Ki sa ki se angularjs?
Angularjs se yon pwisan ak estriktirèl JavaScript fondasyon Kisa ki pi fasil aplike nan aplikasyon pou entènèt yon sèl ak pèmèt òganize gwo, kliyan aplikasyon lou nan yon bagay dosil. Li se yon fondasyon aplikasyon web sous louvri, gratis ak itilize pa dè milye de devlopè atravè mond lan.
Angularjs se ki baze sou la MVC (Ki gen konpòtman egzanplè Gade Kontwòl) modèl ki se gen entansyon bati aplikasyon pou entènèt rich entènèt ak senplifye tou de devlopman ak tès nan aplikasyon lè l sèvi avèk mv achitekti ak separe aplikasyon rich entènèt ou an modèl, opinyon ak contrôleur. Angularjs kreye aplikasyon pou paj yon sèl, ki vle di navigatè a ki pral chaje yon paj yon sèl kèlkeswa gwosè a nan aplikasyon w lan.
angularjs te devlope pa Miskohevery ak Adan Abron,konsève pa Google; itilize intern pa yo e yo MIT. Li se lisansye dapre vèsyon an Lisans Apache 2.0. Li te okòmansman lage nan 2009 ak aktyèl liberasyon an ki estab se 1.3.5 (Decemeber 1, 2014).
angularjs: Nan seksyon sa a, se pou nou rezime Basics yo nan angularjs.
- Èske yon bibliyotèk ekri nan JavaScript
- Se pa yon platfòm oswa lang
- Se pa yon ploge nan oswa ekstansyon
- Li fin HTML, CSS ak JavaScript
- Se pa yon bibliyotèk Dom manipilasyon tankou jQuery
- pa mande pou jQuery oswa pòsyon tè
- pa mande pou yon sèl-fason done obligatwa ak kòd boilerplate
Poukisa angularjs?
- Li baze sou mv modèl konsepsyon ki bay fason anpil yo bati aplikasyon web sou bò gòch kliyan.
- Li ede yo bati aplikasyon pou bò kliyan ki gen mwens Kòd ak plis fleksibilite.
- Li fin HTML lè l sèvi avèk fonctionnalités nan direktiv, atribi, ekspresyon ak modèl ak HTML.
- Angularjs se yon achitekti mv ki senplifye devlopman ak tès nan aplikasyon fasil pou bò kliyan.
- Li ta pi bon pou devlope aplikasyon pou paj yon sèl epi li fini devan pou aplikasyon pou sit entènèt ki baze.
- Li te gen fondasyon fleksib ak karakteristik versatile. Se konsa, li se itilize pou tou de pwojè app gwo ak ti aplikasyon ti kras.
Features:
angularjs (JavaScript ki baze fondasyon) kreye aplikasyon pou nan yon fason pi vit lè l sèvi avèk karakteristik plizyè tankou:
- Li se yon teknoloji bò kliyan ki bay bagay sa yo pwisan yo kreye aplikasyon pou entènèt dinamik.
- Li se yon fondasyon mv ki baze, pèmèt itilizatè yo bati achitekti apwopriye ak aplikasyon pou entènèt soutnabl.
- Li se yon fondasyon aplikasyon web sous louvri itilize pa dè milye de devlopè atravè mond lan.
- Li pèmèt pou sèvi ak eleman ki kapab itilize ankò ak kòd réutilisation.
- Li fè kreyasyon koòdone itilizatè (UI) fasil a obligatwa pwosesis done.
- Asèrtif apwòch HTML.
- Li ede yo divize aplikasyon w lan nan pi piti pati.
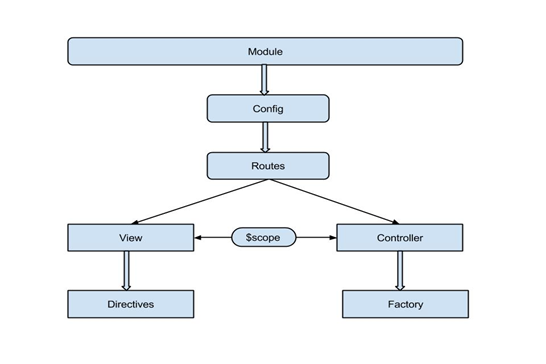
Architectural Dyagram ak konpozan: Se pou nou gen yon gade nan dyagram nan achitekti nan fondasyon an angularjs ak eleman li yo.
