Hvað er AngularJS?
AngularJS er öflug og skipulagsbreytingar JavaScript ramma sem er auðveldara að hrinda í einum veflausnum og leyfir skipuleggja stór, viðskiptavinur þungur umsókn í einhverju viðráðanlegur. Það er opinn uppspretta vefur umsókn ramma, frjáls og notuð af þúsundum forritara um allan heim.
AngularJS er byggt á MVC (Model View Control) Mynstrið sem er ætlað að byggja Rich Internet vefforrit og einfalda bæði þróun og prófun forrita með því að nota MVC arkitektúr og skilur ríkur umsókn internetinu inn módel, skoðanir og stýringar. AngularJS skapar einni síðu forrit, sem þýðir að vafrinn er að fara að hlaða inn einni síðu óháð stærð umsókn þinni.
AngularJS var þróað af Miskohevery og Adam Abron,viðhaldið af Google; notað innra með þeim og MIT. Það er leyfi undir Apache License útgáfu 2.0. Það var upphaflega gefin út árið 2009 og núverandi stöðugt út er 1.3.5 (miðjan desember 1, 2014).
AngularJS: Í þessum kafla, Drögum grunnatriði AngularJS.
- Er bókasafn skrifuð í JavaScript
- Er ekki vettvangur eða tungumál
- Er ekki að stinga í eða eftirnafn
- Það nær HTML, CSS og JavaScript
- Er ekki DOM meðferð bókasafn eins jQuery
- Þarf ekki jQuery né óðal
- Þarf ekki einn-vegur gögn bindandi og boilerplate kóða
Hvers AngularJS?
- Það er byggt á MVC hönnun mynstur sem gefur fjölmargar leiðir til að byggja vefur umsókn á hlið viðskiptavinur.
- Það hjálpar til við að byggja upp viðskiptavinur hlið forrit með minna kóða og meiri sveigjanleiki.
- Það nær HTML með því að nota virkni tilskipana, eiginleika, tjáning og sniðmát til HTML.
- AngularJS er MVC arkitektúr sem einfaldar þróun og prófanir á forrit auðveldlega fyrir hlið viðskiptavinur.
- Það er gott til að þróa einni síðu forrit og að framan endar fyrir vefur undirstaða umsókn.
- Það hefur sveigjanlegan ramma og fjölhæfur lögun. Svo það er notað fyrir bæði stór verkefni app og lítill lítill forrit.
Features:
AngularJS (JavaScript byggir ramma) skapar forrit í hraðari hátt með því að nota nokkrar aðgerðir, svo sem:
- Það er viðskiptavinur hlið tækni sem veitir öflugur hluti til að búa til dynamic vefur umsókn.
- Það er MVC undirstaða ramma, gerir notendum kleift að byggja upp rétta arkitektúr og haldist vefur umsókn.
- Það er opinn uppspretta vefur umsókn ramma notuð af þúsundum forritara um allan heim.
- Það gerir notkun einnota hluti og kóða endurnýta.
- Það gerir sköpun notandi tengi (UI) auðvelt í gegnum gögn bindandi ferli.
- Declarative HTML nálgun.
- Það hjálpar til við að skipta umsókn þína í smærri hluta.
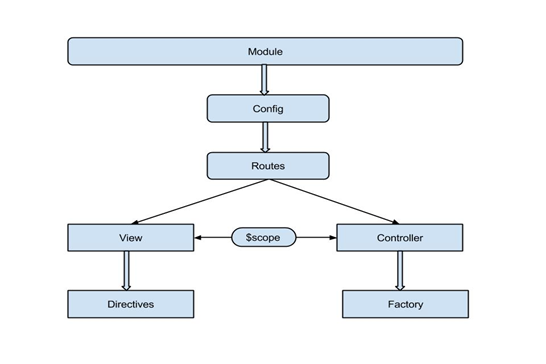
Architectural Skýringarmynd og Components: Láttu okkur hafa a líta á the arkitektúr skýringarmynd af AngularJS ramma og íhlutum þess.
