>
</html>
[/kood]
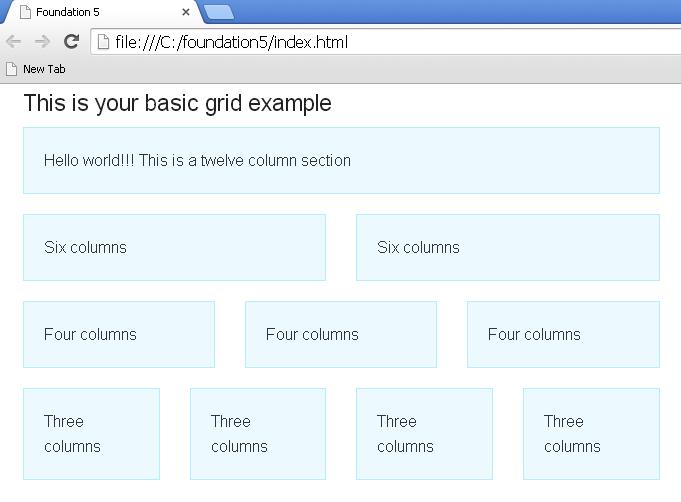
Avage eespool html faili brauseris, näed väljund nagu näidatud allpool pildil:
Summary:
Selle artikli oleme arutanud ülevaate sihtasutuse 5 kasutatud raamistik UI development.Foundation 5 on väga populaarne tundlik esiotsa raames luua veebilehti ja rakendusi kiiresti. Samuti on lisafunktsioonid kiire prototüüpimine. Uuemas Selle raames on kõige stabiilsem ja mugavam kasutada.
Hope olete saanud selge arusaam, et alustada tööd selle raames