Figure: angularjs Achitekti
angularjs gen modil ki aji kòm yon veso ki pou diferan kalite aplikasyon pou tankou contrôleur, opinyon, direktiv, faktori elatriye. Modil espesifye jan yo ta dwe yon aplikasyon dwe bootstrapped. Lè l sèvi avèk modil, pwosesis pral pi fasil yo konprann; ou ka jam itilize kòd la, fen nan fini tès sèvi ak modil pase sou desizyon configuration la, te elatriye. Li se plas la pou kreye, enskri ak retwouve modil angilè.
konfigirasyon eleman sèlman aksepte founisè soti nan modil, vle di chak sèvis, faktori elatriye yo se chans pou yo founisè. Li bay tout ka sa yo nan wout.
The wout yo te itilize pou ki lye ak URL nan contrôleur ak opinyon.
The Pwen de vi yo te itilize yo ajoute sofistike manyen nan evènman itilizatè. It uses ng-viewdirektiv ki complet sèvis wout pa modèl nan wout aktyèl la Layout a prensipal (index.html) dosye.
The kontwolè kontwole done yo nan aplikasyon pou angularjs ki se regilye JavaScript objè. angularjs defini ng-kontwolèdirektiv ki kreye objè nouvo kontwolè lè l sèvi avèk fonksyon kontwolè. Ak nouvo timoun se disponib nan fonksyon an kontwolè kòm $sijè ki abòdejan yo montre nan dyagram lan.
The opinyon voye eleman oswa atribi nan la direktiv ki di du HTML angularjs nan yo tache konpòtman espesifik nan eleman nan Dom ak timoun li yo.
The faktori se sèvi ak defini sèvis la angularjs epi li rele lè yon sèvis bezwen yo dwe enstansye.
Pou kòmanse ak angularjs:
Angularjs se fasil kòmanse ak. Li bay karakteristik tankou de done fason obligatwa ki fè Tags koutim, atribi ki ankapsulasyon bati-an direktiv ki fè pwolonje fonctionnalités nan HTML pi fasil.
- Li se distribye JavaScript dosye epi yo ka itilize nan yon Paj Web pa ki gen ladan angularjs bibliyotèk jan sa endike anba:
[Kòd]
<script src =”http:// angularjs ajax.googleapis.com/ajax/libs/ /1.2.26/ angular.min.js”>
</script>
[/Kòd]
Ou ka tcheke tou vèsyon an dènye nan angularjs sou sit entènèt ofisyèl yo.
- Ou ka kreye angularjs aplikasyon jan sa endike anba:
[Kòd]
<htmlng-app></html>
ou
<html ng-app = "MyApp"></html>
ou
<divng-app></div>
ou
<div ng-app = "MyApp"></div>
[/Kòd]
The ng-app atribi se eleman ki rasin nan app a angularjs.
- ka Kontwolè dwe defini jan sa endike anba:
[Kòd]
<div ng-app = "" ng-kontwolè = "MyController">
<kalite D '= "tèks" ng-modèl = "mesaj">
</div>
[/Kòd]
The ng-kontwolèdirektiv defini kontwolè a aplikasyon. The ng-modèldirektiv mare valè a nan kontwòl HTML tankou jaden yo opinyon, chwazi elatriye nan done aplikasyon an.
- Aplike kontwolè a lè l sèvi avèk $sijè ki abòde objè jan sa ekri pi ba a:
[Kòd]
functionMyController($sijè ki abòde){
$scope.message = "Ekri non ou";
}
[/Kòd]
The $sijè ki abòde objè refere a modèl la aplikasyon ki susit kontwolè a ki ka kreye mesaj pwopriyete nan sijè ki abòde lan.
Konsèp Nwayo:Nan seksyon sa a nou pral gen yon diskisyon detaye sou eleman yo debaz yo ak konsèp yo dèyè yo.
- modil
- Enstriksyon
- dimansyon
- regulateur
- Ekspresyon
- Templates
- itinerèr
- filtè
modil:
Modil bay ekselan mekanis pou divize aplikasyon an nan ti eleman ki kapab itilize ankò ak presize ki jan ta dwe yon aplikasyon dwe bootstrapped. Modil presize ki jan ou defini eleman yo nan aplikasyon an epi fè aplikasyon plis lizib. Chak modil dwe idantifye se pa yon non inik.