Figure: AngularJS Architecture
AngularJS inniheldur einingar sem starfa sem ílát fyrir mismunandi gerðir af forritum ss stýringar, skoðanir, tilskipanir, verksmiðju etc. Module er tilgreint hvernig umsókn skal bootstrapped. nota aðferðareiningar, ferli verður auðveldara að skilja; þú getur endurnýta kóða, enda til enda próf notar einingar til að hnekkja stillingar etc. Það er staðurinn til að búa til, skrá og endurheimta skörpum mát.
config hluti tekur aðeins veitendur frá mát, þýðir alla þjónustu, Verksmiðjan etc eru dæmi um hendi. Það veitir öllum þessum tilvikum við leiðir.
The Routes eru notuð til að tengja URL að stýringar og skoðanir.
The Views eru notuð til að bæta við háþróuð meðhöndlun atburða notanda. það notar NG-viewTilskipunin sem viðbót leiðina þjónustu af sniðmát núverandi leið til helstu skipulag (index.html) skrá.
The stjórnandi stýrir gögn af AngularJS umsóknir sem eru reglulega JavaScript hlutir. AngularJS skilgreinir NG-stjórnandiTilskipunin sem skapar nýja stýringu hluti með því að nota stjórnandi virka. Og ný Barnið er í boði stjórnandi virka eins $umfangeins og sýnt er á myndinni.
The skoðanir sendir þáttur eða eigindi til tilskipanir sem segir AngularJS fékk HTML þýðandinn að hengja ákveðna hegðun til DOM frumefni og börn hennar.
The verksmiðju er notað til að skilgreina AngularJS þjónustu og það er kallað þegar þjónusta þarf að vera smíða.
Getting Started með AngularJS:
AngularJS er auðvelt að byrja með. Það veitir lögun eins tvíhliða gögnum bindandi sem gerir sérsniðnar tags, eiginleikar sem þjappa innbyggður-í tilskipunum sem gera nær virkni HTML auðveldara.
- Það er dreift JavaScript skrá og hægt er að nota í webpage með því að AngularJS bókasafn eins og sýnt er hér að neðan:
[númer]
<handrit src =”Http:// ajax.googleapis.com/ajax/libs/~~number=plural angularjs /1.2.26/ angular.min.js”>
</handrit>
[/númer]
Þú getur einnig athugað nýjustu útgáfu af AngularJS á opinberu heimasíðu þeirra.
- Þú getur búið til AngularJS forrit eins og sýnt er hér fyrir neðan:
[númer]
<htmlng-app></HTML>
eða
<HTML NG-app = "MyApp"></HTML>
eða
<divng-app></div>
eða
<div NG-app = "MyApp"></div>
[/númer]
The NG-app eiginleiki er rót þáttur í AngularJS app.
- Controller er hægt að skilgreina eins og sýnt er hér að neðan:
[númer]
<div NG-app = "" NG-stjórnandi = "MyController">
<input type = "text" NG-líkan = "skilaboð">
</div>
[/númer]
The NG-stjórnandiTilskipunin skilgreinir forritið stjórnandi. The Skoða-líkanTilskipunin binst verðmæti HTML stjórna, svo sem inntak sviðum, velja etc við umsókn gögn.
- Innleiða stjórnandi með því að nota $umfang hlut sem skrifað er hér að neðan:
[númer]
functionMyController($umfang){
$scope.message = "Sláðu inn nafnið þitt";
}
[/númer]
The $umfang hlut er átt við umsókn líkan sem vekur stjórnandi sem skapar skilaboðin eign í umfangi.
Core Concepts:Í þessum kafla munum við hafa ítarlega umfjöllun um helstu hluti og hugtök á bak við þá.
- Modules
- tilskipanir
- umfang
- stýringar
- Tjáning
- Sniðmát
- Bankanúmer
- síur
Modules:
Einingar veita framúrskarandi kerfi til að skipta forritið í litla einnota hluti og tilgreina hvernig forrit ætti að vera bootstrapped. Mát tilgreina hvernig þú skilgreinir hluti í forritinu og gerir umsókn læsilegri. Hver eining er auðkenndur með einstakt nafn.
tilskipanir:
Tilskipanir eru algerlega byggingareiningar AngularJS sem notuð eru til að búa til sérsniðna HTML tög og hægt er að setja í heitum þáttur, eiginleika og athugasemdir. Tilskipunum hægt að nota sem HTML tilskipana sem byggja flókna græjur með lagskiptu virkni.
umfang:
Gildissvið er hlutur sem binst útsýni til ábyrgðaraðila. Í MVC uppbyggingu, það vísar til umsókn líkan. Mælar geta horft tjáning og breiða atburði sem þeir eru raðað í valdakerfi.
stýringar:
Stýringar eru JavaScript hlutir sem skilgreinir raunverulega hegðun af forritinu. Það er ábyrgur fyrir að setja líkan eiginleika og virka með því að nota $umfang hlut. The stjórnandi ekki geyma ástand og ekki hafa samskipti við ytri þjónustu.
