Introduction
The selection of colors for your website is very hard thing to come across. Therefore, selecting the right combination of colors is exquisite for your website, because it will increase the visual appeal of your website. So, colors are vital to getting the positive response from visitors and it is important regarding sales and conversions. So, we would say a right selection of colors is the very tough job to do. We know that colors influence a lot on human mind the colors which you are going to choose for your website should have effects in order to engage the visitors.
You have to choose those colors which can attract the mind of the visitors, and makes them continue browsing. But if you choose the wrong combination of the colors then it might be possible that visitors leave your website within seconds. We will guide you, what type of combination and what kind of colors you should choose for any website.
How to create a perfect color scheme for your website:
We will suggest you to select minimum two colors that powerfully represent your website and also the feedback you want to obtain from users. After choosing the right combination of the colors, then you have a number of tools in order to use them in a different way, and you will be able to generate many of colors palettes.
Colors selection is an important element. Because it is scientifically proved that colors have an influence on the human mind. So, am going to mention some colors which have some serious effects on the human brain. Following are some colors.
- Red: Aggression, passion, and excitement.
- Blue: peace, coolness and sadness depression as well.
- Yellow: Happiness, joy, and light
- Green: health, wealth and nature.
Make contrast between a page’s background and its text:
We will recommend you a combination of reading; a black version should be on the white background. But this is not the ultimate combination for all there is another combination available as well. Dark blue is considers the best background. Always keep in mind that while promoting the product, you should always use less saturated colors.
Choose three different colors and use them regularly on your site:
Colors balance is the most influential and technical art to get users attention towards your site. One thing is very critical; you should always use a fair number of colors; four or five colors are enough; if you use more than that, then visual effects for the users can be irritated. So, it is possible that user skips your website relevant parts.
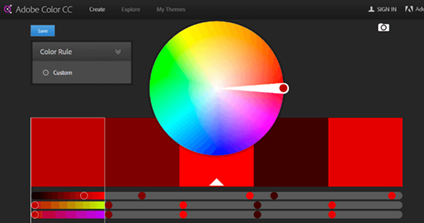
Adobe Color CC:
It is also known as Kuler; it is the very handy tool to create color palettes. After selecting the particular colors just spin the wheel. You can set the each single color in a palette and after that, the remaining colors will set it-self to match the color rule. You can also create color palettes by uploading photos.
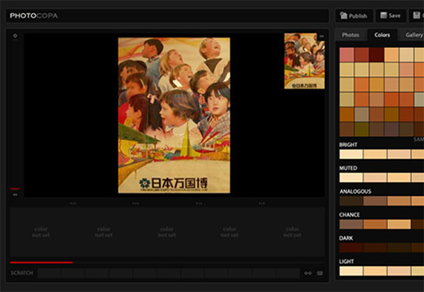
Photocopy by ColorLovers:
COLOURlovers is very useful and well-known destination for color innovation and ideas. It has many different tools to create a color configuration. So, “Photocopy” is one of them, which lets you make a color setting through photos. It also has an essential tool which makes color combination after choosing a color.
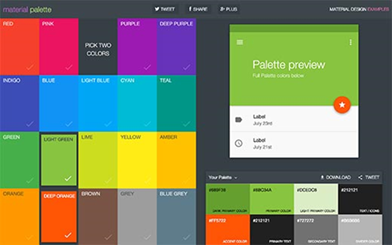
It permits you to make color schemes while using a design rule it is inspired by Google’s Material design concept. It’s designed color also use in mobile apps, and it can be used in websites as well.
Colors.co:
It is a perfect color scheme generator. You can create color schemes from it by just pressing the space bar. You can also mold a color in the scheme automatically and then fix it. The best thing about is you can also download the color schemes to use in your projects.
This is the complete description about how to choose the colors for your website, which attracts users towards your site. After applying these methods and selection of colors, the visitors will take an interest in your site, and you will get better feedback. So, I hope this article will help you a lot to choose colors for your site.
How to use psychology of colors to enhance website conversions:
As we mentioned earlier, that colors has a significant influence on the human brain. When the eyes take in a color, they communicate with the parts of the brain like hypothalamus. The hypothalamus sends a bunch of signals, towards the pituitary gland, in the endocrine system, then towards thyroid glands and release of hormones. Ultimately in a mood, emotions and behavior come out of it.
What is Color Psychology?
It is science, in which how color influences the human behavior. Color psychology is the branch of behavioral psychology. The customer only takes 90 seconds to make decision about a product and 62-90% interaction is only depends on upon the color of the product.
Right color should be used in a right way:
We would say color use is the complete art we should use the right color in a right way, at the right time, for good people and for right purpose.
Way to use colors to improve conversions:
Each gender has its likes and dislikes same is in the color choosing. Some people think that pink is the female’s color, but it is not compulsory that pink color is Favorite among all women. You can use other colors like green purple white etc.
Men like blue, black and green:
If you are doing marketing, then you should stay away from purple, orange, and brown. You should use blue, green, and black instead of previous mention colors; these colors are related to men.
Always use “blue” to get user attention:
Why blue is so important because a lot of people take the interest in blue.
- Because it is the color of trust and peace.
- Blue is the color of corporate America, and it is the sign of confidence.
- Blue color refers to coolness and orderly.
Examples:
Facebook and Paypal use blue color; we would say these are the biggest example of blue color’s effects.
Yellow is for warning:
Yellow is a great color use for warnings like traffic signals and wet floor signs.
But in some parts of the word and in the word of brands it uses as for fun and friendly signs.
It also stimulates the brain’s excitement.
Green is for environment and outdoor products:
We would say this color is the best representation of nature. This is the color of eco-friendly, nature, and the environment. Keep in mind if your website is related to nature, environment and for creativity then it should be in green.
Orange is a fun color:
The positive thing about the orange color is that it represents fun. Researchers said that it stimulated the physical activity, competition, and moral as well.
Black is for sense and luxury:
It represents the elegance, soberness, and power. Therefore, we have seen the designer uses black colors, and it uses for high-quality products
White is color or not!
Color theorists usually said that is white a color or not? But whatever it is I would say it is the best color among all. Just take a look that word’s most famous website is in the white color known as Google. It is primary color use for a background. It also represents peace sign during war time. People also use it for the sign of freedom.
Author Bio: Brooke is digital parenting expert and content manager. She likes blogging sometime at smartparentingapps and mostly writes about latest tech news, reviews and trendy topics.