Enstriksyon:
Enstriksyon yo se blòk bilding debaz nan angularjs ki yo te itilize yo kreye koutim HTML Tags ak ka mete nan non eleman, atribi ak kòmantè. Enstriksyon kapab itilize yo kòm direktiv HTML ki bati widgets konplèks ak fonctionnalités prezante an kouch.
dimansyon:
Dimansyon se yon objè ki mare yon View nan kontwolè a. Nan estrikti mv, li refere a modèl la aplikasyon. Scopes ka gade ekspresyon ak difize evènman menm jan yo yo ranje nan estrikti yerarchize.
regulateur:
Regulateur yo JavaScript objè ki defini konpòtman aktyèl la nan app ou. Li se responsab pou fikse estanda pou pwopriyete modèl ak fonksyon lè l sèvi avèk $sijè ki abòde objè. Kontwolè a Pa sere eta epi yo pa kominike avèk sèvis aleka.
Ekspresyon:
Ekspresyon sa ekri andedan aparèy òtopedik Curly "{{ }}"Don konsolidasyon ki referers nan modèl aplikasyon nou an. Ekspresyon pa sipòte deklarasyon kontwòl koule. Angularjs volonte pwodiksyon done yo kote yo yo te itilize.
Templates:
Modèl se jis fin vye granmoun-plenn-HTML ki pa enkli nenpòt angilè modèl dosye espesifik. Li vini ak yon seri modèl ap viv yo kreye contrôleur elatriye lè l sèvi avèk motè modèl. Templates yo te itilize yo montre enfòmasyon ki soti nan modèl la ak kontwolè.
itinerèr:
Yo itilize li pou ki lye ak URL la kontwolè ak opinyon. se itinerèr pran swen pa founisè sèvis rele $wout operatè okipe routage ki se founisè a nan la $wout sèvis. Nan lòt mo, li nan loading nan modèl sub tou depann de URL la nan paj la.
filtè:
Filtè yo te itilize ak ekspresyon transfòme oswa modifye done ki nan modèl yo. Nou kapab ajoute ekspresyon oswa direktiv lè l sèvi avèk pèsonaj tiyo. Angularjs gen kèk nan filtè yo souvan itilize tankou:
- lajan: konvèti nimewo ak yon fòma lajan.
- majuskul: konvèti strings majuskul.
- miniskil: konvèti strings a miniskil.
- filtre: chwazi sou nan bagay ki soti nan etalaj.
- orderBy: lòd etalaj pa ekspresyon ki tankou te bay lòd par pou strings ak numériquement chèche nimewo.
Egzanp:
Se pou yo kreye yon sèl senp egzanp lè l sèvi avèk angularjs bibliyotèk ak kreye yon dosye HTML kòm FirstExample.html jan sa endike anba:
Listing1: Angularjs Senp aplikasyon
[Kòd]
<!Doktip html>
<html>
<tèt>
<script src = “http://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js”></script>
</tèt>
<kò>
<div ng-app =”” ng-kontwolè =”MyController”>
Ekri non: <D 'kalite =”tèks” ng-modèl =”non itilizatè”><br>
<br>
Non konplè: {{non itilizatè}}
</div>
<script>
functionMyController($sijè ki abòde) {
$scope.userName = “David”;
}
</script>
</kò>
</html>
[/Kòd]
Jan nou te diskite, nou enkli angularjs JavaScript dosye ki nan paj la HTML ki se defini nan la <tèt> tag. Pati nan pwochen gen angularjs app ki se defini lè l sèvi avèk ng-app atribi kouri anndan an <div> tag.
The ng-kontwolè direktiv defini kontwolè a aplikasyon. Angularjs yo ap envoke nan "MyController” ak $sijè ki abòde objè ki kreye pwopriyete rele "non itilizatè” nan sijè ki abòde lan.
Defini non an modèl lè l sèvi avèk ng-modèldirektiv sa defini nan la <D '> tag. Li mare jaden an opinyon nan pwopriyete a kontwolè "non itilizatè”.
louvri nan FirstExample.html nan navigatè a ak wè rezilta a jan yo montre nan piki a ekran anba a:
Figure: angularjs Egzanp
Konklizyon: Nou te deja diskite tout aspè yo nan AnguarJS. Anvan nou konkli, se pou nou rezime pwen yo. angularjs (ke yo rele tou angilè)se yon fondasyon aplikasyon web sous louvri. Li bay bò kliyan mv achitekti ansanm ak eleman souvan itilize obligatwa pou aplikasyon pou entènèt rich. Angularjs sa a modèl pwogram asèrtif pou bati itilizatè interfaces. Objektif prensipal nan fondasyon sa a se fè devlopman ak tès pi fasil.
Espere ou te gen yon konpreyansyon klè nan fondasyon an angularjs. Jwi lekti nan www.techalpine.com