Tjáning:
Tjáning eru skrifaðar inni hrokkið axlabönd "{{ }}"Tákna Bindingar hvaða tilvísanir til umsókn fyrirmynd okkar. Tjáning styðja ekki stjórna flæði yfirlýsingar. AngularJS vilji framleiðsla gögn þar sem þeir eru notaðir.
Sniðmát:
Snið er bara gamalt látlaus HTML sem ekki fela í sér nein skörpum sérstakar skrá sniðmát. Það koma með a setja af lifandi sniðmát til að búa til stýringar etc með því að nota sniðmát vél. Sniðmát eru notuð til að sýna upplýsingar úr líkaninu og stjórnandi.
Bankanúmer:
Það er notað til að tengja URL að stjórnandi og skoðanir. Venja er gætt af þjónustuaðilum sem kallast $Leiðin rekstraraðili að höndla vegvísun sem er fyrir hendi af $Leiðin þjónusta. Með öðrum orðum, það er hleðsla undir sniðmát eftir því vefslóð síðunnar.
síur:
Filters eru notuð við tjáning til að umbreyta eða breyta gögnum frá gerðum. Við getum bætt orðasambönd eða tilskipunum nota pípa staf. AngularJS hefur sumir af the almennt notaður síur, td:
- mynt: breytir númeri á gjaldmiðil sniði.
- hástafir: breytir strengir í hástafi.
- lágstafir: breytir strengir í lágstafi.
- sía: velur hlutmengi af hlutum frá array.
- Raða eftir: pantanir array af tjáningu td skipað í stafrófsröð fyrir strengi og tölulega fyrir tölur.
Dæmi:
Við skulum búa til eina einfalda dæmi með AngularJS bókasafn og búa til HTML skrá sem FirstExample.html eins og sýnt er hér að neðan:
Listing1: Einföld AngularJS umsókn
[númer]
<!DOCTYPE HTML>
<HTML>
<höfuð>
<handrit src = “Http://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js”></handrit>
</höfuð>
<líkami>
<div NG-app =”” NG-stjórnandi =”MyController”>
Sláðu inn nafn: <input type =”texti” Skoða-líkan =”userName”><br>
<br>
Fullt nafn: {{userName}}
</div>
<handrit>
functionMyController($umfang) {
$scope.userName = “David”;
}
</handrit>
</líkami>
</HTML>
[/númer]
Eins og um var rætt, Við höfum talið með AngularJS JavaScript skrá í HTML síðu sem er skilgreind innan <höfuð> tag. Í næsta hluta eru AngularJS app sem er skilgreint með því að nota NG-app eiginleiki keyrir inni <div> tag.
The NG-stjórnandi Tilskipunin skilgreinir forritið stjórnandi. The AngularJS munu ákalla "MyController” með $umfang hlut sem skapar eign kallað "notandanafn” til þess að gildissvið.
Tilgreindu gerð nafn með Skoða-líkanTilskipun skilgreind í <inntak> tag. Það binst inntak reit til stjórnandi eign "notandanafn”.
opna FirstExample.html í vafra og sjá niðurstöðuna eins og sést á skjámynd hér að neðan:
Figure: AngularJS Dæmi
Ályktun: Við höfum nú þegar rætt allar hliðar AnguarJS. Áður en við ályktum, skulum draga saman stig. AngularJS (einnig þekktur sem Stækkun)er opinn uppspretta vefur umsókn ramma. Það veitir viðskiptavinur hlið MVC arkitektúr ásamt algengum íhlutum sem þarf til Rich Internet Forrit. AngularJS segir declarative forritun líkan til að byggja notandi tengi. Meginmarkmið þessa ramma er að gera þróun og prófun auðveldara.
Vona að þú hafa got a skýran skilning á AngularJS ramma. Gaman að lesa í www.techalpine.com